Laravel 增删改查
在这个主题中,我们将学习如何在 Laravel 5.8 中创建增删改查。
构建增删改查应用程序需要以下步骤:
- 首先,在 Laravel 5.8 中创建一个名为 ‘crud’ 的项目。

上面的截图显示 ‘ crud ‘ 项目已成功创建。
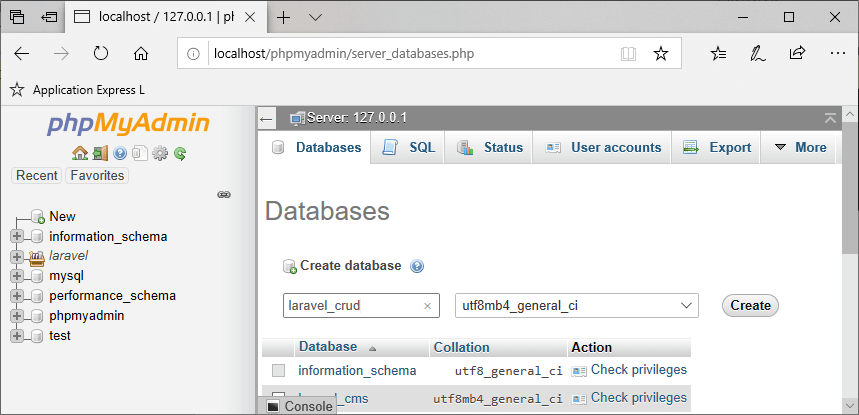
- 现在,我们在phpMyAdmin中创建数据库。

在上面的屏幕截图中,我们提供了数据库名称为 laravel_crud 。
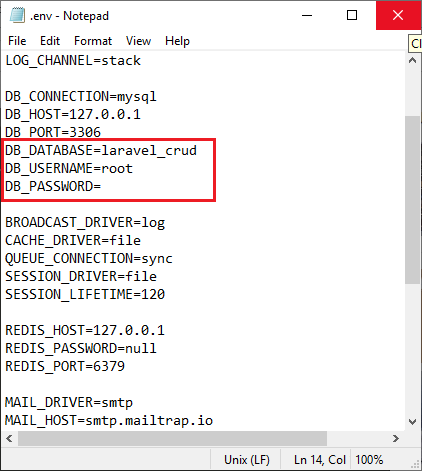
- 我们的应用程序将与 laravel_crud 数据库一起工作。编辑 .env 文件。

上述截图显示我们已经修改了 .env 文件。我们在 DB_Database 字段中提供了数据库名称 laravel_crud ,将root作为 DB_Username 。密码字段留空。
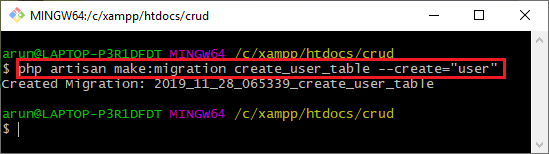
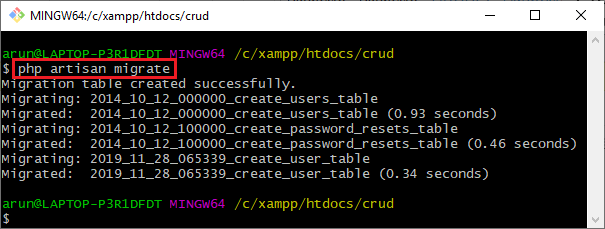
- 现在,我们创建迁移以在 laravel_crud数据库 中创建一个表,如下面的截图所示:

上面高亮的语句创建了一个迁移” create_user_table “,表的名称是’user’。
- 打开你在上一步创建的迁移文件。
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateUserTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('user', function (Blueprint table) {table->bigIncrements('id');
table->string('first_name');table->string('last_name');
table->string('gender');table->string('qualifications');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('user');
}
}
我们在上面的代码中的用户表中创建了四个新的列(名字,姓氏,性别,资格)。
- 要将上述更改迁移到名为 laravel_crud 的数据库中,请使用以下命令:
php artisan migrate;

