JavaScript 如何绘制一条线
使用JavaScript在网页上使用画布(canvas)函数绘制线条是一种简单易行的方法。
画布标签(canvas tag)用于使用不同的JavaScript属性和方法绘制线条。JavaScript可设置线条的宽度、结构、显示和颜色。
JavaScript绘制线条的指令
您可以按照以下步骤在画布上创建一条线条:
- 首先调用beginPath()函数创建一条新线条。
- 其次,调用moveTo函数将绘图光标移动到位置(x,y),而不绘制线条。
- 最后,调用lineTo(x,y)方法从上一个点绘制到当前位置。
语法
以下语法显示在画布上绘制的线条。
设置画布变量以绘制线条。使用2D绘图上下文的线条宽度属性来设置线条的宽度。
const ct_var1 = canvas_var.getContext('2d');
- 设置线条颜色。
ct_var1.strokeStyle = 'black';</p>
<ul class="points">
<li>Establish the line width</li>
</ul>
<div class="codeblock"><textarea name="code" class="xml">
ct_var1.lineWidth = 4;
- 使用JavaScript方法开始绘制线条。
ct_var1.beginPath();
- 设置笔画线。在使用lineTo(x,y)函数之后,可以使用stroke()方法为线条添加笔画样式。
ct_var1.moveTo(10, 10);
ct_var1.lineTo(100, 100);
- 调用stroke()方法
ct_var1.stroke();
描述
lineTo(x,y) 是一个方法
- 无论是正参数还是负参数都可以传递给lineTo(x,y)方法。
- 如果x为正数,则lineTo(x,y)函数从起始点向右绘制线条。如果x为负数,则从起始位置向左绘制线条。
- 如果y的值为正数,则lineTo(x,y)方法从起始点向下绘制线条。在其他情况下,它从原点绘制线条到y轴。
示例
示例显示具有角度和样式的单条和多条线条。
示例1: 以下示例显示画布上的基本水平线。画布显示浅灰色,线条显示黑色。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> Drawing a Horizontal Line Using JavaScript </title>
</head>
<body>
<h3> Drawing a Horizontal Line Using JavaScript </h3>
<canvas id = "canvas_data" height = "200" width = "300" style = "background-color:lightgrey;">
</canvas>
<script>
function draw_line() {
const canvas_var = document.querySelector('#canvas_data');
if (!canvas_var.getContext) {
return;
}
const ct_var = canvas_var.getContext('2d');
// set line stroke, line color, and line width
ct_var.strokeStyle = 'black';
ct_var.lineWidth = 5;
// draw a black line horizontally
ct_var.beginPath();
//set horizontal line and its movement
ct_var.moveTo(100, 100);
//set the line size on the canvas
ct_var.lineTo(200, 100);
ct_var.stroke();
}
draw_line();
</script>
</body>
</html>
输出:
图片显示在画布上有一条笔直的黑线。

示例2: 下面的示例展示了在画布上的基本滑动线。画布以灰色显示,线条显示为黄色。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> Drawing a Horizontal Line Using JavaScript </title>
</head>
<body>
<h3> Drawing a Sliding Line Using JavaScript </h3>
<canvas id = "canvas_data" height = "150" width = "200" style = "background-color:grey;">
</canvas>
<script>
function draw_line() {
const canvas_var = document.querySelector('#canvas_data');
if (!canvas_var.getContext) {
return;
}
const ct_var = canvas_var.getContext('2d');
// set line stroke, line color, and line width
ct_var.strokeStyle = 'yellow';
ct_var.lineWidth = 5;
// draw a black line horizontally
ct_var.beginPath();
//set horizontal line and its movement
ct_var.moveTo(10, 10);
//set the line size on the canvas
ct_var.lineTo(100, 100);
ct_var.stroke();
}
draw_line();
</script>
</body>
</html>
输出:
图像显示黑色在画布上滑动。

