JavaScript 如何从对象中删除键值对
Javascript对象用于收集和保存多种类型的信息。键-值数据存储在对象中,并使用不同的功能进行操作。
我们可以使用delete方法向对象插入、显示、存储和删除键值数据。我们可以直接使用delete方法和对象和键名。
使用delete函数作为方法
语法
以下语法用于删除对象的键值对。
语法1:
- 以下语法从对象中删除键值对。
delete(object_names.input_key);
或者
delete(object_names[input_key]);
语法2:
- 以下语法直接从对象中删除键值对。
Delete object_names.input_key;
或者
Delete object_names["input_key"];
解释
- delete 运算符同时删除属性值和实际属性。
- 再次添加属性以利用函数。添加的属性可以使用函数删除。
- 使用 delete 运算符删除对象属性。变量和函数不受影响。
- 预定义的 JavaScript 对象变量不受 delete 运算符的影响。它可能导致我们的应用程序崩溃。
示例
下面的示例展示了使用 JavaScript delete 函数从对象中删除键值对的多种方式。
示例1: 下面的函数演示了使用 delete 方法删除键和值的基本操作。我们可以使用数组对象(first_student)的键值创建简单的 delete() 方法。
<!DOCTYPE html>
<html>
<head>
<title> Remove Key-value pair from the object using JavaScript </title>
</head>
<body>
<h3> Remove Key-value pair from the object using JavaScript </h3>
<p> The delete() function removes the particular key and value of the object properties. </p>
<p> See the console tab to remove value. </p>
<script>
var first_students = {
firstname: "Sam",
lastname: "John",
Subject: "JavaScript",
age: 20,
mark: 40,
Mode: "Online"
};
console.log("Before removes");
console.log(first_students.firstname + " " + first_students.lastname);
delete(first_students.lastname);
console.log("after removes the key-value pair of the object");
console.log(first_students.firstname + " " + first_students.lastname);
console.log(first_students);
</script>
</body>
</html>
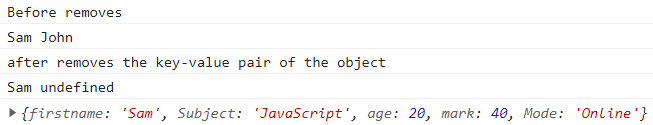
输出:
图像显示从对象中删除的键值对。

示例2: 以下函数展示了使用delete方法删除多个对象的键和值。我们创建了两个对象来删除不同对象的不同键。
<!DOCTYPE html>
<html>
<head>
<title> Remove Key-value pair from the object using JavaScript </title>
</head>
<body>
<h3> Remove the Key-value pair from the object using JavaScript </h3>
<p> The delete() function removes the particular key and value of the object properties. </p>
<p> See the console tab to remove value. </p>
<script>
var first_students = {
firstname: "Sam",
lastname: "John",
Subject: "JavaScript",
age: 20,
mark: 40,
Mode: "Online"
};
var second_students = {
firstname: "Radha",
lastname: "Patel",
Subject: "JavaScript",
age: 20,
mark: 46,
Mode: "offline"
};
//first_student object
console.log("Before removes first students last name");
console.log(first_students.firstname + " " + first_students.lastname);
//delete the last name key-value of the object
delete(first_students.lastname);
console.log("after removes first students last name of the object");
console.log(first_students.firstname + " " + first_students.lastname);
//second_student object
console.log("Before removes second students mark");
console.log(second_students.firstname + " gets " + second_students.mark+ " mark");
//delete the last name key-value of the object
delete(second_students["mark"]);
console.log("Before removes second students mark");
console.log(second_students.firstname + " gets "+ second_students.mark+ " mark");
</script>
</body>
</html>
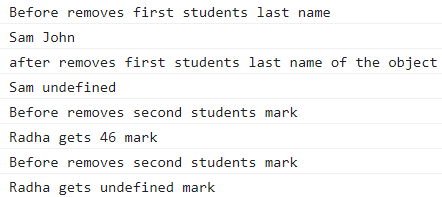
输出:
这些图片展示了从对象中删除键值对的过程。

示例3: 以下函数展示了使用delete方法删除单个对象的基本键和值。在这里,我们可以直接使用delete方法来移除键值对。使用delete属性多次移除数组的不同键值。
<!DOCTYPE html>
<html>
<head>
<title> Remove Key-value pair from the object using JavaScript </title>
</head>
<body>
<h3> Remove the Key-value pair from the object using JavaScript </h3>
<p> The delete() function removes the particular key and value of the object properties. </p>
<p> See the console tab to remove value. </p>
<script>
var first_students = {
firstname: "Sam",
lastname: "John",
Subject: "JavaScript",
age: 20,
mark: 40,
Mode: "Online"
};
//first_student object
console.log("Before removes first students mode");
console.log(first_students.firstname + " " + first_students.lastname+ " learns " +first_students.mode);
//delete the mode key-value of the object
delete first_students.mode;
delete first_students.mark;
console.log("after removes first students mode of the object");
console.log(first_students.firstname + " " + first_students.lastname+ " learns " +first_students.mode);
console.log(first_students);
</script>
</body>
</html>
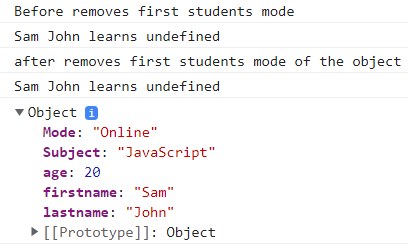
输出:
图像显示从对象中删除的键值对。