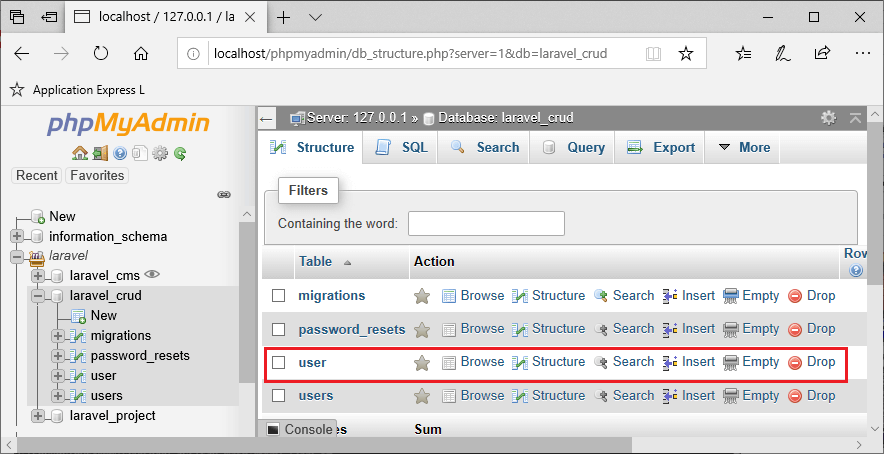
迁移后,请查看下面屏幕截图中的数据库:

上面的屏幕显示,在 laravel_crud 数据库下已创建了用户表。
- 现在,我们需要创建一个模型来执行数据库操作。
上面的屏幕显示,’Crud’模型已成功创建。
- 在创建模型后,我们将转到 app 文件夹,在其中创建了crud模型。
Crud.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Crud extends Model
{
//
protected table='user';
protectedfillable=['first_name','last_name','gender','qualifications'];
}
在上面的模型中,我们提供了两个属性,即table和fillable。table是一个包含表名的属性,Crud模型将使用该表名。而fillable属性包含一个列名数组,这些列不能为NULL。
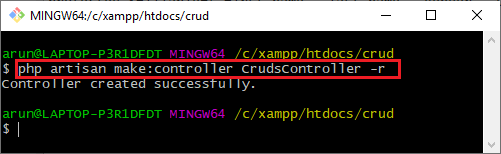
- 现在,我们创建一个带有资源的控制器,该资源实现了 CRUD 操作。

