JavaScript 数字分隔符
人眼在解析大的数值文字时需要很长时间,特别是存在许多重复数字的情况。
一项新的JavaScript编程特性允许在数字文字中使用下划线作为分隔符,使它们更易于理解。
名为”numeric separators”的JavaScript特性使我们能够使用下划线作为数字文字的分隔符。
例如,数字10000可以写作10_000。Node.js和现代浏览器的最新版本都支持这个功能。
语法
以下语法展示了JavaScript中的数字分隔符。
var first_var = 10_000;
示例
示例展示了如何在二进制、十六进制和其他类型的值中操作数字分隔符。
示例1:
下面的示例展示了在JavaScript中使用基本的数字分隔符来处理简单的值。我们可以使用十进制和简单的数字值和分隔符。分隔符可以放置在数字的任何位置,并且不会影响原始数字。
<!DOCTYPE html>
<html>
<head>
<title> Numeric Separators in JavaScript </title>
</head>
<body>
<h3> Numeric Separators in JavaScript </h3>
<button type = "button" onclick = "clickHere();"> Click Here. </button>
<p id = "value1"> </p>
<p id = "value2"> </p>
<p id = "value3"> </p>
<p id = "value4"> </p>
<script>
function clickHere(){
var value1 = 12_000;
document.getElementById('value1').innerHTML = value1;
var value2 = 0.0_00_001;
document.getElementById('value2').innerHTML = value2;
var value3 = 151_632_263.85;
document.getElementById('value3').innerHTML = value3;
var value4 = 12_456_983;
document.getElementById('value4').innerHTML = value4;
}
</script>
</body>
</html>
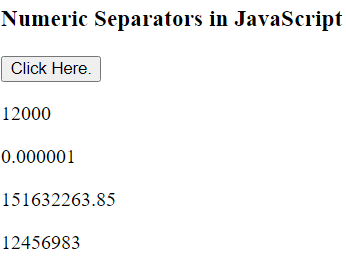
输出
该图像显示实际值和数字分隔符的输出。

示例2:
以下示例显示了JavaScript中用于数值的数值分隔符。我们可以使用大整数和二进制值来使用分隔符。分隔符可以在输入数字的任何索引位置放置。
<!DOCTYPE html>
<html>
<head>
<title> Numeric Separators in JavaScript </title>
</head>
<body>
<h3> Numeric Separators in JavaScript </h3>
<button type = "button" onclick = "clickHere();"> Click Here. </button>
<p id = "value1"> </p>
<p id = "value2"> </p>
<p id = "value3"> </p>
<p id = "value4"> </p>
<script>
function clickHere(){
var value1 = 8_263_254_916_724_995_107n;
document.getElementById('value1').innerHTML = value1;
var value2 = 0b1011_0100_0001;
document.getElementById('value2').innerHTML = value2;
var value3 = 8_263_254_916_724_995_1.07;
document.getElementById('value3').innerHTML = value3;
var value4 = 0b1111_0111_0001;
document.getElementById('value4').innerHTML = value4;
}
</script>
</body>
</html>
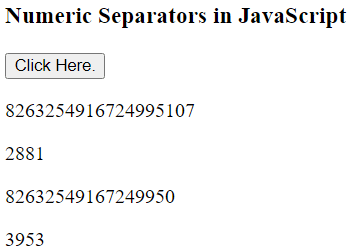
输出
图像显示实际值和数字分隔符输出。

示例3:
以下示例显示了JavaScript中各种数值的数值分隔符。我们可以在分隔符中使用八进制和十六进制的值。分隔符可以在输入数字的任何索引位置上放置。
<!DOCTYPE html>
<html>
<head>
<title> Numeric Separators in JavaScript </title>
</head>
<body>
<h3> Numeric Separators in JavaScript </h3>
<button type = "button" onclick = "clickHere();"> Click Here. </button>
<p id = "value1"> </p>
<p id = "value2"> </p>
<p id = "value3"> </p>
<p id = "value4"> </p>
<script>
function clickHere(){
var value1 = 0o124_670;
document.getElementById('value1').innerHTML = value1;
var value2 = 0o34_56;
document.getElementById('value2').innerHTML = value2;
var value3 = 0xB0_D0_F0;
document.getElementById('value3').innerHTML = value3;
var value4 = 0xC0_A0_F0;
document.getElementById('value4').innerHTML = value4;
}
</script>
</body>
</html>
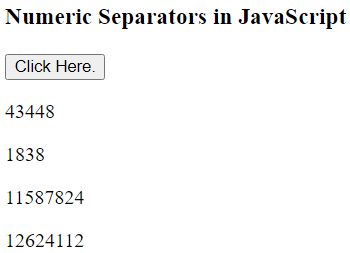
输出
该图片显示实际值和数字分隔符输出。

示例4:
以下示例展示了JavaScript中使用数字分隔符处理数值的方法。我们可以使用大整数和二进制值,并将分隔符放置在输入数值的任何索引位置。在这里,我们可以对这些数值进行加法、减法和乘法运算。
<!DOCTYPE html>
<html>
<head>
<title> Numeric Separators in JavaScript </title>
</head>
<body>
<h3> Numeric Separators in JavaScript </h3>
<button type = "button" onclick = "clickHere();"> Click Here. </button>
<p id = "value1"> </p>
<p id = "value2"> </p>
<p id = "value3"> </p>
<p id = "value4"> </p>
<p id = "value5"> </p>
<script>
function clickHere(){
var value1 = 12_000;
var value2 = 0.1_001;
var value3 = 151_632_263.85;
var value4 = 12_456_983;
//addition operation
var add = value1 + value2;
document.getElementById('value1').innerHTML = add;
//Subtraction operation
var sub = value1 - value2;
document.getElementById('value2').innerHTML = sub;
//multiplication operation
var mul = value2 * value3;
document.getElementById('value3').innerHTML = mul;
//division operation
var divs = value4 / value1;
document.getElementById('value4').innerHTML = divs;
//modulus operation
var mods = value4 % value1;
document.getElementById('value5').innerHTML = mods;
}
</script>
</body>
</html>
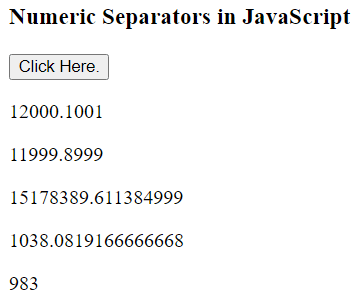
输出
图像显示实际值和数值分隔符输出。

结论
JavaScript 数字分隔符是一种用于理解代码和长数字的可视化操作符。它有助于理解复杂的数学运算并显示大数据量。
 极客笔记
极客笔记