JavaScript 一元运算符
JavaScript中的一元运算符是考虑单个输入并进行所有可能操作的唯一运算符。
一元加号、一元减号、前缀递增、后缀递增、后缀递减和前缀递减是这些运算符的示例。这些运算符要么放在操作数之前,要么放在操作数之后。
与JavaScript相比,一元运算符在执行函数时更加有效;它们更受欢迎。一元运算符具有灵活性和多功能性,因为它们无法被覆盖。
一元运算符的类型
一元运算符的焦点是一个值。以下表格列出了一元函数及其描述:
| 一元运算符 | 运算符名称 | 运算符描述 |
|---|---|---|
+x |
一元加 | 该运算符将输入值转换为数字 |
-x |
一元减 | 该运算符将一个值转换为数字并进行取反操作 |
++x |
递增运算符(前缀) | 该运算符用于在递增值之前插入一个值 |
--x |
递减运算符(前缀) | 该运算符在给定的输入值之前减去一个值 |
x++ |
递增运算符(后缀) | 该运算符在递增值之后插入一个值 |
一元操作符的描述
多个操作符使用JavaScript来显示定义、语法、示例和描述。
一元加(+)操作符
简单的加号符号(+)是一元加操作符。当放在数字前面时,一元加法没有任何效果。
语法
以下一元加操作符显示了该值的功能。
let a = 4;
let b = +a;
console.log(b);
下表概述了当一元加号运算符应用于非数值时Number()函数使用的规则:
| 值 | 结果 |
|---|---|
| 布尔值 | 输出显示0表示假,1表示真 |
| 字符串 | 根据特定规则转换输入的字符串值 |
| 对象 | 对象通过valueOf()或toString()方法与所需值一起工作。值转换为数字。 |
示例
以下示例使用变量操作数和一元加号操作符进行加法运算。
示例1: 给定示例展示了一元加号(+)操作符与操作数的基本运算。在这里,我们使用简单的加号与数字数据相加。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript unary plus (+) operator </title>
</head>
<body>
<h3> JavaScript unary plus (+) operator </h3>
<p> Using the addition method to add values </p>
<script>
console.log("JavaScript unary plus (+) operator ");
let a = 10;
let b = +a;
console.log(a);
console.log(b);
let c = '21';
console.log(+c);
let d = false,
e = true;
console.log(+d); // 0
console.log(+e); // 1
</script>
</body>
</html>
输出
一元加运算符数据显示为输出。

示例2: 下面的示例展示了一元加号(+)运算符与操作数的基本操作。在这里,我们需要一个带有”this”关键字的函数来获取基本值。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript unary plus (+) operator </title>
</head>
<body>
<h3> JavaScript unary plus (+) operator </h3>
<p> Using the addition method to add values </p>
<script>
console.log("JavaScript unary plus (+) operator ");
function unary_function(plus) {
this.number = plus;
}
unary_function.prototype.valueOf = function() {
return this.number;
};
const obj_val = new unary_function(18);
console.log(obj_val + 5);
</script>
</body>
</html>
输出
一元加运算符的数据显示为输出。

一元负号 (-) 运算符
单个负号 (-) 是一元负号运算符。当一元负号运算符用于一个数字时,该数字变为负数。
语法
下面的一元负号运算符演示了它的功能及值。
let a = 4;
let b = -a;
console.log(b);
一元减号运算符将一个非数字值转换为数字,然后取消该值,其使用方法与一元加号运算符相同。
示例
以下示例使用变量操作数和一元减号运算符来进行减法运算。
示例1: 给定示例展示了一元加号(-)运算符与操作数的简单运算。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript unary minus (-) operator </title>
</head>
<body>
<h3> JavaScript unary minus (-) operator </h3>
<p> Using the subtraction method to add values </p>
<script>
console.log("JavaScript unary minus (-) operator ");
let a = 10;
let b = -a;
console.log(a);
console.log(b);
let c = '21';
console.log(-c);
let d = false,
e = true;
console.log(-d); // 0
console.log(-e); // 1
</script>
</body>
</html>
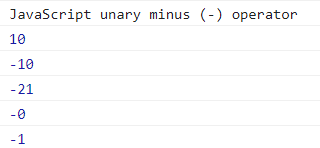
输出
一元减号运算符显示为输出数据。