上面的截图显示 CrudsController 已成功创建。
CrudsController 的结构如下所示:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class CrudsController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request request
* @return \Illuminate\Http\Response
*/
public function store(Requestrequest)
{
//
}
/**
* Display the specified resource.
*
* @param int id
* @return \Illuminate\Http\Response
*/
public function show(id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int id
* @return \Illuminate\Http\Response
*/
public function edit(id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request request
* @param intid
* @return \Illuminate\Http\Response
*/
public function update(Request request,id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int id
* @return \Illuminate\Http\Response
*/
public function destroy(id)
{
//
}
}
CrudsController 包含内建函数 (index()、create()、store()、show()、edit()、update()、destroy())。
现在,我们通过CrudsController中的可用方法来实现CRUD操作。
插入操作
- 首先,在 web.php 文件中创建执行插入操作的路由。
Route::get('/insert', function () {
return view('create');
});
- 现在,我们在 resources/views 目录中创建一个名为 create.blade.php 的视图。
@extends('layout.master')
@section('content')
<form method="post" action="{{ route('users.store') }}">
@csrf
<div class="form-group">
<label for="first_name">First Name:</label><br/><br/>
<input type="text" class="form-control" name="first_name"/><br/><br/>
</div>
<div class="form-group">
<label for="first_name">Last Name:</label><br/><br/>
<input type="text" class="form-control" name="last_name"/><br/><br/>
</div>
<div class="form-group">
<label for="gender">Gender:</label><br/><br/>
<input type="text" class="form-control" name="gender"/><br/><br/>
</div>
<div class="form-group">
<label for="qualifications">Qualifications:</label><br/><br/>
<input type="text" class="form-control" name="qualifications"/><br/><br/>
</div>
<br/>
<button type="submit" class="btn-btn" >Insert</button>
</form>
@endsection
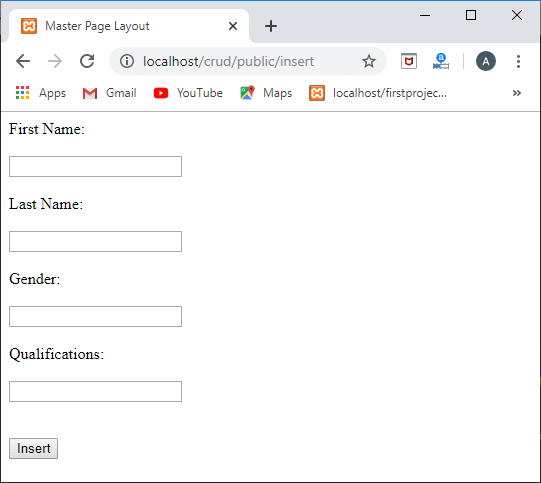
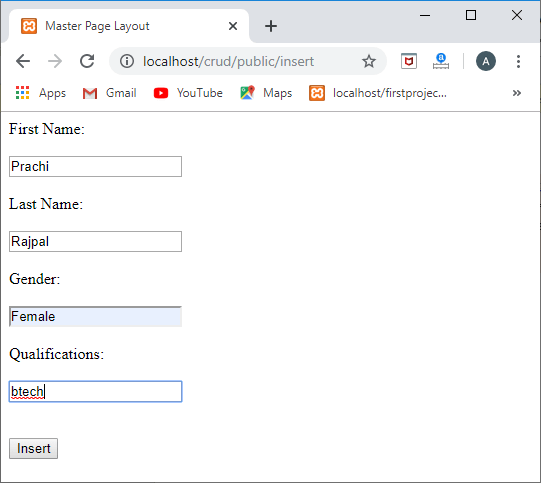
上述代码的输出结果是:

public function store(Request request)
{request->validate([
'first_name'=>'required',
'last_name'=>'required',
'gender'=>'required',
'qualifications'=>'required'
]);
crud = new Crud;crud->first_name = request->get('first_name');crud->last_name = request->get('last_name');crud->qualifications = request->get('qualifications');crud->gender = request->get('gender');crud->save();
}
假设我们在表格中输入了一些数据,然后点击下面截图中显示的 插入 按钮:

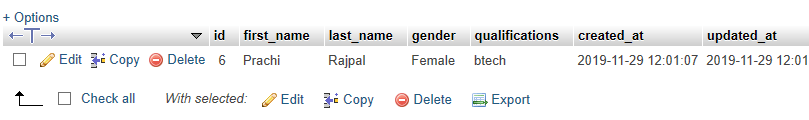
- 让我们来看看数据库:

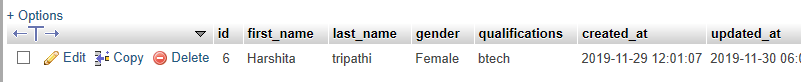
上面的截图显示我们在表单中输入的数据已经成功保存到数据库中。
检索记录
- 首先,在web.php文件中创建一个路由。
Route::get(‘/show’,’CrudsController@index’);
上面的语句创建了一个路由,URL为 /show ,调用了CrudsController类的 index() 方法。
- 上面的路由调用了 CrudsController 的 index 函数,index()方法的代码如下:
public function index()
{
$cruds = Crud::all();
return view('index', compact('cruds'));
}
在上面的代码中,我们使用 all() 方法来检索与Crud模型相关联的表的所有记录,并将其存储在$cruds对象中。我们使用 view() 方法将$cruds对象传递给 index.blade.php 文件。
- index.blade.php 文件的代码如下:
@extends('layout.master')
@section('content')
<table border="1px">
<thead>
<tr>
<td>
ID </td>
<td>
First Name </td>
<td>
Last Name </td>
<td>
Gender </td>
<td>
Qualifications </td>
</tr>
</thead>
<tbody>
@foreach(cruds ascrud)
<tr border="none">
<td>{{crud->id}}</td>
<td>{{crud->first_name}}</td>
<td>{{crud->last_name}}</td>
<td>{{crud->gender}}</td>
<td>{{crud->qualifications}}</td>
<td >
<form action="{{ route('users.destroy',crud->id)}}" method="post">
@csrf
@method('DELETE')
<button class="btn btn-danger" type="submit">Delete</button>
</form>
</td>
<td >
<form action="{{ route('users.edit', $crud->id)}}" method="GET">
@csrf
<button class="btn btn-danger" type="submit">Edit</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
@endsection
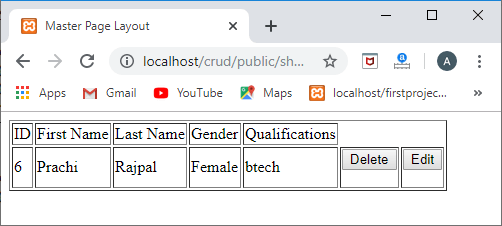
以上代码的输出将是:

更新操作
当我们点击 Edit 按钮时,它会调用 CrudsController 类的 edit() 函数。下面是 edit() 方法的代码:
CrudsController.php
public function edit(id)
{
//crud= Crud::find($id);
return view('edit', compact('crud'));
}
在上面的代码中,我们使用 find() 方法找到给定id的记录,并将其存储在 $crud 对象中。我们将 crud 对象传递给 edit.blade.php 文件。
edit.blade.php
@extends('layout.master')
@section('content')
<form method="Post" action="{{route('users.update',crud->id)}}">
@method('PATCH') @csrf <div class="form-group"> <label for="first_name">First Name:</label><br/><br/>
<input type="text" class="form-control" name="first_name" value={{crud->first_name}}><br/><br/>
</div>
<div class="form-group">
<label for="first_name">Last Name:</label><br/><br/>
<input type="text" class="form-control" name="last_name" value={{crud->last_name}}><br/><br/>
</div>
<div class="form-group"> <label for="gender">Gender:</label><br/><br/>
<input type="text" class="form-control" name="gender" value={{crud->gender}}><br/><br/>
</div>
<div class="form-group">
<label for="qualifications">Qualifications:</label><br/><br/>
<input type="text" class="form-control" name="qualifications" value={{$crud->qualifications}}><br/><br/>
</div>
<br/>
<button type="submit" class="btn-btn" >Update</button>
</form>
@endsection
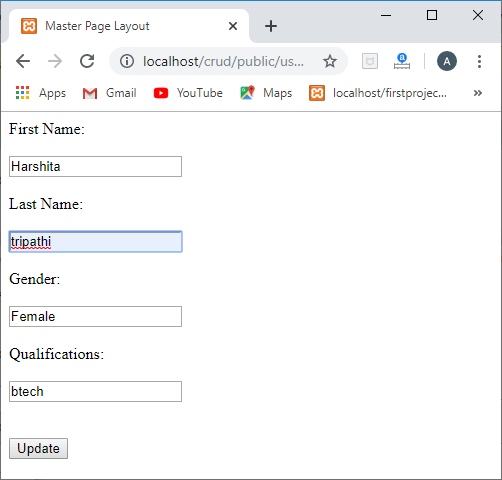
点击“编辑”按钮后,屏幕将显示如下,并要求您更新数据。

在点击 Update 按钮之后,控件会移动到 CrudsController.php 文件中的 update() 函数。
CrudsController.php
public function edit(id)
{
//crud= Crud::find($id);
return view('edit', compact('crud'));
}
在上面的代码中,我们使用方法来查找给定id的记录,并将其存储在$crud对象中。我们将$crud对象传递给 edit.blade.php 文件。
edit.blade.php
public function update(Request request,id)
{
//
request->validate([
'first_name'=>'required',
'last_name'=>'required',
'gender'=>'required',
'qualifications'=>'required'
]);crud = Crud::find();
crud->first_name =request->get('first_name');
crud->last_name =request->get('last_name');
crud->qualifications =request->get('qualifications');
crud->gender =request->get('gender');
$crud->save();
}
上述代码更新了数据库。
让我们来看看数据库:

public function destroy(id)
{crud=Crud::find(id);crud->delete();
}
 极客笔记
极客笔记