Laravel 表单
Laravel通过提供各种内置标签来处理HTML表单。Laravel会生成HTML所需的主要元素。为了生成HTML元素,我们需要使用composer在Laravel中添加HTML包。
安装
- 通过使用composer来首先安装包。在Git bash窗口中输入以下命令来安装包。
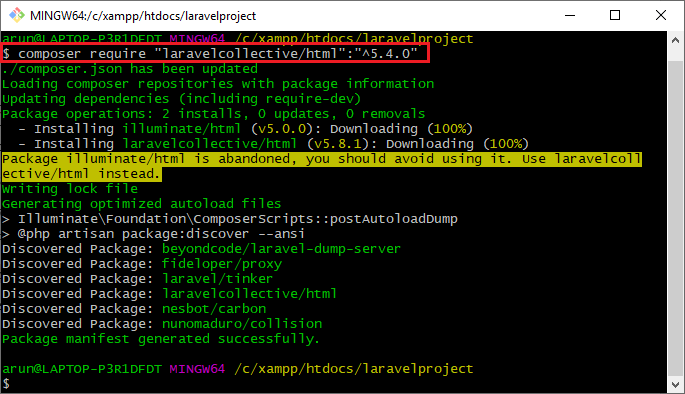
$composer require "laravelcollective/html":"^5.4.0"
当我们在Git bash窗口中输入上述命令时,输出结果如下:

在上面的窗口中,我们观察到命令 ” $composer require “laravelcollective/html”:”^5.4.0 ” 更新了 composer.json 文件,该文件是 laravelcollective/html 所需的。
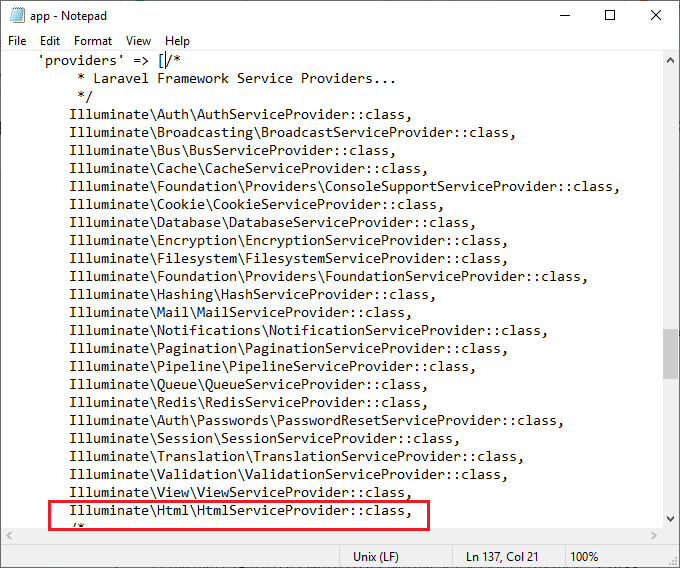
- 下一步,打开您项目中的 config/app 目录,并将html提供程序添加到 config/app.php 文件的提供程序数组中。

上面突出显示的区域表示添加了 HtmlServiceProvider 到 config/app.php 文件的 providers 数组中。
- 最后,在 config/app.php 文件的 aliases 数组中添加两个类别名。
'aliases' => [
Form' => Illuminate\Html\FormFacade::class,
'Html' => Illuminate\Html\HtmlFacade::class,
],
打开表单
我们可以使用下面的代码来打开一个表单:
{Form::open(['url' => 'post/create'])}
//
{Form::close()}
在Laravel表单中,默认的方法假设为” post “方法,如果没有指定,则可以自由选择任何其他方法。由于表单支持Post、Put、Delete和Get方法,因此可以通过使用隐藏的方法字段在表单中添加这些方法。
如果我们想在表单中使用put方法,则代码如下所示:
Form::open(['url'=>'Post/create , 'method'=>'Put''])
我们还可以打开指向命名路由或控制器动作的表单。
Form.open(['route' => 'route.name'])
Form.open(['action' => 'Controller@method'])
生成HTML元素
- 标签
标签是出现在Html表单中的正常文本。在Laravel中编写标签元素的语法如下:
Form::label(‘phone_no’, ‘Phone Number’);
我们还可以在标签元素中指定其他属性。