示例4: 以下函数显示了使用删除方法删除多个对象的多个键和值。在这里,我们可以直接使用索引使用删除运算符删除键值对。删除属性使用多次以删除数组的不同键值。
<!DOCTYPE html>
<html>
<head>
<title> Remove Key-value pair from the object using JavaScript </title>
</head>
<body>
<h3> Remove the Key-value pair from the object using JavaScript </h3>
<p> The delete() function removes the particular key and value of the object properties. </p>
<p> See the console tab to remove value. </p>
<script>
var first_students = {
firstname: "Sam",
lastname: "John",
Subject: "JavaScript",
age: 20,
mark: 40,
Mode: "online"
};
var employess = {
name: "Radha",
lastname: "Patel",
position: "JavaScript developer",
age: 20,
salaray: 46000
};
//delete the mode key value of the object
var array = ["lastname", "mode"];
delete first_students.lastname;
delete employess["age"];
console.log("after removes multiple key-value pairs of the two object");
console.log(first_students);
console.log(employess);
</script>
</body>
</html>
输出:
这些图像显示了从对象中删除的键值对。

从对象中删除多个键值。
多个键需要多个删除函数或运算符才能获得所需的输出。使用带有索引的数组可以从对象中删除多个键值对。
语法
- 以下语法直接从数组对象中删除多个键值对。
Delete object_names[array[array_index]];
或
for (let index_data = 0; index_data < array.length; index_data++) {
delete first_students[array[index_data]];
}
解释
- 删除键值对需要一个 JavaScript 函数来调用数组和索引数据。
- 索引数据用于获取数组对象的键值。
- 在声明数组对象后,此函数使用 delete 操作符。
- JavaScript 将多个键创建为输入索引的单个数组。
示例
以下示例演示如何使用 javascript 删除对象的键值对。
示例1: 以下示例演示了如何删除单个对象的多个键值对。在这里,我们可以在 “for” 循环中使用 delete 方法来获取数组和索引值。delete 属性使用一次来删除数组的不同键值,使用一个函数。
<!DOCTYPE html>
<html>
<head>
<title> Remove Key-value pair from an object using JavaScript </title>
</head>
<body>
<h3> Remove multiple Key-value pairs from the object using JavaScript </h3>
<p> The delete() function removes the various key and values of the object properties. </p>
<p> See the console tab to remove value. </p>
<script>
//function to remove the multiple keys given in the array
function DeleteKeys(first_students, array) {
for (let index_data = 0; index_data < array.length; index_data++) {
delete first_students[array[index_data]];
}
return first_students;
}
var first_students = {
firstname: "Sam",
lastname: "John",
Subject: "JavaScript",
age: 20,
mark: 40,
Mode: "online"
};
//first_student object
console.log("Before removes first students information");
console.log(first_students);
//delete the mode key value of the object
var array = ["lastname", "age", "mode"];
var final_first_students = DeleteKeys(first_students, array);
console.log("after removes first students key-value pairs of the object");
console.log(final_first_students);
</script>
</body>
</html>
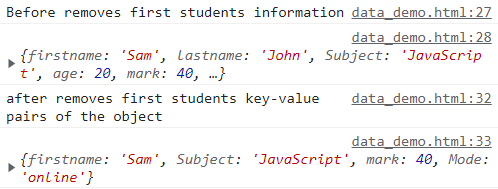
输出:
图片显示从对象中删除的键值对。

示例2: 下面的示例显示了如何删除多个对象的多个键值对。在这里,我们可以使用 delete 运算符结合数组对象和“for”循环来获得数组和索引值。使用 delete 属性多次将不同键值从多个数组中移除,只需使用一个函数。
<!DOCTYPE html>
<html>
<head>
<title> Remove Key-value pair from the object using JavaScript </title>
</head>
<body>
<h3> Remove multiple Key-value pairs from the object using JavaScript </h3>
<p> The delete() function removes the various key and values of the object properties. </p>
<p> See the console tab to remove value. </p>
<script>
//function to remove the keys data in the array
function DeleteKeys(first_students, array) {
for (let index_data = 0; index_data < array.length; index_data++) {
delete first_students[array[index_data]];
}
return first_students;
}
var first_students = {
firstname: "Sam",
lastname: "John",
Subject: "JavaScript",
age: 20,
mark: 40,
Mode: "online"
};
var employess = {
name: "Radha",
lastname: "Patel",
position: "JavaScript developer",
age: 20,
salaray: 46000
};
//delete the mode key value of the object
var array = ["lastname", "age", "mode"];
var final_first_students = DeleteKeys(first_students, array);
var final_employee = DeleteKeys(employess, array);
console.log("after removes multiple key-value pairs of the two object");
console.log(final_first_students);
console.log(final_employee);
</script>
</body>
</html>
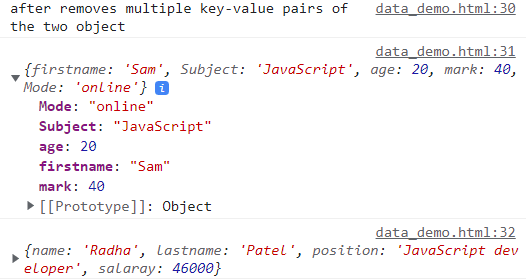
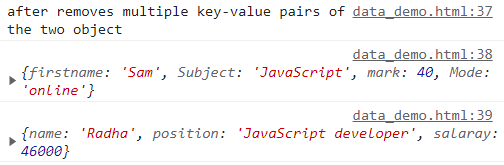
输出:
图像显示从对象中删除的键值对。

结论
使用简单的方法,在JavaScript中删除对象的键值对是很容易的。这有助于开发人员和用户处理和操作多个值。
 极客笔记
极客笔记