用Filterizr.js实现的可过滤的画廊
在本文中,我们将了解使用Filterizr JavaScript库实现的可过滤的画廊。可过滤的画廊是一个可定制的组件,用于展示包含过滤、排序和搜索功能的图像、视频或其他媒体的集合。
以下是使用Filterizr JavaScript库的可过滤的画廊示例:
示例1
<! DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type"
content = "text/html; charset=UTF-8" />
<title> Example of Filterable Gallery Using Filterizr.js </title>
<meta name = "description"/>
<meta content = "width=800, initial-scale=1"
name = "viewport" />
<script src =
"https://code.jquery.com/jquery-3.5.1.min.js">
</script>
<script src =
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"> </script>
<style>
* {
padding:0;
margin:0;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-box-sizing:border-box;
}
img {
max-width: 100%;
height: auto;
}
ul,ol {
list-style-type: none;
}
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,300);
@import url('https://fonts.googleapis.com/css?family=Josefin+Sans:400,400i,600,600i');
html {
margin: 0;
height: 120%;
font-weight: 300;
font-family: 'Josefin Sans', sans-serif;
background-color: black;
text-align: center;
}
body {
margin: 0;
height: 120%;
font-weight: 300;
font-family: 'Josefin Sans', sans-serif;
background-color: black;
text-align: center;
}
h1 {
justify-content: center;
align-content: flex-start;
min-width: 300px;
color: #eee;
text-align: center;
}
h2 {
color: whitesmoke;
font-size: 26px;
font-family: 'Lato';
text-align: center;
color: #f27f2b;
}
a {
color: #f27f2b;
}
.container {
width: 1000px;
overflow: auto;
margin: 10px auto;
position: relative;
}
.p-title {
margin: 17px auto;
text-align: center;
color: #fff;
font-size: 17px;
}
.p-title h1 {
font-size: 40px;
line-height: 1;
}
.p-title a {
color: #ff7777;
text-decoration: none;
}
.p-title a:hover {
text-decoration: underline;
color: #ff3333;
}
.gallery {
margin: 20px auto;
color: #fff;
}
.gallery ul {
padding: 0 10px;
margin: 0;
margin-bottom: 10px;
float: left;
display: inline-block;
}
.gallery ul li {
display: inline-block;
cursor: pointer;
padding: 5px 10px
}
.gallery ul li.filtr-active {
background-color: #f27f2b;
cursor: default;
color: #fff
}
.gallery ul.filter-sorting {
float: right;
}
.f-item {
width: 25%;
padding: 10px;
height: auto;
}
.f-item img {
border-radius: 3px;
width: 100%;
margin-bottom: 0!important;
height: 160px;
display: block;
}
.f-item p {
margin-bottom: 0!important
}
.f-item .desc {
display: block;
position: absolute;
bottom: 10px;
left: 10px;
right: 10px;
background-color: rgba(0, 0, 0, .7);
transition: ease .5s;
-moz-transition: ease .5s;
-webkit-transition: ease .5s;
color: #fff;
padding: 10px;
text-align: center;
}
.f-item .desc a {
color: #f27f2b;;
text-decoration: none;
cursor: pointer
}
</style>
<body>
<div class = "container">
<div class = "page-title">
<h1> Example: </h1> <h2> Filterable Gallery <small>using Filterizr.js </small> </h2>
</div>
<div class = "port-gallery">
<div class = "filterizr-control">
<ul class = "filterizr-filter">
<li class = "filtr-active" data-filter = "all"> All Categories </li>
<li data-filter = "1"> HTML Website Template </li>
<li data-filter = "2"> Website </li>
<li data-filter = "4"> Landing Page </li>
</ul>
<ul class = "filter-sorting">
<li>
<span> Sort by : </span>
<select data-sortOrder>
