Laravel 使用dompdf从HTML视图文件生成PDF并下载
在这个部分,我们将学习如何使用HTML视图文件来生成PDF。假设我们正在开发一个大型的ERP级Laravel项目。在这种情况下,我们需要使用数据库表来生成所需数据的PDF文件。我们将提供一个非常简单的逐步流程来生成PDF文件并下载它。
现在我们将使用laravel-dompdf包来创建一个PDF文件。使用这个包,我们也可以下载函数。在下面的示例中,我们将创建一个名为“items”的表。我们将使用项表的数据以表格形式下载pdf文件。如果希望,我们可以在视图文件上编写自己的CSS来生成更好的pdf文件。最后,我们将使用一些步骤来生成PDF并下载它,具体步骤如下。为此,我们应该有一个新鲜且正常工作的Laravel 5或Laravel 5.3项目。
步骤1:
在这一步中,我们将进行 安装 。我们首先打开终端或命令提示符并运行以下命令:
composer require barryvdh/laravel-dompdf
现在我们将打开名为config/app.php的文件。然后我们将添加别名和服务提供者。
'providers' => [
....
Barryvdh\DomPDF\ServiceProvider::class,
],
'aliases' => [
....
'PDF' => Barryvdh\DomPDF\Facade::class,
],
步骤2:
在这一步中,我们将 添加路由 。我们将创建路由以便生成视图。所以我们将打开名为”app/Http/routers.php”的文件。然后,我们将添加以下路由:
Route::get('pdfview',array('as'=>'pdfview','uses'=>'ItemController@pdfview'));
步骤3:
在这一步中,我们将创建控制器。为此,我们将使用app/Http/Controllers/ItemController.php路径来添加一个名为ItemController的新控制器。如果我们想要执行此操作,我们需要一个包含一些数据的项目表。当我们想要生成一个PDF文件并管理表数据时,这个控制器将非常有用。所以我们将使用控制器文件并将以下代码放入其中:
app/Http/Controllers/ItemController.php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
use DB;
use PDF;
class ItemController extends Controller
{
/**
* It will display application dashboard.
*
* It will return \Illuminate\Http\Response
*/
public function pdfview(Request request)
{items = DB::table("items")->get();
view()->share('items',items);
if(request->has('download')){
pdf = PDF::loadView('pdfview');
returnpdf->download('pdfview.pdf');
}
return view('pdfview');
}
}
步骤4:
在这一步中,我们将会 创建视图文件 。我们将通过使用名为”pdfview.blade.php”的视图文件来创建视图和PDF文件。因此,我们将在创建的pdfview文件中添加以下代码。
resources/view/pdfview.blade.php
<style type="text/css">
table td, table th{
border:1px solid black;
}
</style>
<div class="container">
<br/>
<a href="{{ route('pdfview',['download'=>'pdf']) }}">Download PDF</a>
<table>
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
</tr>
@foreach (items askey => item)
<tr>
<td>{{ ++key }}</td>
<td>{{ item->name }}</td>
<td>{{item->email }}</td>
</tr>
@endforeach
</table>
</div>
利用上述代码,我们可以将项目文件转换成PDF文件,并且可以下载该文件。为了运行上述代码,我们需要启动Laravel 5或Laravel 5.3的服务器。为此,我们将打开终端或命令提示符,并运行以下命令:
php artisan serve
通过上面的命令,我们可以启动Laravel服务器。它将为我们提供Laravel应用程序的基本URL。我们将打开浏览器并输入以下URL来测试上述代码。
http://127.0.0.1:8000/pdfview
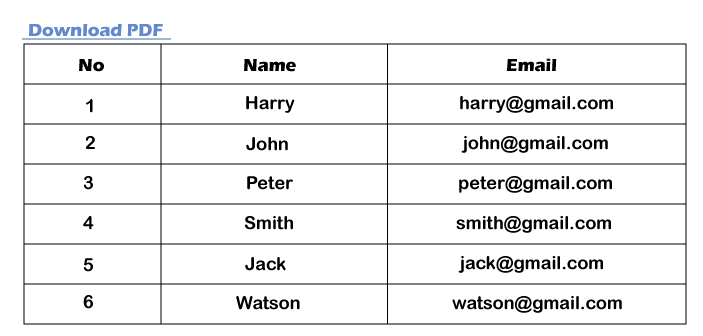
在输入上述URL后,我们将看到以下输出:

 极客笔记
极客笔记