示例3: 下面的示例显示了画布上的基本垂直线。画布显示灰色,线条显示橙色。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> Drawing a Vertical Line Using JavaScript </title>
</head>
<body>
<h3> Drawing a Horizontal Line Using JavaScript </h3>
<canvas id = "canvas_data" height = "150" width = "200" style = "background-color:#F8F8FF;">
</canvas>
<script>
function draw_line() {
const canvas_var = document.querySelector('#canvas_data');
if (!canvas_var.getContext) {
return;
}
const ct_var = canvas_var.getContext('2d');
// set line stroke, line color, and line width
ct_var.strokeStyle = 'orange';
ct_var.lineWidth = 5;
// draw a black line horizontally
ct_var.beginPath();
//set horizontal line and its movement
ct_var.moveTo(100, 10);
//set the line size on the canvas
ct_var.lineTo(100, 100);
ct_var.stroke();
}
draw_line();
</script>
</body>
</html>
输出
图像显示在画布上的垂直线。

示例4: 下面的示例展示了画布上具有不同颜色和样式的各种线条。画布显示为灰色,线条显示为多种颜色。我们可以看到线条在画布上具有不同的大小和不同的位置。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> Drawing a Horizontal Line Using JavaScript </title>
</head>
<body>
<h3> Drawing a Various Lines Using JavaScript </h3>
<canvas id = "canvas_data" height = "150" width = "200" style = "background-color:#F8F8FF;">
</canvas>
<script>
function draw_line() {
const canvas_var = document.querySelector('#canvas_data');
if (!canvas_var.getContext) {
return;
}
const ct_var = canvas_var.getContext('2d');
// set line stroke, line color, and line width
ct_var.strokeStyle = 'orange';
ct_var.lineWidth = 5;
// draw a black line horizontally
ct_var.beginPath();
//set horizontal line and its movement
ct_var.moveTo(100, 10);
//set the line size on the canvas
ct_var.lineTo(100, 100);
ct_var.stroke();
//sliding line
const ct_var1 = canvas_var.getContext('2d');
ct_var1.strokeStyle = 'black';
ct_var1.lineWidth = 4;
// draw a black line horizontally
ct_var1.beginPath();
//set horizontal line and its movement
ct_var1.moveTo(10, 10);
ct_var1.lineTo(100, 100);
ct_var1.stroke();
const ct_var2 = canvas_var.getContext('2d');
ct_var2.strokeStyle = 'red';
ct_var2.lineWidth = 5;
// draw a black line horizontally
ct_var2.beginPath();
//set horizontal line and its movement
ct_var2.moveTo(10, 100);
ct_var2.lineTo(100, 100);
ct_var2.stroke();
}
draw_line();
</script>
</body>
</html>
输出
图像显示在画布上的多条线。

例5: 下面的示例显示了在画布上使用函数参数的基本线条。画布显示灰色,线条显示橙色。我们可以使用单个或多个函数来输入参数。这里,函数使用线条的正、负起始和终止位置。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> Drawing a Horizontal Line with argument Using JavaScript </title>
</head>
<body>
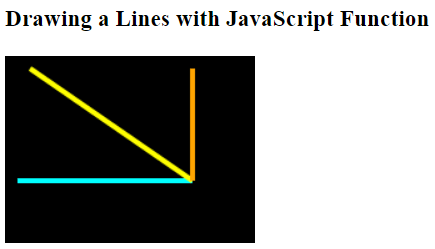
<h3> Drawing a Lines with JavaScript Function </h3>
<canvas id = "canvas_data" height = "150" width = "200" style = "background-color: black;">
</canvas>
<script>
function drawLine_function(ctx_var, x1, y1, x2,y2, stroke, width) {
// start a new path on the line
ctx_var.beginPath();
// Use the cursor from the start point of the line
ctx_var.moveTo(x1, y1);
// draw a line from the start cursor position to the given co-ordination
ctx_var.lineTo(x2, y2);
// set the color of the line
ctx_var.strokeStyle = stroke;
// set line Widht as per requirement
ctx_var.lineWidth = width;
// add a stroke() method of the line to the end function
ctx_var.stroke();
}
let canvas_var = document.getElementById('canvas_data'),
ctx_var = canvas_var.getContext('2d');
drawLine_function(ctx_var, 100, 100, 350, 300, 'Aqua', 4);
drawLine_function(ctx_var, 100, 100, 150, -100, 'pink', 5);
drawLine_function(ctx_var, 100, 100, -100, -100, 'yellow', 6);
drawLine_function(ctx_var, 100, 100, -50, 200, 'orange', 8);
</script>
</body>
</html>
输出
图像显示在画布上的简单单线条。