???<option value = "title"> Title </option>
</select>
</li>
<li class = "filtr-active" data-sortAsc> Asc </li>
<li data-sortDesc> Desc </li>
</ul>
</div>
<div class = "filtr-container">
<div class = "filtr-item" data-category = "2" data-title = "128 Web - HTML Website Template">
<img src = "https://dummyimage.com/640x360/fff/aaa" alt="Web Website Template" />
<div class = "desc"> <a href = "#" target = "_blank" rel = "noopener"> HTML Website Template </a> </div>
</div>
<div class = "filtr-item" data-category = "4" data-title = "Website">
<img src = "https://dummyimage.com/640x360/fff/aaa" alt="Website" /><div class = "desc"> <a href = "#" target = "_blank" rel = "noopener nofollow"> Website </a> </div>
</div>
<div class = "filtr-item" data-category = "2" data-title = "Website">
<img src = "https://dummyimage.com/640x360/fff/aaa" alt="Web Website Template" />
<div class = "desc"> <a href = "#" target = "_blank" rel = "noopener"> HTML Website Template </a> </div>
</div>
<div class = "filtr-item" data-category = "2" data-title = "Landing Page">
<img src = "https://dummyimage.com/640x360/fff/aaa" alt = "Landing Page" />
<div class = "desc"> <a href = "#" target = "_blank" rel = "noopener"> HTML Website Template </a> </div>
</div>
</div>
</div>
<script>
(document).ready(function() {('.filterr-filter li').click(function() {
('.filterr-filter li').removeClass('filtr-active');(this).addClass('filtr-active');
});
('.filter-sorting li').click(function() {('.filter-sorting li').removeClass('filtr-active');
(this).addClass('filtr-active');
});
var filterizd =('.filtr-container').filterizr();
filterizd.filterizr('sort', 'title', 'asc');
});
</script>
</body>
</html>
说明:
在上面的示例中,我们使用filterizr JavaScript库创建了一个可过滤的画廊示例。通过这个示例,我们可以按类别对数据进行过滤。我们还可以按标题进行排序,按升序或降序排列数据。
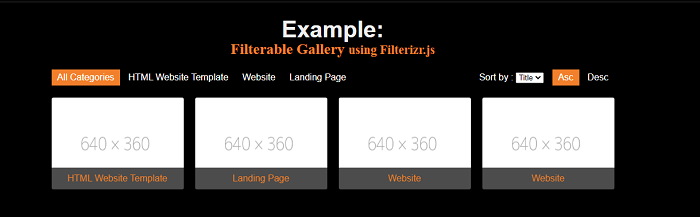
输出:
以下是这个示例的输出。在下面的图中,我们按“全部”类别对数据进行了过滤。

示例2
<! DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type"
content = "text/html; charset=UTF-8" />
<title> Example of Filterable Gallery Using Filterizr.js </title>
<meta name = "description"/>
<meta content = "width=800, initial-scale=1"
name = "viewport" />
<script src =
"https://code.jquery.com/jquery-3.5.1.min.js">
</script>
<script src =
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"> </script>
<style>
* {
padding:0;
margin:0;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-box-sizing:border-box;
}
img {
max-width: 100%;
height: auto;
}
ul,ol {
list-style-type: none;
}
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,300);
@import url('https://fonts.googleapis.com/css?family=Josefin+Sans:400,400i,600,600i');
html {
margin: 0;
height: 120%;
font-weight: 300;
font-family: 'Josefin Sans', sans-serif;
background-color: black;
text-align: center;
}
body {
margin: 0;
height: 120%;
font-weight: 300;
font-family: 'Josefin Sans', sans-serif;
background-color: black;
text-align: center;
}
h1 {
justify-content: center;
align-content: flex-start;
min-width: 300px;
color: #b91212;
text-align: center;
}
h2 {
font-size: 26px;
font-family: 'Lato';
text-align: center;
color: #51d55b;
}
a {
color: #f27f2b;
}
.container {
width: 1000px;
overflow: auto;
margin: 10px auto;
position: relative;
}
.p-title {
margin: 17px auto;
