使用toastr JS插件在Laravel中弹出通知消息
在本节中,我们将学习如何弹出通知消息。我们将使用toastr JS插件和Laravel来实现这个功能。Toast是一种JavaScript库,用于显示非阻塞和不显眼的弹出框,向我们的网页用户或移动用户发送信息。如果我们为toastr通知指定了一段时间,那么在该时间段结束后,它将自动关闭。当我们执行某些操作时,我们总是需要得到通知警报,比如如果我们从任何网站、表单或其他地方删除物品,会打开一个通知,显示如“成功删除项目”的消息。通知警报对于最终用户非常重要,因为它们可以轻松地了解发生了什么,并为他们提供更易读的能力。为了添加通知警报,我们有多个版本的Laravel,如Laravel 5、6、7和8。
现在我们可以通过添加toastr js插件来显示通知弹窗。此插件用于提供警告消息、信息消息、错误消息、成功消息等通知。使用它,我们可以添加具有令人印象深刻的布局的通知。为了显示通知,Laravel也有很多包,但在我们下面的应用程序中,我们将使用toastr JS插件。为了显示通知,我们将添加toastr jQuery的代码。然后,我们可以使用会话(session)来管理它。下面的示例描述了toastr JS插件的实现和使用方法,非常简单易用。为了添加通知,我们需要遵循以下步骤:
步骤1:
在这一步中,我们将 创建新的路由 。这个新路由将用于测试toastr通知,例如:
app/Http/routes.php
Route::get('notification', 'HomeController@notification');
步骤2:
在这一步中,我们将 添加控制器方法 。我们将创建一个名为HomeController的新控制器。之后,我们将像这样在其中添加以下代码:
app/Http/Controllers/HomeController.php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function notification()
{
session()->set('success','Item is successfully created.');
return view('notification-check');
}
}
步骤3:
在这一步中,我们将要 为布局创建通知文件 。我们将创建notification-check.blade.php文件作为布局的新文件。现在我们将使用我们的资源目录来创建这个文件。
resources/views/notification-check.blade.php
<!DOCTYPE html>
<html>
<head>
<title> Notification message popup using toastr JS Plugin in Laravel</title>
<script src="http://demo.javatpoint.com/plugin/jquery.js"></script>
<link rel="stylesheet" href="http://demo.javatpoint.com/plugin/bootstrap-3.min.css">
</head>
<body>
@include('notification')
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">Dashboard</div>
<div class="panel-body">
Check for notification
</div>
</div>
</div>
</div>
</div>
</body>
</html>
步骤4:
在这一步中,我们将 显示 toastr.js 通知 。为此,我们将创建一个名为 notification.blade.php 的文件,它将用于显示 toastr.js 通知。我们将将此文件添加到我们的默认文件中,以便我们不需要在每个地方都编写相同的代码。为此,我们将使用 notification.blade.php 文件。因此,我们将在其中添加以下代码:
resources/views/notification.blade.php
<script src="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.js"></script>
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.css">
<script>
@if(Session::has('success'))
toastr.success("{{ Session::get('success') }}");
@endif
@if(Session::has('info'))
toastr.info("{{ Session::get('info') }}");
@endif
@if(Session::has('warning'))
toastr.warning("{{ Session::get('warning') }}");
@endif
@if(Session::has('error'))
toastr.error("{{ Session::get('error') }}");
@endif
</script>
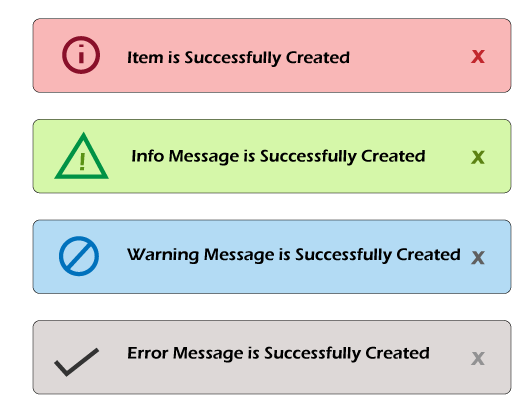
现在我们的上面的代码准备好运行了。当我们运行这段代码时,根据我们的操作,将生成以下任意一个弹出消息作为输出:

 极客笔记
极客笔记