Javascript Focus方法
focus方法使用HTML字段,用户需要关注特定区域。它用于用户界面标签或输入标签。这个JavaScript方法在网页上使用于多个输入字段,用户不会有复杂性。
语法
以下语法用于在选择器上应用焦点。
document.getElementById("myData").focus();
解释
- focus() 方法使用 HTML 页面的 queryselector。
- 我们可以用它来处理单个和多个输入文本框的网页。
示例
这些示例使用不同输入类型的 input 标签和 focus 方法。我们可以使用任何用户互动选择器或标签来使用 focus 事件。
示例1:
javascript focus() 方法使用带有 remove focus 标签的 input 标签。
<!DOCTYPE html>
<html>
<body>
<h3> JavaScript focus() method </h3>
<p> Using the focus() method to focus on the tag using click event </p>
<input type = "text" id = "myData" value = "A text field">
<p> Click the buttons to apply or remove the focus method.</p>
<button type = "button" onclick = "applyFocus()"> Apply focus </button>
<button type = "button" onclick = "removeFocus()"> Remove focus </button>
<script>
function applyFocus() {
document.getElementById("myData").focus();
}
function removeFocus() {
document.getElementById("myData").blur();
}
</script>
</body>
</html>
输出
给出的输出显示了focus方法的操作。

示例2:
JavaScript的focus()方法使用标签和remove focus标签。该方法适用于链接或锚点标签的验证。
<!DOCTYPE html>
<html>
<style>
a:focus, a:active {
color: red;
}
</style>
<body>
<h3> JavaScript focus() method </h3>
<p> Using the focus() method to focus on the tag using click event </p>
<a id = "myData" href="https://www.javatpoint.com">Visit javatpoint.com</a>
<p> Click the buttons to apply or remove the focus method.</p>
<button type = "button" onclick = "applyFocus()"> Apply focus </button>
<button type = "button" onclick = "removeFocus()"> Remove focus </button>
<script>
function applyFocus() {
document.getElementById("myData").focus();
}
function removeFocus() {
document.getElementById("myData").blur();
}
</script>
</body>
</html>
输出
给定的输出显示了focus方法的操作。

示例3:
javascript的focus()方法使用带有移除焦点标签的输入标签。当窗口加载页面时,通过事件触发焦点生效。点击按钮后,焦点事件容易被移除。
<!DOCTYPE html>
<html>
<style>
a:focus, a:active {
color: red;
}
</style>
<body>
<h3> JavaScript focus() method </h3>
<p> Using the focus() method to focus on the tag using click event </p>
<a id = "myData" href="https://www.javatpoint.com"> Visit javatpoint.com </a> <br><br>
<input type = "text" id = "myData1" value = "A text field">
<p> Click the buttons to apply or remove the focus method.</p>
<button type = "button" onclick = "removeFocus()"> Remove focus </button>
<script>
window.onload = function() {
document.getElementById("myData").focus();
}
function removeFocus() {
document.getElementById("myData").blur();
}
</script>
</body>
</html>
输出
给定的输出展示了focus方法的操作。

示例4:
Javascript的focus()方法使用标签以移除焦点标签。该方法可用于textarea验证,并使用onclick函数移除焦点事件。
<!DOCTYPE html>
<html>
<style>
textarea:focus{
color: red;
}
</style>
<body>
<h3> JavaScript focus() method </h3>
<p> Using the focus() method to focus on the tag using click event </p>
<textarea id = "myData1"></textarea>
<p> Click the buttons to apply or remove the focus method.</p>
<button type = "button" onclick = "applyFocus()"> Apply focus </button>
<button type = "button" onclick = "removeFocus()"> Remove focus </button>
<script>
function applyFocus() {
document.getElementById("myData1").focus();
}
function removeFocus() {
document.getElementById("myData1").blur();
}
</script>
</body>
</html>
输出
给定输出显示了 focus 方法的操作。

示例5:
我们不能同时在所有标签上使用焦点事件。该示例演示了如何为各种用户交互标签操作多个焦点事件。
<!DOCTYPE html>
<html>
<style>
textarea:focus{
color: red;
}
input:focus{
color: red;
}
form{
border: 1px solid black;
padding: 5px;
}
</style>
<body>
<h3> JavaScript focus() method </h3>
<p> Using the focus() method to focus on the tag using click event </p>
<p> Click the buttons to apply or remove the focus method.</p>
<form>
<label for = "uname">User Name:</label> <br>
<input type = "text" id = "uname" name = "uname"><br>
<label for = "cnt"> contact: </label> <br>
<input type = "text" id = "cnt" name = "cnt"> <br>
<label for = "cnt1"> Message: </label> <br>
<textarea id = "myData1"></textarea> <br>
<button type = "button" onclick = "applyFocus()"> Submit </button>
<button type = "button" onclick = "removeFocus()"> Clear </button>
</form>
<script>
function applyFocus() {
var vals1 = document.getElementById("uname").value;
var vals2 = document.getElementById("cnt").value;
var vals3 = document.getElementById("myData1").value;
if(vals1 == ''){
document.getElementById("uname").focus();
}
if(vals2 == ''){
document.getElementById("cnt").focus();
}
if(vals3 == ''){
document.getElementById("myData1").focus();
}
}
function removeFocus() {
document.getElementById("myData1").blur();
}
</script>
</body>
</html>
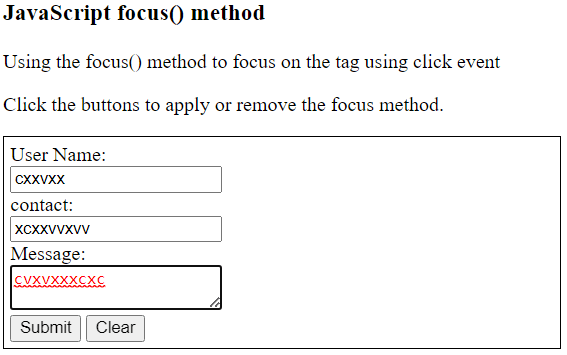
输出
给定的输出显示了focus方法的操作。

结论
focus方法利用JavaScript帮助验证HTML的输入标签。我们可以使用一个表单来提交数据和限制用户的数据。它可以制作用户友好和有吸引力的网页,用于操作和维护数据。
 极客笔记
极客笔记