示例2: 下面的示例展示了带有操作数的一元负号(-)运算符的基本操作。在这里,我们需要一个使用了”this”关键字的函数来表示基本值。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript unary minus (-) operator </title>
</head>
<body>
<h3> JavaScript unary minus (-) operator </h3>
<p> Using the minus operator with a method to subtract values </p>
<script>
console.log("JavaScript unary minus (-) operator ");
function unary_function(minus) {
this.number = minus;
}
unary_function.prototype.valueOf = function() {
return this.number;
};
const obj_val = new unary_function(28);
console.log(obj_val - 5);
console.log(obj_val + 3 - 5);
console.log(obj_val + 3 - 35);
</script>
</body>
</html>
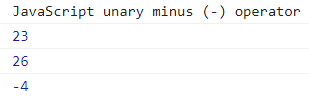
输出
一元减号运算符的数据显示为输出。

一元逻辑非(!)运算符
一元逻辑非运算符用于逻辑操作并产生布尔输出。它将数值转换为负数并将布尔值作为输出显示。
示例
给定示例显示了一元逻辑非运算符的基本操作。
使用操作数。在这里,我们需要一个带有非运算符和输入数据的函数。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript unary Logical Not(!) operator </title>
</head>
<body>
<h3> JavaScript unary Logical Not(!) operator </h3>
<p> Using the logical not operator with a method to negative values and boolean output </p>
<script>
console.log("JavaScript unary Logical Not(!) operator ");
function unary_function(not) {
this.number = not;
}
unary_function.prototype.valueOf = function() {
return this.number;
};
const obj_val = new unary_function(!false);
const obj_val2 = new unary_function(!"-5");
const obj_val3 = new unary_function(!"5");
console.log(obj_val, !false);
console.log(obj_val2, !"-5");
console.log(obj_val3, !"5");
</script>
</body>
</html>
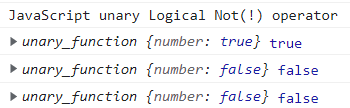
输出
一元逻辑非运算符将数据显示为输出。

前缀一元递增(++)运算符
Javascript的一元递增运算符在操作之前递增值。该运算符通过原始值和默认值之一递增值。该运算符需要一个操作数来相加并返回额外的值。
语法
下面的一元递增运算符展示了使用值的功能。
let a = 4;
let b = ++a;
console.log(b);
一元递增运算符在对非数字值使用时会取消该值。它适用于加法操作的数值输入。
示例
以下示例使用变量操作数和一元递增运算符进行递增运算。
示例1: 给定的示例展示了带有操作数的一元递增(++)运算符的基本操作。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript unary increment (++) operator </title>
</head>
<body>
<h3> JavaScript unary increment (++) operator </h3>
<p> Show console tab to get the output of the add values </p>
<script>
console.log("JavaScript unary increment (++) operator");
let a = 10;
let b = ++a;
console.log(a);
console.log(b);
let c = '21';
console.log(++c);
let d = false,
e = true;
console.log(++d); // 0
console.log(++e); // 1
</script>
</body>
</html>
输出
一元增量运算符的数据显示为输出。

示例2: 给定的示例展示了一元递增(++)操作符与操作数的基本运算。这里,我们需要一个带有 “this” 关键字的函数来进行基本的加法运算,并得到它的输出值。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript unary increment (++) operator </title>
</head>
<body>
<h3> JavaScript unary increment (++) operator </h3>
<p> Show console tab to get the output of the add values </p>
<script>
console.log("JavaScript unary increment (++) operator");
function unary_function(plus) {
this.number = plus;
}
unary_function.prototype.valueOf = function() {
return this.number;
};
var obj_val = new unary_function(28);
console.log(++obj_val);
console.log(++obj_val - 1);
console.log(++obj_val + 1);
</script>
</body>
</html>
输出:
一元递增运算符数据作为输出显示。

前缀一元递减(--)运算符
Javascript的一元递减运算符用于在操作之前递减值。该运算符将值减少一个原始和默认值。该运算符需要一个操作数来添加值并返回附加值。
语法
以下前缀递减运算符展示了该值的功能性。
let a = 4;
let b = --a;
console.log(b);
示例
给定的示例显示了使用操作数的一元递减 (--) 运算符的基本操作。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript unary decrement (--) operator </title>
</head>
<body>
<h3> JavaScript unary decrement (--) operator </h3>
<p> Show the console tab to get the output of the subtracted values </p>
<script>
console.log("JavaScript unary decrement (--) operator");
let a = 10;
let b = --a;
console.log(a);
console.log(b);
let c = '21';
console.log(--c);
let d = false,
e = true;
console.log(--d);
console.log(--e);
</script>
</body>
</html>
输出
一元递减运算符的数据显示为输出。

