Javascript 正则表达式的Lookbehind
Lookbehind模式使JavaScript能够向后移动,使用字符串搜索指定的模式。Lookaround是Lookahead和Lookbehind表达式的结合体。如果输入值在另一组字符之后出现,我们可以使用Lookbehind来指定该组字符。当我们希望在同一字符串中查找不同的模式时,这非常有用。
语法
以下语法显示了JavaScript正则表达式Lookbehind的正面
(?<=Y)X
下面的语法显示了负的Javascript正则表达式后顾
(?<!Y)X
解释
有两种不同的向前环视,如下所示:
- 正向环视:它用于确定模式中是否包含某个特定元素,但不会真正匹配该元素。
- 负向环视:它用于检查搜索模式后是否缺少某个特定元素。在两个模式之间用(?!)括起来的特定模式表示负向环视。
示例
以下示例显示了正向和负向向前环视的正则表达式。
示例1:
在示例中,使用正向环视表达式,”butter”与”fly”或”milk”匹配。第一个值出现在模式值之后,因此输出显示为真。
<!DOCTYPE html>
<html>
<head>
<title> Javascript regexp Lookbehind </title>
</head>
<body>
<h3> Javascript regexp Lookbehind </h3>
<h4> Displays the similar values in the variable data using positive lookbehind. </h4>
<p id = "demo_data"> </p>
<p id = "demo_data1"> </p>
<p id = "demo_data2"> </p>
<p id = "demo_data3"> </p>
<script>
let first_word = "flybird";
let sec_word = "milkanimal";
let exp = /((?<=fly)bird)/;
let exp1 = /((?<=milk)animal)/;
let result1 = (exp.test(first_word));
let result2 = (exp.test(sec_word));
let result3 = (exp1.test(first_word));
let result4 = (exp1.test(sec_word));
document.getElementById('demo_data').innerHTML = result1;
document.getElementById('demo_data1').innerHTML = result2;
document.getElementById('demo_data2').innerHTML = result3;
document.getElementById('demo_data3').innerHTML = result4;
</script>
</body>
</html>
输出
以下图像显示了布尔值作为输出。

示例2:
在示例中,“butter”与fly或milk匹配,使用了正向查找表达式。我们可以使用查找表达式测试正则表达式。
<!DOCTYPE html>
<html>
<head>
<title> Javascript regexp Lookbehind </title>
</head>
<body>
<h3> Javascript regexp Lookbehind </h3>
<h4> Displays the similar values in the variable data using positive lookbehind. </h4>
<p id = "demo_data"> </p>
<p id = "demo_data1"> </p>
<p id = "demo_data2"> </p>
<p id = "demo_data3"> </p>
<script>
let first_word = "flybird";
let sec_word = "milkanimal";
let exp = /((?<=fly)bird)/;
let exp1 = /((?<=milk)animal)/;
let result1 = (exp1.test(sec_word));
let result2 = (RegExp.1);
let result4 = (exp.test(first_word));
let result3 = (RegExp.1);
document.getElementById('demo_data').innerHTML = result1;
document.getElementById('demo_data1').innerHTML = result2;
document.getElementById('demo_data2').innerHTML = result3;
</script>
</body>
</html>
输出
以下图像显示数据值作为输出结果。

示例3:
在这个示例中,使用负向后顾表达式将“butter”与“fly”或“milk”匹配。如果第一个值在最后一个值之后,输出显示为真值。如果第一个值与最后一个值不匹配,则输出显示为假值。
<!DOCTYPE html>
<html>
<head>
<title> Javascript regexp Lookbehind </title>
</head>
<body>
<h3> Javascript regexp Lookbehind </h3>
<h4> Displays the similar values in the variable data using negative lookbehind. </h4>
<p id = "demo_data"> </p>
<p id = "demo_data1"> </p>
<p id = "demo_data2"> </p>
<p id = "demo_data3"> </p>
<script>
let first_word = "flybird";
let sec_word = "milkanimal";
let exp = /((?<!flys)bird)/;
let exp1 = /((?<!milks)animal)/;
let result1 = (exp.test(first_word));
let result2 = (exp.test(sec_word));
let result3 = (exp1.test(first_word));
let result4 = (exp1.test(sec_word));
document.getElementById('demo_data').innerHTML = result1;
document.getElementById('demo_data1').innerHTML = result2;
document.getElementById('demo_data2').innerHTML = result3;
document.getElementById('demo_data3').innerHTML = result4;
</script>
</body>
</html>
输出
下图显示了布尔值作为输出。