示例6: 下面的示例展示了在画布上使用函数参数绘制的各种线条。画布上显示了多种颜色和不同大小、不同格式的线条。在这里,函数的输入参数使用相同的起始点和不同的坐标点将多条线条设置在一起。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> Drawing a Horizontal Line with argument Using JavaScript </title>
</head>
<body>
<h3> Drawing a Lines with JavaScript Function </h3>
<canvas id = "canvas_data" height = "150" width = "200" style = "background-color: black;">
</canvas>
<script>
function drawLine_function(ctx_var, x1, y1, x2,y2, stroke, width) {
// start a new path on the line
ctx_var.beginPath();
// Use the cursor from the start point of the line
ctx_var.moveTo(x1, y1);
// draw a line from the start cursor position to the given co-ordination
ctx_var.lineTo(x2, y2);
// set the color of the line
ctx_var.strokeStyle = stroke;
// set line Widht
ctx_var.lineWidth = width;
// add a stroke() method of the line to the end function
ctx_var.stroke();
}
let canvas_var = document.getElementById('canvas_data'),
ctx_var = canvas_var.getContext('2d');
drawLine_function(ctx_var, 10, 100, 150, 100, 'Aqua', 4);
drawLine_function(ctx_var, 20, 10, 150, 100, 'yellow', 4);
drawLine_function(ctx_var, 150, 10, 150, 100, 'orange', 4);
</script>
</body>
</html>
输出
图像显示画布上的多条线。

示例7: 下面的示例显示了在画布上给定的线条和函数中的参数。画布显示多种颜色和不同的尺寸,并且有不同格式的线条。我们可以在画布上使用相同的线条起始点来使用不同的线宽。不同的线协调在页面上用于线条位置。
<!DOCTYPE html>
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> Drawing a Horizontal Line with argument Using JavaScript </title>
</head>
<body>
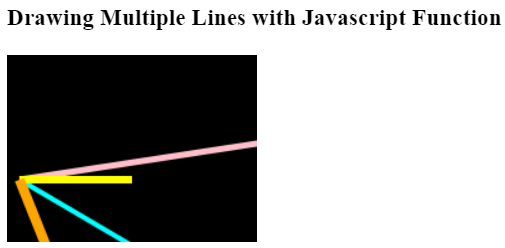
<h3> Drawing Multiple Lines with JavaScript Function </h3>
<canvas id = "canvas_data" height = "150" width = "200" style = "background-color: black;">
</canvas>
<script>
function drawLine_function(ctx_var, x1, y1, x2,y2, stroke, width) {
// start a new path on the line
ctx_var.beginPath();
// Use the cursor from the start point of the line
ctx_var.moveTo(x1, y1);
// draw a line from the start cursor position to the given co-ordination
ctx_var.lineTo(x2, y2);
// set color of the line
ctx_var.strokeStyle = stroke;
// set line Widht
ctx_var.lineWidth = width;
// add a stroke() method of the line to the end function
ctx_var.stroke();
}
let canvas_var = document.getElementById('canvas_data'),
ctx_var = canvas_var.getContext('2d');
drawLine_function(ctx_var, 10, 100, 350, 300, 'Aqua', 4);
drawLine_function(ctx_var, 10, 100, 600, 10, 'pink', 5);
drawLine_function(ctx_var, 10, 100, 100, 100, 'yellow', 6);
drawLine_function(ctx_var, 10, 100, 50, 200, 'orange', 8);
</script>
</body>
</html>
输出
图像显示了在画布上具有不同宽度和坐标的多条线。

结论
使用JavaScript绘制线条是对用户和开发者来说一种简单而容易的方法。通过画布(canvas),我们可以以不同的大小、形状和位置绘制线条。我们可以使用不同的宽度展示不同大小和坐标的线条,以创建特定的形状。
 极客笔记
极客笔记