Form::label(‘phone_no’, ‘Phone Number’,[‘class’= >’phone_no’]);
在这种情况下,我们在标签元素中添加了’class’属性。
- 文本
文本是用户可以输入数据的区域。在Laravel中生成文本区域的语法如下:
Form::text(’email’);
我们还可以为文本框指定默认值。
Form::text(’email’,’stash’);
- 密码
密码是表单中的一个html元素,用于捕获用户输入,每个字符代表(*)而不是显示输入的数字。密码字段的语法如下:
Form::password(‘password’,[‘class’= >’pass’]);
- 复选框
我们可以创建复选框,如下所示:
Form::checkbox(‘name’,’value’);
默认情况下,复选框未选中。我们还可以通过向复选框元素提供true值来选中该框。
Form::checkbox(‘name’,’value’,true);
- 单选按钮
可以通过以下方式创建单选按钮:
Form::radio(‘name’,’value’);
默认情况下,单选按钮未选择。我们还可以通过向单选按钮元素提供true值来选择单选按钮。
Form::radio(‘name’,’value’,true);
- 数字
我们还可以在表单中添加数字输入框。数字输入框的语法如下:
Form::number(‘name’,’value’);
文件输入框是用于文件上传的html元素。文件输入框的语法如下:
Form::file(‘image’);
其中,image是文件输入字段的名称。
- 下拉列表
下拉元素用于显示所有预定义选项的列表。创建下拉菜单的语法如下:
Form::select(‘digits’, [1,2,3,4,5,6])
我们还可以设置下拉列表的默认值:
Form::select(‘digits’,[1,2,3,4,5,6],’2′)
上述代码将下拉列表的值设置为数组的第二个元素,即3,因为索引从0开始。
生成分组列表
我们可以通过下拉元素来生成分组列表。让我们通过一个示例来看看:
Form::select(‘animal’,[ ‘fruits’ = > [‘Apple’,’Mango’,’Orange’], ** **’Vegetables’ = > [‘Potato’,’Tomato’,’Cabbage’], ** **])
生成具有范围的下拉列表。 Form::selectRange(‘number’,1,30) 生成带有月份名称的下拉列表。 Form.selectMonth(‘month’)
- 日期
年、月、日。生成日期输入字段的语法如下:
Form::date(‘name’,\Carbon\Carbon::now())
- 按钮
我们还可以通过在表单中使用按钮字段来创建网页表单中的按钮。让我们看看其语法:
Form::submit(‘Click me!!’)
