JavaScript 创建和下载CSV文件
CSV文件是计算机科学中的一个重要部分,在处理网站和数据库时经常使用。有些情况下,用户在浏览器中有一些数据,您希望让用户下载这些数据。在这种情况下,CSV文件可以帮助程序员将网站数据以表格形式下载。程序员使用CSV文件格式让用户下载网站数据。
CSV是一种简单易用的表格形式存储网站数据的方式。借助JavaScript,您可以从HTML页面收集数据并创建CSV文件,也可以手动创建数据。您可以打开CSV文件并在其中查看数据,例如使用 MS-Excel 。几乎每个数据库都需要CSV文件来备份数据。
程序员使用CSV文件导出网站数据。借助JavaScript,可以创建和下载CSV文件。本章将介绍如何将网站HTML表格数据下载为CSV文件。
如何下载CSV文件
借助JavaScript,您可以从HTML页面中收集数据,并以CSV文件格式轻松下载。使用 JavaScript编程 和 HTML 来创建数据,然后以CSV格式下载数据。
本章将向您展示如何从客户端和服务器下载CSV文件。
为什么需要CSV文件
- CSV文件以表格形式存储和显示数据,易于理解。
- CSV文件使用和实现简单。因此,程序员更喜欢在.csv格式中下载网站数据使用CSV。
- 创建和下载不需要使用任何第三方库。
- 通过使用简单的JavaScript方法和参数,您可以轻松地在您的网站中使用CSV文件。
以下示例是本章中创建和下载CSV文件的最简单示例之一。
实现
要为CSV文件创建数据,您只需要创建一个包含HTML页面数据的多维数组。您可以手动创建数据以便学习,而不直接从HTML页面获取。
为此,您需要使用JavaScript创建一个多维数组,并手动提供不同的值(例如 – Justin Bieber,24,歌手,伦敦作为Name,Age,Profession和City)以创建CSV文件。
查看代码实现以创建和下载CSV文件。
创建和下载CSV文件
示例1
在这个示例中,我们将创建一个多维数组并添加一些数据以创建一个CSV文件。除此之外,我们将添加一个按钮,供用户下载这些数据。当用户点击给定的按钮时,数据将以.csv文件格式开始下载。
复制代码
<html>
<head>
<title> Download CSV file </title>
</head>
<script>
//create CSV file data in an array
var csvFileData = [
['Alan Walker', 'Singer'],
['Cristiano Ronaldo', 'Footballer'],
['Saina Nehwal', 'Badminton Player'],
['Arijit Singh', 'Singer'],
['Terence Lewis', 'Dancer']
];
//create a user-defined function to download CSV file
function download_csv_file() {
//define the heading for each row of the data
var csv = 'Name,Profession\n';
//merge the data with CSV
csvFileData.forEach(function(row) {
csv += row.join(',');
csv += "\n";
});
//display the created CSV data on the web browser
document.write(csv);
var hiddenElement = document.createElement('a');
hiddenElement.href = 'data:text/csv;charset=utf-8,' + encodeURI(csv);
hiddenElement.target = '_blank';
//provide the name for the CSV file to be downloaded
hiddenElement.download = 'Famous Personalities.csv';
hiddenElement.click();
}
</script>
<body>
<h3> Click the button to download the CSV file </h3>
<!-- create an HTML button to download the CSV file on click -->
<button onclick="download_csv_file()"> Download CSV </button>
</body>
</html>
输出
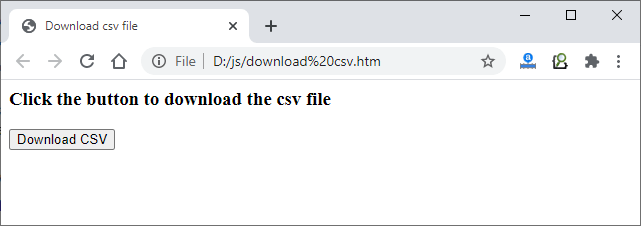
尝试在网络上执行上面的代码,并获得如下截图中所示的输出:

点击这个 下载CSV 按钮来下载在该文件中创建的CSV数据,这些CSV数据将在网络上显示。

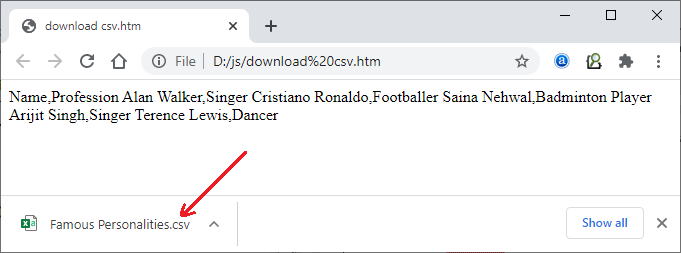
打开下载的CSV文件
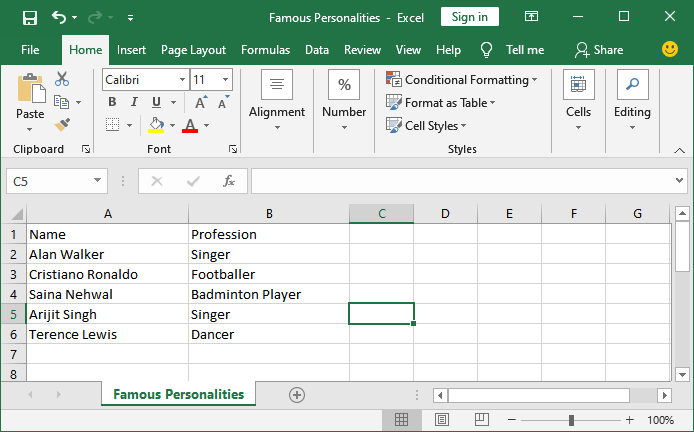
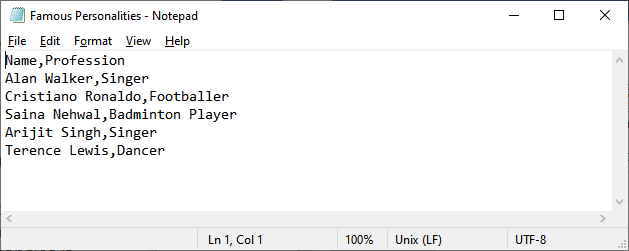
查看下载文件的扩展名,应为 .csv 。可以参考打开下载的Excel文件查看其中的数据。我们将展示在Excel和记事本中打开CSV文件后的输出结果。您可以看到CSV文件的数据将以表格形式显示。
请参考以下截图,显示了使用Excel打开的CSV数据。除此之外,还可以在Web浏览器中显示CSV数据。
在Excel中的CSV文件

