在Laravel 5.8中导入和导出CSV文件
在这个部分,我们将使用Laravel 5.8来导入和导出CSV文件。在创建管理项目时,主要要求是从数据库中导入或导出CSV或Excel文件。我们将使用maatwebsite/excel的版本3来导入和导出Excel文件或CSV文件,在 Laravel 5.8的应用程序中。
为了执行导入和导出任务,我们将使用maatwebsite/excel的composer包。maatwebsite/excel使用数据库模型,以便可以提供一种简便的方式来导出和导入。通过使用Excel或maatwebsite的最新版本3,我们可以轻松地导出或导入所需的数据表单数据库。在我们的部分,我们提供了逐步执行导出和导入的过程,如下所述:
步骤1:
在这一步中,我们将 安装Laravel 5.8应用程序 。为此,我们将使用以下命令。所以我们将打开我们的CMD或终端在我们的系统,然后运行如下命令:
composer create-project --prefer-dist laravel/laravel blog
步骤2:
在第二步中,我们将要 安装Maatwebsite包 。为此,我们将使用Composer软件包管理器。为此,我们将打开我们的终端并运行以下命令:
composer require maatwebsite/excel
现在我们将打开名为config/app.php的文件。然后我们将添加别名和服务提供者。
config/app.php
'providers' => [
....
Maatwebsite\Excel\ExcelServiceProvider::class,
],
'aliases' => [
....
'Excel' => Maatwebsite\Excel\Facades\Excel::class,
],
步骤3:
在第三步中,我们将 创建伪数据记录 。为了做到这一点,我们需要一个“users”表,其中包含一些伪数据记录。之后,我们可以轻松地进行导入和导出。Laravel提供了一些默认的迁移。为了进行导入和导出,我们需要运行该迁移。所以我们将使用以下命令运行迁移:
php artisan migrate
现在我们需要添加一些虚假记录。因此我们将运行以下命令,并向用户文件中添加一些记录。
php artisan tinker
factory(App\User::class, 20)->create();
步骤4:
在第四步中,我们将要 添加路由器 。为此,我们将创建一个导出和导入文件的路径。所以我们将打开名为“routes/web.php”的文件。之后,我们将添加以下路由:
routes/web.php
Route::get('export', 'MyController@export')->name('export');
Route::get('importExportView', 'MyController@importExportView');
Route::post('import', 'MyController@import')->name('import');
步骤5:
在第五步中,我们将创建一个导入类。
为了做到这一点,我们将使用 maatwebsite 3 版本来构建导入类。我们将使用控制器来使用它。当我们使用这种方式创建一个新的导入类时,我们将发现这是一个很好的导入类创建方式。为此,我们将运行以下代码:
php artisan make:import UsersImport --model=User
现在我们打开名为app/Import/UsersImport.php的文件,并在该文件中进行一些更改,具体如下:
app/Imports/UsersImport.php
<?php
namespace App\Imports;
use App\User;
use Maatwebsite\Excel\Concerns\ToModel;
use Maatwebsite\Excel\Concerns\WithHeadingRow;
class UsersImport implements ToModel, WithHeadingRow
{
/**
* @param array row
*
* It will return \Illuminate\Database\Eloquent\Model|null
*/
public function model(arrayrow)
{
return new User([
'name' => row['name'],
'email' =>row['email'],
'password' => \Hash::make($row['password']),
]);
}
}
步骤6:
在第六步中,我们要创建导出类。 为了做到这一点,我们将使用maatwebsite 3版本来构建导出类。我们将使用控制器来使用它。当我们通过这种方式创建一个新的导出类时,我们将意识到这是一个很好的创建导出类的方式。为此,我们将运行以下代码:
php artisan make:export UsersExport --model=User
现在我们打开名为app/Export/UsersExport.php的文件,并对该文件进行一些更改,具体如下:
app/Exports/UsersExport.php
<?php
namespace App\Exports;
use App\User;
use Maatwebsite\Excel\Concerns\FromCollection;
class UsersExport implements FromCollection
{
/**
* It will return \Illuminate\Support\Collection
*/
public function collection()
{
return User::all();
}
}
步骤7:
在第七步中,我们将**创建控制器。我们将使用路径”app/Http/Controllers/MyController.php”来创建一个名为MyController的新控制器。通过这个控制器,可以轻松管理importExport请求的视图和import和export的响应。为此,我们将在控制器文件中添加以下内容,具体描述如下:
app/Http/Controllers/MyController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Exports\UsersExport;
use App\Imports\UsersImport;
use Maatwebsite\Excel\Facades\Excel;
class MyController extends Controller
{
/**
* It will return \Illuminate\Support\Collection
*/
public function importExportView()
{
return view('import');
}
/**
* It will return \Illuminate\Support\Collection
*/
public function export()
{
return Excel::download(new UsersExport, 'users.xlsx');
}
/**
* It will return \Illuminate\Support\Collection
*/
public function import()
{
Excel::import(new UsersImport,request()->file('file'));
return back();
}
}
步骤8:
第八步是最后一步,用于创建Blade文件。为此,我们将创建一个名为import.blade.php的布局文件。我们将编写一些代码,描述如下:
resources/views/import.blade.php
<!DOCTYPE html>
<html>
<head>
<title> Import and Export Excel data to database Using Laravel 5.8 </title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<div class="card bg-light mt-3">
<div class="card-header">
Import and Export Excel data to database Using Laravel 5.8
</div>
<div class="card-body">
<form action="{{ route('import') }}" method="POST" enctype="multipart/form-data">
@csrf
<input type="file" name="file" class="form-control">
<br>
<button class="btn btn-success">Import User Data</button>
<a class="btn btn-warning" href="{{ route('export') }}">Export User Data</a>
</form>
</div>
</div>
</div>
</body>
</html>
使用上述代码,我们可以在Laravel 5.8中轻松将所需数据导出和导入到CSV文件中。为了运行上述代码,我们需要启动Laravel 5.8的服务器。为此,我们将打开终端或命令提示符,运行以下命令:
php artisan serve
通过上述命令,我们可以启动Laravel服务器。它将提供Laravel应用程序的基本URL。我们将打开浏览器并输入以下URL来测试导入和导出数据的操作。
http://127.0.0.1:8000/import-excel
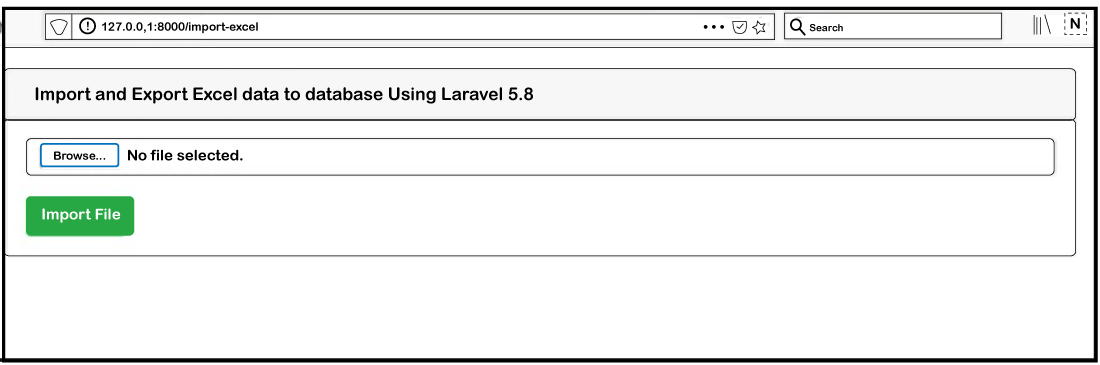
在输入以上的网址后,我们将会看到以下输出:

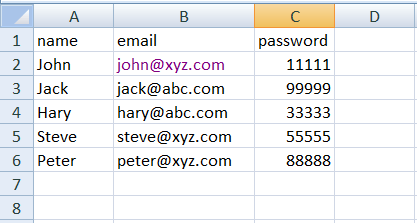
现在我们必须选择Excel文件,以便可以上传它。在选择文件之前,我们必须创建一个像这样的Excel文件:

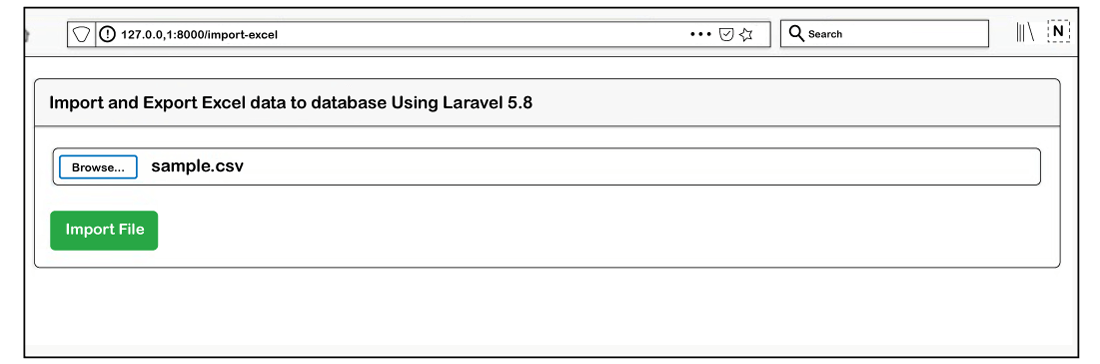
现在我们将选择像这样的sample.csv文件:

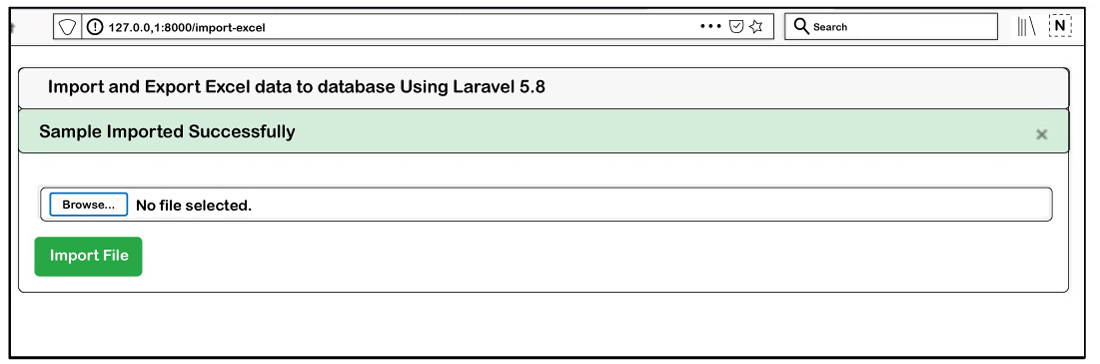
现在,我们将点击“导入文件”选项。

在上面的图像中,我们可以看到我们的示例文件成功导入。
 极客笔记
极客笔记