上述代码将创建一个名为“Click me!!”的提交按钮。
让我们通过一个示例来了解表单。
创建表单需要以下步骤。
步骤1: 首先,我们需要创建 主布局 文件,文件名为 master.blade.php 。
<html>
<head>
<title> Master Page Layout </title>
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
步骤2: 其次,我们创建 contact.blade.php 文件,其中我们添加了表单代码。
@extends('layout.master')
@section('content')
<h1>Contact Page</h1>
{!! Form::open(['route'=>'posts.store']) !!}
<div class="form-group">
{{ form::label('name','Name')}}
{{form::text('name','',['class'=>'form-control','placeholder'=>'Name'])}}
</div>
<br>
<div class="form-group">
{{ form::label('gender','Gender')}}
{{ form::radio('male','Male')}} Male
{{ form::radio('Female','Female')}} Female
</div>
<br>
<div class="form-group">
{{ form::label('profile','Profile')}}
{{form::select('list',['Software Developer','QA Analyst','Manager','HR'])}}
</div>
<br>
<div class="form-group">
{{ form::label('dob','Date of Birth')}}
{{Form::date('dob', \Carbon\Carbon::now())}}
</div>
<br>
{{form::label('skills','Skills Description')}}
<div class="form-group">
{{form::textarea('body','',['placeholder'=>'Skills Description'])}}
</div>
<br>
<div class="form-group">
{{ form::label('percentage','Percentage in 12th')}}
{{form::text('percent','',['class'=>'form-control','placeholder'=>'Percentage in 12th'])}}
</div>
<br>
<div class="form-group">
{{ form::label('experience','Experience')}}
{{form::number('exp','number')}}
</div>
<br>
<div class="form-group">
{{ form::label('expected_salary','Expected Salary')}}
{{form::text('salary','',['placeholder'=>'Expected Salary'])}}
</div>
<br>
<div class="form-group">
{{ form::label('resume','Resume Upload')}}
{{Form::file('resume')}}
</div>
<br>
{{Form::submit('Submit', ['class'=>'btn btn-primary'])}}
{!!Form::close()!!}
@stop
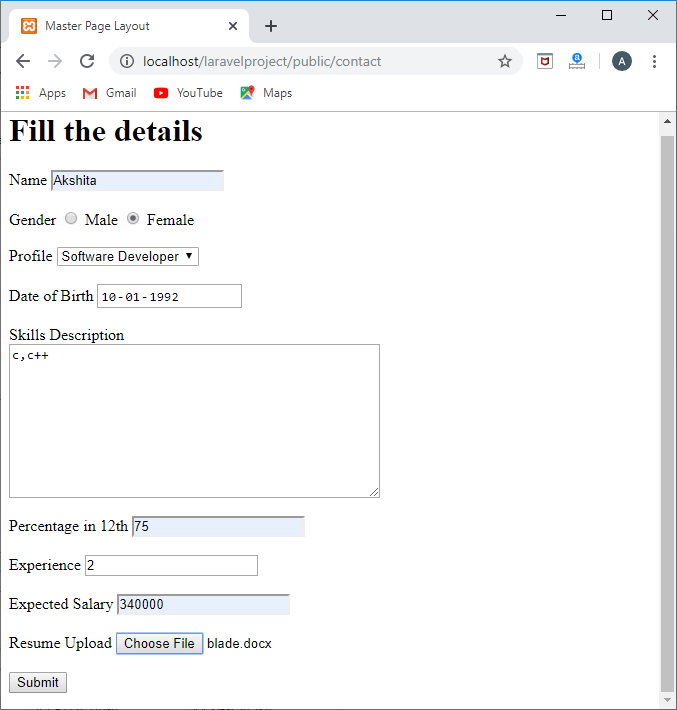
上面的代码用于创建包含不同字段的表单。
步骤3: 现在,我们创建一个名为 PostsController 的资源控制器,并且我们只在store()函数中添加了功能,如下所示:
PostController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PostsController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request request
* @return \Illuminate\Http\Response
*/
public function store(Requestrequest)
{
this->validate(request,[
'name'=>'required',
'list'=> 'required',
'dob'=>'required',
'body'=>'required',
'percent'=>'required',
'exp'=>'required',
'salary'=>'required',
'resume'=>'required']);
return "Resume has been updated successfully";
}
/**
* Display the specified resource.
*
* @param int id
* @return \Illuminate\Http\Response
*/
public function show(id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int id
* @return \Illuminate\Http\Response
*/
public function edit(id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request request
* @param intid
* @return \Illuminate\Http\Response
*/
public function update(Request request,id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int id
* @return \Illuminate\Http\Response
*/
public function destroy(id)
{
//
}
}
在上面的代码中,在 store() 函数中添加代码,该函数验证表单中的所有字段。步骤4: 最后,在 web.php 文件中添加路由。
Route::get('/contact',function()
{
return view('contact');
});
输出

填写完所有细节后,点击 提交 按钮,然后输出会是:

 极客笔记
极客笔记