使用Laravel 5.7实现Flash消息
在本节中,我们将使用Laravel 5.7来实现自定义的Bootstrap警告Flash消息。在我们给出的示例中,我们将使用控制器方法重定向并附带警告消息,然后我们将使用一个Blade文件来输出Flash消息。我们的Bootstrap Laravel 5.7项目将显示一些消息,例如警告,错误,信息,成功等等。我们可以很容易地实现它,而不用安装任何Composer包。所以,在我们的示例中,我们将不使用任何包。
如果我们使用Laravel 5.7应用程序,它将需要使用Flash消息,因为Flash消息用于提供有关完成进度,警告和错误等详细信息的警报。Flash消息可以通过多种方式提供,例如重定向到信息消息、错误消息、成功消息和警告消息。在我们的示例中,我们将使用Bootstrap的Flash警报布局来创建一个良好的布局。在Laravel应用程序中,我们可以通过逐步过程来集成Flash消息,其步骤如下:
步骤1:
在此步骤中,我们将创建一个用于Flash消息的全局Blade文件。为此,将创建一个名为 flash-message.blade.php 的新Blade文件。我们将使用该文件来编写Bootstrap警报代码,并检查哪些消息出现。为此,我们将添加一些警报,如下所述:
- 成功
- 错误
- 警告
- 信息
- 验证错误
因此,我们将创建flash.message.blade.php文件。之后,我们将使用以下代码添加到文件中:
resources/views/flash-message.blade.php:
@if (message = Session::get('success'))
<div class="alert alert-success alert-block">
<button type="button" class="close" data-dismiss="alert">?</button> <strong>{{message }}</strong>
</div>
@endif
@if (message = Session::get('error'))
<div class="alert alert-danger alert-block">
<button type="button" class="close" data-dismiss="alert">?</button> <strong>{{message }}</strong>
</div>
@endif
@if (message = Session::get('warning'))
<div class="alert alert-warning alert-block">
<button type="button" class="close" data-dismiss="alert">?</button> <strong>{{message }}</strong>
</div>
@endif
@if (message = Session::get('info'))
<div class="alert alert-info alert-block">
<button type="button" class="close" data-dismiss="alert">?</button> <strong>{{message }}</strong>
</div>
@endif
@if ($errors->any())
<div class="alert alert-danger">
<button type="button" class="close" data-dismiss="alert">?</button>
Please check the form below for errors
</div>
@endif
步骤2:
在第二步中,我们将 在主题中包含Flash消息 。为此,我们将使用我们的主题默认文件,然后将flash-message.blade.php文件包含在其中,如以下代码所示:
resources/views/layouts/app.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Styles -->
<link href="/css/app.c11q ss" rel="stylesheet">
</head>
<body>
<div id="app">
@include('flash-message')
@yield('content')
</div>
<!-- Scripts -->
<script src="/js/app.js"></script>
</body>
</html>
步骤3:
在第三步中,我们将 使用重定向的闪存消息 。在这里,我们将逐个重定向并在每个重定向上提供一个消息。重定向的消息可以分为各种类型。
1. 带有成功消息的重定向
如果我们的Laravel项目需要重定向URL、重定向路由或者重定向回到前一页,我们可以很容易地通过成功的闪存消息来实现。为了成功地做到这一点,我们必须使用控制器,如下所述:
public function create(Request request)
{this->validate(request,[
'title' => 'required',
'details' => 'required'
]);items = Item::create($request->all());
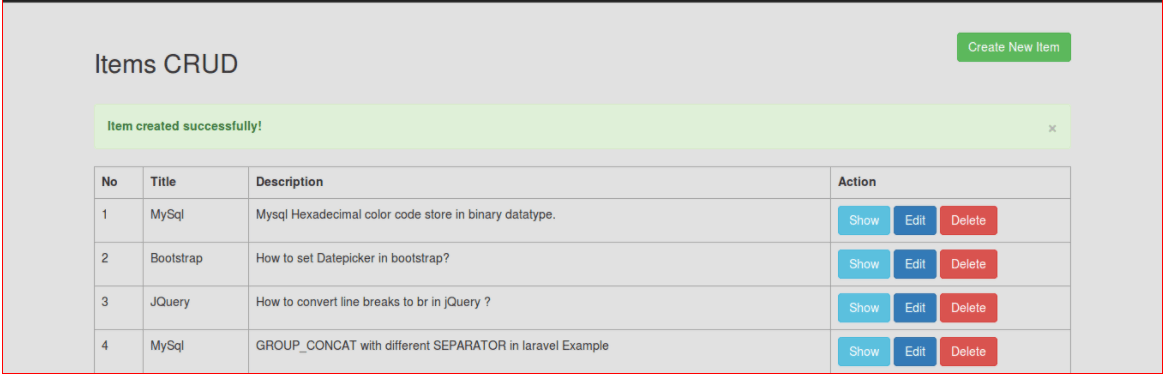
return back()->with('success','Item created successfully!');
}
我们上面的代码已经准备好了。当我们运行这段代码时,我们将获得以下成功闪现消息的输出,如下所示:

2. 通过错误消息进行重定向
如果我们在 Laravel 项目中需要重定向 URL、重定向路由或者重定向回上一页,我们可以通过错误闪存消息来轻松实现。为了成功实现这一点,我们需要使用一个控制器,该控制器的描述如下:
public function create(Request $request)
{
return redirect()->route('home')
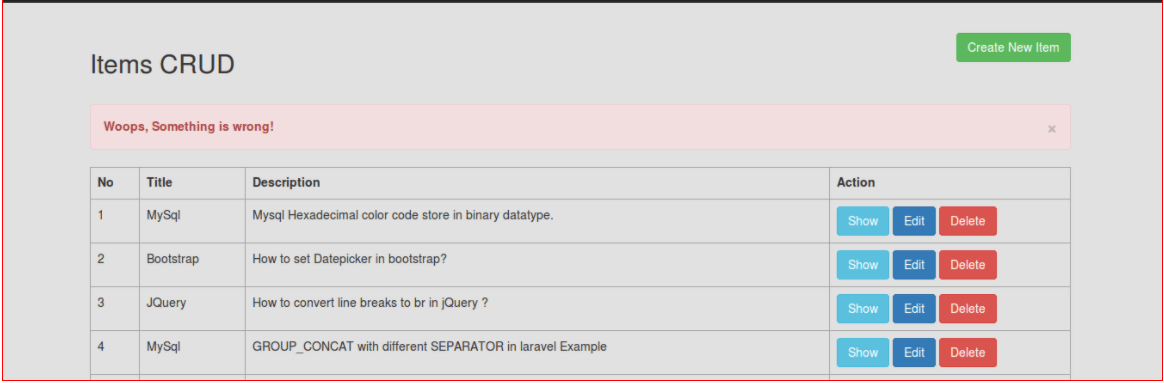
->with('error','Woops, Something is wrong!');
}
我们上面的代码已经准备好运行。当我们运行这段代码时,将会得到以下错误闪现信息的输出:

3. 带有警告消息的重定向
如果我们在Laravel项目中需要重定向URL、重定向路由或重定向回退,我们可以轻松地通过警告闪存消息来完成。为了成功实现这一点,我们必须使用一个控制器,如下所述:
public function create(Request $request)
{
return redirect()->route('home')
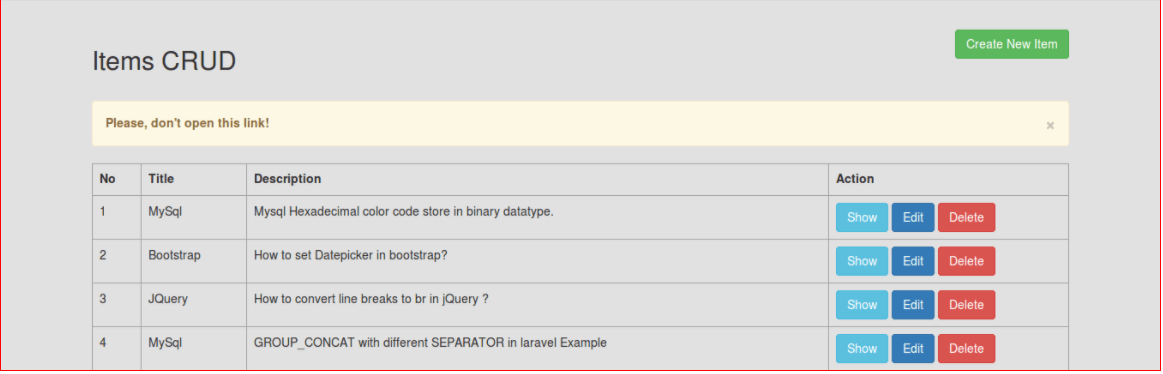
->with('warning','Please don't Open this link);
}
我们的上述代码已经准备好运行。当我们运行这段代码时,我们将得到类似于下面这样的警告闪烁消息的输出:

4. 用信息提示重定向
如果我们在Laravel中的项目需要重定向URL、重定向路由或者重定向回去,我们可以通过信息提示快闪消息来轻松实现。为了成功实现这一点,我们必须使用一个控制器,具体描述如下:
public function create(Request request)
{this->validate(request,[
'title' => 'required',
'details' => 'required'
]);items = Item::create($request->all());
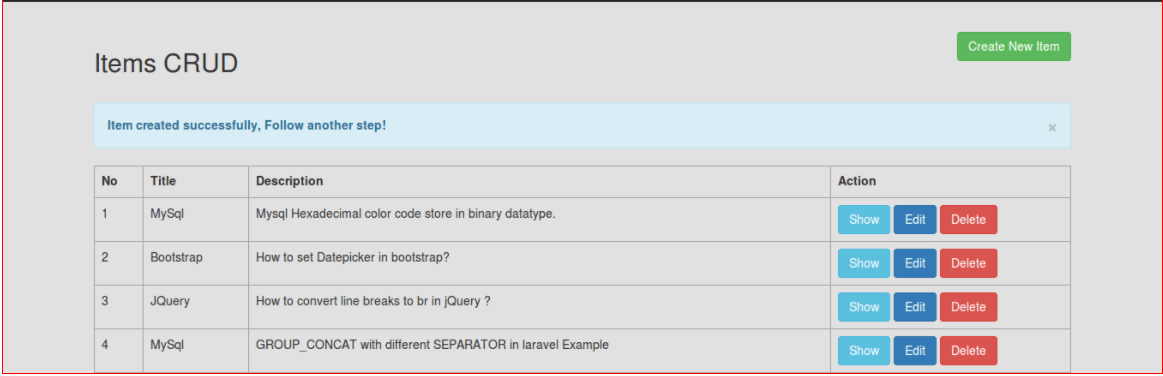
return back()->with('info','Item created successfully, Follow another step!');
}
我们上面的代码已经准备就绪。当我们运行这段代码时,我们将会得到如下的信息闪存消息的输出:

5. 验证错误
在Laravel 5中,如果我们想要使用验证,将会自动重定向回到错误页面。此外,还会生成一条错误提示信息。
public function create(Request request)
{this->validate($request,[
'title' => 'required',
'details' => 'required'
]);
.....
}
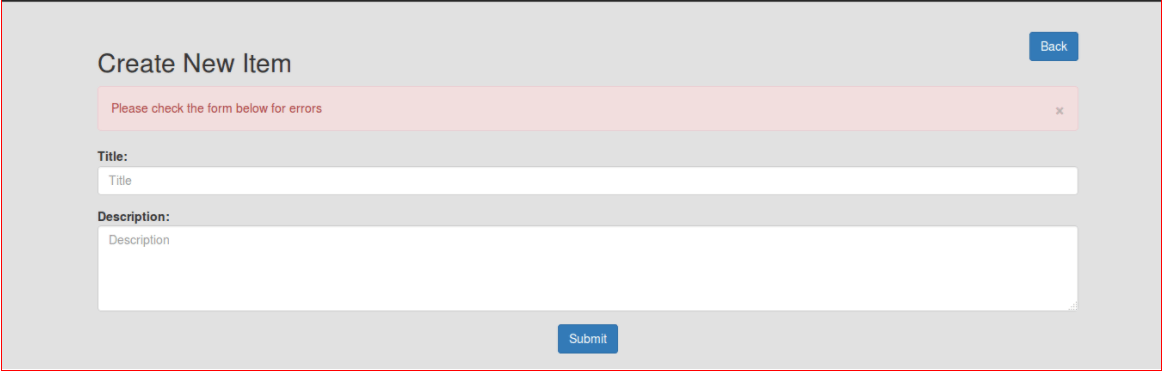
我们上面的代码已经准备好运行了。当我们运行这段代码时,我们会得到下面的错误闪存消息的输出,如下所示:

通过在我们的Laravel 5应用程序中使用上述方法,我们可以轻松实现闪存消息。
 极客笔记
极客笔记