Laravel 使用Chart JS添加图表
在本节中,我们将学习如何通过使用Chart JS添加图表。我们将使用Laravel来完成这个任务。Laravel的模板引擎非常强大。在Laravel的视图中,可以轻松地使用JS、JS库以及PHP变量。在我们的Laravel应用程序中,我们将使用Chart.js库来创建图表。Chart.js库可以使用面积图、条形图、柱状图、折线图等等。我们还可以使用该库提供的其他图形和主题来使用更多的图表。
下面的示例对于我们在Laravel服务器端中添加图表很有用。我们将使用数据库来获取数据,然后将这些数据设置到Chart JS函数中。在下面的示例中,我们将使用chart JS来创建条形图,并将该条形图用在我们的Laravel应用程序中。添加图表到Laravel中的过程如下所述。
首先,在我们的routes.php文件中添加chartjs路由。
app/Http/routes.php
Route::get('chart
s', 'HomeController@chartjs');
之后,我们将使用Homecontroller添加以下方法。
HomeController的方法
public function chartjs()
{
viewer = View::select(DB::raw("SUM(numberofview) as count"))
->orderBy("created_at")
->groupBy(DB::raw("year(created_at)"))
->get()->toArray();viewer = array_column(viewer, 'count');click = Click::select(DB::raw("SUM(numberofclick) as count"))
->orderBy("created_at")
->groupBy(DB::raw("year(created_at)"))
->get()->toArray();
click = array_column(click, 'count');
return view('chartjs')
->with('viewer',json_encode(viewer,JSON_NUMERIC_CHECK))
->with('click',json_encode(click,JSON_NUMERIC_CHECK));
}
现在我们将使用我们的chartjs视图文件,将下面的代码添加到该文件中,如下所示:
chartjs.blade.php
@extends('layouts.app')
@section('content')
<script src="https://raw.githubusercontent.com/nnnick/Chart.js/master/dist/Chart.bundle.js"></script>
<script>
var year = ['2013','2014','2015', '2016'];
var data_click = <?php echo click; ?>;
var data_viewer = <?php echoviewer; ?>;
var barChartData = {
labels: year,
datasets: [{
label: 'Click',
backgroundColor: "rgba(220,220,220,0.5)",
data: data_click
}, {
label: 'View',
backgroundColor: "rgba(151,187,205,0.5)",
data: data_viewer
}]
};
window.onload = function() {
var ctx = document.getElementById("canvas").getContext("2d");
window.myBar = new Chart(ctx, {
type: 'bar',
data: barChartData,
options: {
elements: {
rectangle: {
borderWidth: 2,
borderColor: 'rgb(0, 255, 0)',
borderSkipped: 'bottom'
}
},
responsive: true,
title: {
display: true,
text: 'Yearly Website Visitor'
}
}
});
};
</script>
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">Dashboard</div>
<div class="panel-body">
<canvas id="canvas" height="280" width="600"></canvas>
</div>
</div>
</div>
</div>
</div>
@endsection
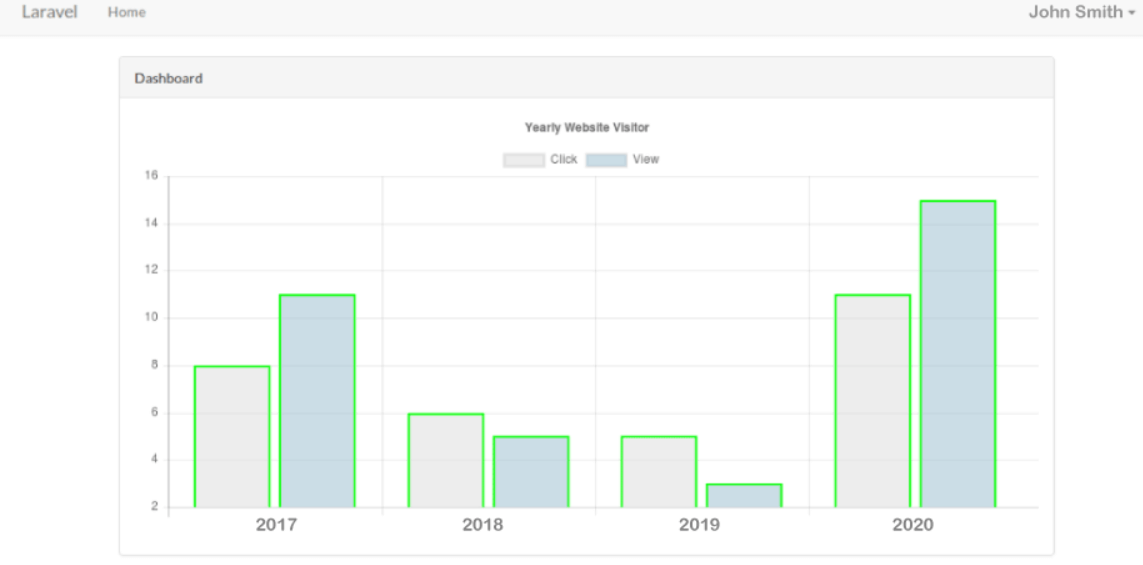
现在我们的上述代码已经准备好了,我们可以运行它。当我们运行时,将会生成以下输出:

 极客笔记
极客笔记