text-align: center;
color: #fff;
font-size: 17px;
}
.p-title h1 {
font-size: 40px;
line-height: 1;
}
.p-title a {
color: #ff7777;
text-decoration: none;
}
.p-title a:hover {
text-decoration: underline;
color: #ff3333;
}
.gallery {
margin: 20px auto;
color: #fff;
}
.gallery ul {
padding: 0 10px;
margin: 0;
margin-bottom: 10px;
float: left;
display: inline-block;
}
.gallery ul li {
display: inline-block;
cursor: pointer;
padding: 5px 10px
}
.gallery ul li.filtr-active {
background-color: #96b38a;
cursor: default;
color: #fff
}
.gallery ul.filter-sorting {
float: right;
}
.f-item {
width: 25%;
padding: 10px;
height: auto;
}
.f-item img {
border-radius: 3px;
width: 100%;
margin-bottom: 0!important;
height: 160px;
display:block;
}
.f-item p {
margin-bottom: 0!important
}
.f-item .desc {
display: block;
position: absolute;
bottom: 10px;
left: 10px;
right: 10px;
background-color: rgba(0, 0, 0, .7);
transition: ease .5s;
-moz-transition: ease .5s;
-webkit-transition: ease .5s;
color: #fff;
padding: 10px;
text-align: center;
}
.f-item .desc a {
color: #f27f2b;
text-decoration: none;
cursor: pointer
}
</style>
<body>
<div class = "container">
<div class = "page-title">
<h1> Example: </h1> <h2> Filterable Gallery <small>using Filterizr.js </small> </h2>
</div>
<div class = "port-gallery">
<div class = "filterizr-control">
<ul class = "filterizr-filter">
<li class = "filtr-active" data-filter = "all"> All Categories </li>
<li data-filter = "1"> HTML Website Template </li>
<li data-filter = "2"> Website </li>
<li data-filter = "4"> Landing Page </li>
</ul>
</div>
<div class = "filtr-container">
<div class = "filtr-item" data-category = "2" data-title = "128 Web - HTML Website Template">
<img src = "https://dummyimage.com/640x360/fff/aaa" alt="128 Web Website Template" />
<div class = "desc"> <a href = "#" target = "_blank" rel = "noopener"> HTML Website Template </a> </div>
</div>
<div class = "filtr-item" data-category = "4" data-title = "Website">
<img src = "https://dummyimage.com/640x360/fff/aaa" alt="Website" /><div class = "desc"> <a href = "#" target = "_blank" rel = "noopener nofollow"> Website </a> </div>
</div>
<div class = "filtr-item" data-category = "2" data-title = "Website">
<img src = "https://dummyimage.com/640x360/fff/aaa" alt="128 Web Website Template" />
<div class = "desc"> <a href = "#" target = "_blank" rel = "noopener"> HTML Website Template </a> </div>
</div>
<div class = "filtr-item" data-category = "2" data-title="Landing Page">
<img src="https://dummyimage.com/640x360/fff/aaa" alt="Insan Medika Landing Page" />
<div class = "desc"> <a href = "#" target = "_blank" rel = "noopener"> HTML Website Template </a> </div>
</div>
</div>
</div>
<script>
(document).ready(function() {('.filterr-filter li').click(function() {
('.filterr-filter li').removeClass('filtr-active');(this).addClass('filtr-active');
});
('.filter-sorting li').click(function() {('.filter-sorting li').removeClass('filtr-active');
$(this).addClass('filtr-active');
});
});
</script>
</body>
</html>
说明:
在上面的示例中,我们使用filterizr JavaScript库创建了一个可过滤的图库示例。我们可以按照类别对数据进行筛选。
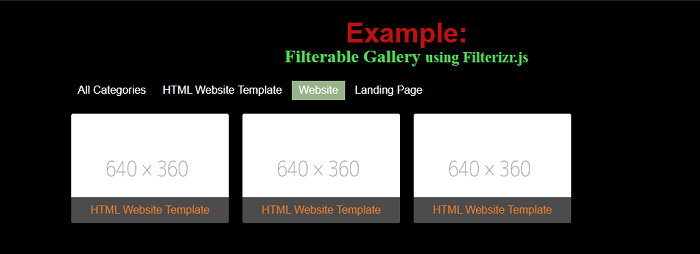
输出:
以下是这个示例的输出。在下图中,我们按照网站类别对数据进行了筛选。

 极客笔记
极客笔记