在记事本上的CSV文件

将网页的HTML表格数据导出并下载为CSV文件
还有一种方式可以将网页数据以CSV文件格式下载。有时,您想允许用户将网页数据下载为CSV文件格式。JavaScript允许程序员使用其内置的方法将网页数据(网页的HTML表格数据)导出为CSV文件,该文件可以在MS-Excel中打开。
示例
在以下示例中,我们将从网页导出HTML表格数据到CSV文件并下载该CSV文件。我们将添加一个按钮,通过单击该按钮,用户可以下载该CSV数据文件。当用户点击该按钮时,数据将以.csv文件格式开始下载。
<html>
<head>
<title> Export HTML table Data to CSV using JavaScript </title>
<style>
*{
color:#2b2b2b;
font-family: "Roboto Condensed";
}
table {
width:40%;
}
th {
text-align:left;
color:#4679bd;
}
</style>
</head>
<script>
//user-defined function to download CSV file
function downloadCSV(csv, filename) {
var csvFile;
var downloadLink;
//define the file type to text/csv
csvFile = new Blob([csv], {type: 'text/csv'});
downloadLink = document.createElement("a");
downloadLink.download = filename;
downloadLink.href = window.URL.createObjectURL(csvFile);
downloadLink.style.display = "none";
document.body.appendChild(downloadLink);
downloadLink.click();
}
//user-defined function to export the data to CSV file format
function exportTableToCSV(filename) {
//declare a JavaScript variable of array type
var csv = [];
var rows = document.querySelectorAll("table tr");
//merge the whole data in tabular form
for(var i=0; i<rows.length; i++) {
var row = [], cols = rows[i].querySelectorAll("td, th");
for( var j=0; j<cols.length; j++)
row.push(cols[j].innerText);
csv.push(row.join(","));
}
//call the function to download the CSV file
downloadCSV(csv.join("\n"), filename);
}
</script>
<body>
<!-- create table and provide data inside it -->
<table>
<tr>
<th> Name </th>
<th> Profession </th>
<th> Age </th>
<th> Hobby </th>
</tr>
<tr>
<td> Cristiano </td>
<td> Hacker </td>
<td> 24 </td>
<td> Travelling, Sky-diving </td>
</tr>
<tr>
<td> Jenifer </td>
<td> Photographer </td>
<td> 22 </td>
<td> Cooking </td>
</tr>
<tr>
<td> Simon </td>
<td> Travelling-guide </td>
<td> 35 </td>
<td> Dancing, Gardening </td>
</tr>
<tr>
<td> Cristiano Ronaldo </td>
<td> Footballer </td>
<td> 29 </td>
<td> Singing </td>
</tr>
</table>
<p><b> Click the Download CSV button to download the created data </b></p>
<!-- button to call the user-defined function to download CSV file data -->
<button onclick="exportTableToCSV('person.csv')"> Export HTML table to CSV File </button>
</body>
</html>
输出
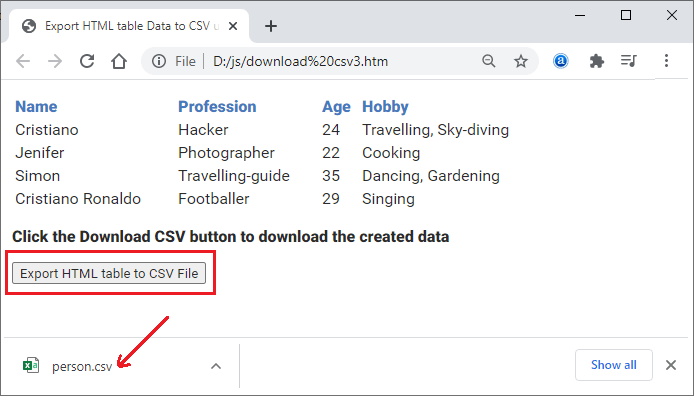
将上述代码复制并保存到一个文件中,并在网络上执行它。您将在具有包含数据行的HTML表的网络浏览器上获得如下所示的输出截图:

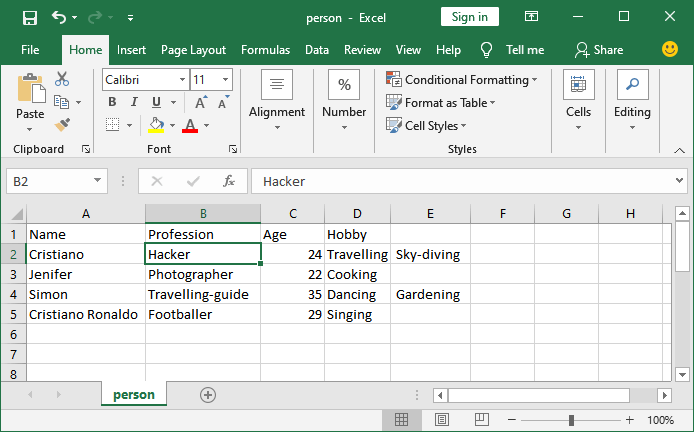
您可以在 MS-Excel 中打开此文件以查看其中包含的数据。打开下载的文件,查看其中的内容,与网页中的 HTML 表格内容相同。

 极客笔记
极客笔记