Laravel 文件上传
在这个话题中,我们将看到如何上传文件。
通过一个例子来理解。
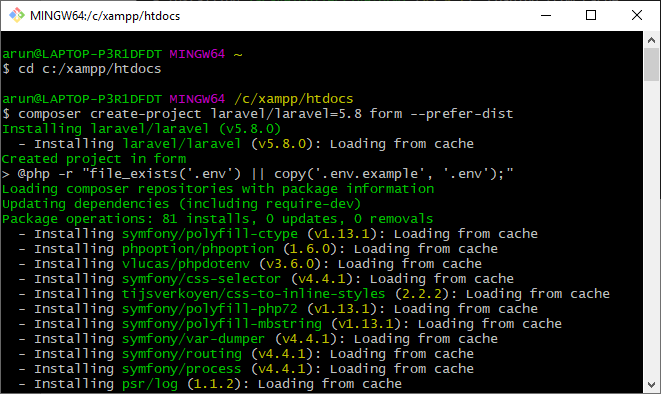
- 首先,我们使用以下命令在laravel 5.8中创建项目:
composer create-project laravel/laravel=5.8 form -prefer-dist;

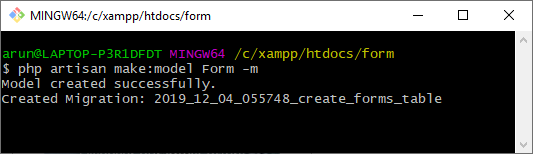
- 现在,我们创建一个名为 ‘ Form ‘ 的模型。

- 打开迁移文件 ( create_forms_table )。
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateFormsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('forms', function (Blueprint table) {table->bigIncrements('id');
table->string('path');table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('forms');
}
}
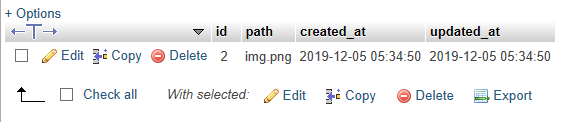
以下代码创建了一个名为’ forms ‘的表,包含四个列(id、path、created_at、updated_at)。
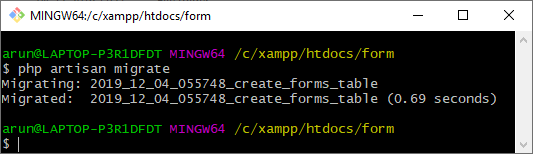
- 通过使用下面给出的命令,在数据库中迁移上述更改:

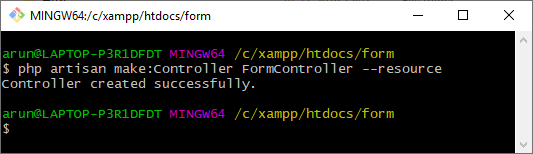
- 我们创建了一个名为 ‘ FormController ‘ 的控制器。

- 现在我们创建一个视图页面,命名为 form.blade.php 。
form.blade.php
<Html>
<Head>
<title> File Upload </title>
</Head>
<Body>
<form method="Post" action="{{route('forms.store')}}" enctype="multipart/form-data">
@csrf
<div><input type="file" name="image"> </div><br/>
<div><button type="submit">Upload </button></div>
</form>
</body>
将文件存储在数据库中
在此中,我们将定义 store() 函数,在此函数中添加保存文件到数据库的代码。
FormController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Form;
class FormController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request request
* @return \Illuminate\Http\Response
*/
public function store(Requestrequest)
{
//
data=new Form;
if(files=request->file('image')){name=files->getClientOriginalName();files->move('images',name);data->path=name;
}data->save();
}
/**
* Display the specified resource.
*
* @param int id
* @return \Illuminate\Http\Response
*/
public function show(id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int id
* @return \Illuminate\Http\Response
*/
public function edit(id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request request
* @param intid
* @return \Illuminate\Http\Response
*/
public function update(Request request,id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int id
* @return \Illuminate\Http\Response
*/
public function destroy(id)
{
//
}
}
在上述代码中,我们定义了store()函数,其中我们将文件存储在 $name 变量中,然后将文件移动到images文件夹中。我们使用 $data->save() 语句将移动到images文件夹的文件保存到数据库中。
- 现在,我们定义一个路由。
Route::get('/file-upload', function () {
return view('form');
});
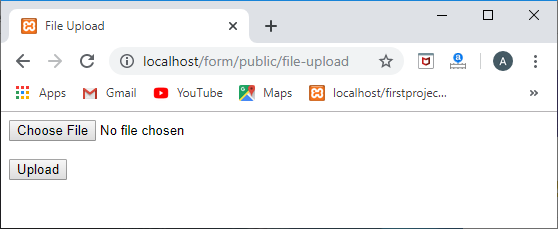
输出

当我们点击 选择文件 按钮时,我们需要选择要上传的文件。假设我已经选择了在下方截图中显示的名为 img.png 的文件:

从数据库检索数据
在本部分中,我们将看到如何从数据库中检索数据。
- 首先,我们将在 FormController 类中定义 index() 函数。
FormController.php
public function index()
{
$cruds = Crud::all();
return view('index', compact('cruds'));
}
- 在这一步中,我们添加了
<img>标签。
index.blade.php
@extends('layout.master')
@section('content')
@foreach(forms asform)
<div>
<img src="./images/{{ $form->path}}">
</div>
@endforeach
在上面的代码中,” ./images/{{$form->path}} “定义了图像的路径,即图像存储在 images 文件夹中。
- 现在,我们将定义显示图像的路由。
Route::get(‘/show’,’FormController@index’);
输出

在上述情况下,我们使用静态方式通过将路径传递给src属性来显示图像。我们还可以在标签中不传递文件夹名(images)来显示图像,可以通过在Form模型中定义getPathAttribute()函数来实现。
Form.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Form extends Model
{
//
public directory="./images/";
protectedtable='forms';
public function getPathAttribute(value)
{
returnthis->directory.$value;
}
}
index.blade.php
@extends('layout.master')
@section('content')
@foreach(forms asform)
<div>
<img src="{{ $form->path}}">
</div>
@endforeach
输出

 极客笔记
极客笔记