后置一元递增(++)运算符
Javascript的一元递增运算符在操作之后递增值。该运算符用于在数学运算之后将值递增一个默认值。
语法
以下是带有值的后置一元递增运算符。
let a = 4;
let b = a++;
console.log(a);
一元递增运算符在应用于非数值时会取消值。原始变量可以增加一。
示例
给定的示例显示了后缀一元递增(++)运算符与操作数的操作。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript postfix unary increment (a++) operator </title>
</head>
<body>
<h3> JavaScript postfix unary increment (a++) operator </h3>
<p> Show the console tab to get the output of the additional values after the functionality. </p>
<script>
console.log("JavaScript unary increment (++) operator");
let a = 10;
let b = a++;
console.log(a);
console.log(b);
let c = '21';
console.log(c++);
console.log(c);
let d = false,
e = true;
console.log(d++); // 0
console.log(e++); // 1
</script>
</body>
</html>
输出
一元递增运算符的数据显示为输出。

后缀单目递减 (--) 运算符
Javascript的单目递减运算符在操作之后将值减一。该运算符在数学运算后按照默认值减少值。
语法
以下是使用后缀单目递减运算符的值。
let a = 4;
let b = a--;
console.log(a);
示例
给定的示例显示了后缀一元递减(–)运算符与操作数的操作。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript postfix unary decrement (a--) operator </title>
</head>
<body>
<h3> JavaScript postfix unary decrement (a--) operator </h3>
<p> Show the console tab to get the output of the additional values after the functionality. </p>
<script>
console.log("JavaScript unary decrement (--) operator");
let a = 76;
let b = a++;
console.log(a);
console.log(b);
let c = '81';
console.log(c--);
console.log(c);
</script>
</body>
</html>
输出
后缀一元递减操作符的数据显示为输出。

一元位取反(~)运算符
它是一个逻辑运算符,用于操作二进制数,而不是使用反转功能的操作。它用于对脚本的输入值进行取反。
示例
给定的示例演示了一元位取反(~)运算符与操作数的操作。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript unary bitwise not (~) operator </title>
</head>
<body>
<h3> JavaScript unary bitwise not (~) operator </h3>
Show the console tab to get the binary output, not functionality.
<script>
console.log("JavaScript unary bitwise not (~) operator");
let a = ~76;
console.log(a);
let b = ~-76;
console.log(b);
let c = ~ '81';
console.log(c);
</script>
</body>
</html>
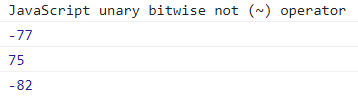
输出
一元按位取反运算符的数据显示为输出。

单元删除运算符
删除运算符是JavaScript中的一元运算符,用于删除数组的特定索引。它不会影响操作数、变量和其他功能。运算符用于在操作数之前删除特定索引,并将值显示为输出。
示例
给定的示例显示了一元删除运算符与操作数的操作。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript unary delete operator </title>
</head>
<body>
<h3> JavaScript unary unary delete operator </h3>
Show the console tab to get the output of the operand after the use of the delete operator.
<script>
console.log("JavaScript unary unary delete operator");
let a = 76;
console.log(a);
delete a;
console.log(a);
</script>
</body>
</html>
输出
一元的delete运算符和以操作数作为输出。

一元空操作符
空操作符是一元操作符,但用作表达式来返回未定义输入数据的输出。空返回类型在输出选项卡中显示函数的信息。空操作符不包含输入数据,并显示一个未定义的值。
示例
给定的示例显示了使用JavaScript函数的一元空操作符的操作。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript unary void operator </title>
</head>
<body>
<h3> JavaScript unary unary void operator </h3>
Show the console tab to get the operand output after using the void operator.
<script>
console.log("JavaScript unary unary void operator");
void 0
var wlcm_var = function () {
console.log('hello students, welcome to tutorial!')
return 21;
}
var re_var = wlcm_var()
console.log(re_var);
var rslt_var = void (wlcm_var())
console.log(rslt_var);
</script>
</body>
</html>
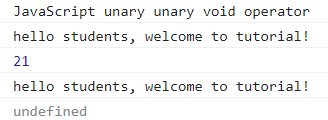
输出
一元的空操作符,并将操作数显示为输出。

结论
一元操作符帮助简单地使用不同的操作和功能。对于开发人员和用户来说,执行 JavaScript 值很容易。
 极客笔记
极客笔记