示例4:
在这个示例中,”butter”与使用正向回顾表达式匹配”fly”或”milk”。
<!DOCTYPE html>
<html>
<head>
<title> Javascript regexp Lookbehind </title>
</head>
<body>
<h3> Javascript regexp Lookbehind </h3>
<h4> Displays the similar values in the variable data using positive lookbehind. </h4>
<p id = "demo_data"> </p>
<p id = "demo_data1"> </p>
<p id = "demo_data2"> </p>
<p id = "demo_data3"> </p>
<script>
let first_word = "flybird";
let sec_word = "milkanimal";
let exp1 = /((?<!milks)animal)/;
let result1 = (exp1.test(first_word));
let result2 = (exp1.test(sec_word))
let result3 = (RegExp.$1);
document.getElementById('demo_data').innerHTML = result1;
document.getElementById('demo_data1').innerHTML = result2;
document.getElementById('demo_data2').innerHTML = result3;
</script>
</body>
</html>
输出
下图显示了布尔值作为输出。

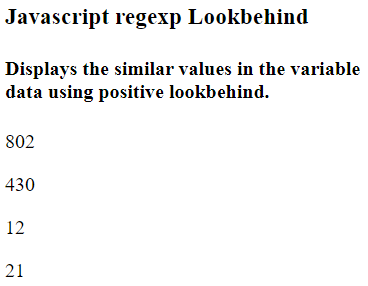
示例5:
在该示例中,lookbehind正则表达式用于从模式值中获取可用值。我们可以使用控制台选项卡、警报和其他输出选项卡来显示后续值。我们可以使用JavaScript的match函数和表达式函数。在这里,输出显示输入值之后的值。
<!DOCTYPE html>
<html>
<head>
<title> Javascript regexp Lookbehind </title>
</head>
<body>
<h3> Javascript regexp Lookbehind </h3>
<h4> Displays the similar values in the variable data using positive lookbehind. </h4>
<p id = "demo_data"> </p>
<p id = "demo_data1"> </p>
<p id = "demo_data2"> </p>
<p id = "demo_data3"> </p>
<script>
let word1 = "web development !12costs 40@802";
let word2 = "32@430 for the !21tutorial";
let result1 = word1.match(/(?<=\@)\d+/);
let result2 = word2.match(/(?<=\@)\d+/);
let result3 = word1.match(/(?<=\!)\d+/);
let result4 = word2.match(/(?<=\!)\d+/);
document.getElementById('demo_data').innerHTML = result1;
document.getElementById('demo_data1').innerHTML = result2;
document.getElementById('demo_data2').innerHTML = result3;
document.getElementById('demo_data3').innerHTML = result4;
</script>
</body>
</html>
输出
以下图片显示可用值作为输出。

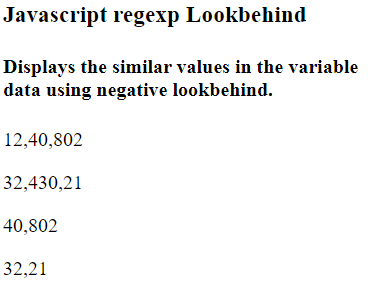
示例6:
在这个示例中,负回顾后发表达式被用来从模式值中获取可用的值。
输出
以下图像显示了精确的输出值。

支持的浏览器
以下浏览器支持javascript后顾表达式。
- 谷歌浏览器(Google Chrome)
- 火狐浏览器(Firefox)
- 互联网浏览器(Internet Explorer)
- 欧朋浏览器(Opera)
- Safari 浏览器
结论
javascript后顾表达式在输入值之后的字符串值中搜索所需的关键字。此表达式用于模式识别和操作。
 极客笔记
极客笔记