JavaScript globalThis 对象
JavaScript可以使用global对象属性访问全局对象。JavaScript中的全局对象在Web浏览器中称为window。它也可以根据环境被称为global或web worker。使用Web服务器的JavaScript框架统一使用globalThis属性来访问全局对象。
为什么要使用globalThis对象
- 方便开发者: 各种不同的环境使得构建可在多个平台上运行的JavaScript代码很困难。不同的环境中会引用到全局对象等等设置。
- 框架设置: JavaScript框架利用GlobalThis对象来解决所有这些问题。现在我们可以在框架的多个设置中执行JavaScript代码。
- 窗口和非窗口环境: 我们可以在不创建额外的检查和测试的情况下使用全局资源。现在我们可以在窗口或非窗口环境中执行我们的函数。
- 代码执行: 在不确定环境和代码执行方式时,这个对象非常有用。它有助于以一种简单的方式使我们的代码在多个环境中可执行。
Global关键字及其环境表
以下表格显示了JavaScript输出环境及其支持的全局关键字。
| Javascript 环境 | Global 关键词 |
|---|---|
| Web Browsers | this |
| Web Workers | self |
| Node.js | global |
语法
以下的语法在脚本标签中使用以操作全局对象。
globalThis.[variable]= value;
它直接用于控制台和其他输出选项卡。
示例
多个示例显示了在输出选项卡中具有全局数据的javascript变量。
示例1
以下基本示例显示了在控制台选项卡中具有进程的gloabalThis变量。
<!DOCTYPE html>
<html>
<head>
<title> Javascript globalThis object </title>
</head>
<body>
<h3> Javascript globalThis object </h3>
<b> Please See the Console Tab. </b>
<script>
console.log("Javascript globalThis object");
console.log(globalThis);
</script>
</body>
</html>
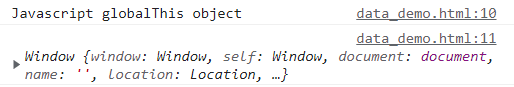
输出
图像显示了全局对象的输出。

示例2
下面的基本示例显示了控制台选项卡中的gloabalThis变量与其他函数一起使用。
<!DOCTYPE html>
<html>
<head>
<title> Javascript globalThis object </title>
</head>
<body>
<h3> Javascript globalThis object </h3>
<b> Please See the Console Tab. </b>
<script>
console.log("Javascript globalThis object");
console.log(globalThis.self);
console.log(globalThis.window);
console.log(globalThis.process);
</script>
</body>
</html>
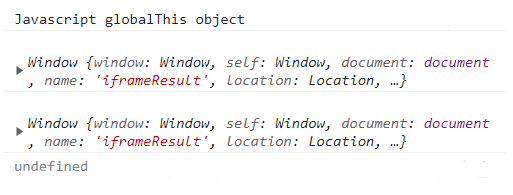
输出
图像显示了全局对象的输出。

示例3
以下基本示例展示了带有控制台标签的全局变量gloabalThis。
<!DOCTYPE html>
<html>
<head>
<title> Javascript globalThis object </title>
</head>
<body>
<h3> Javascript globalThis object </h3>
<b> Please See the Console Tab. </b>
<script>
function setGlobalvariableValue() {
globalThis.myValue ='Hello Students';
}
setGlobalvariableValue();
console.log("Javascript globalThis object");
console.log(globalThis.myValue);
</script>
</body>
</html>
输出
图像显示全局对象的输出。

示例4
以下基本示例展示了带有弹出窗口的globlThis变量。
<!DOCTYPE html>
<html>
<head>
<title> Javascript globalThis object </title>
</head>
<body>
<h3> Javascript globalThis object </h3>
<b> Please Run and See the alert box. </b>
<script>
function setGlobalvariableValue() {
globalThis.myValue ='Hello Students';
}
setGlobalvariableValue();
alert("Javascript globalThis object \n" +globalThis.myValue);
</script>
</body>
</html>
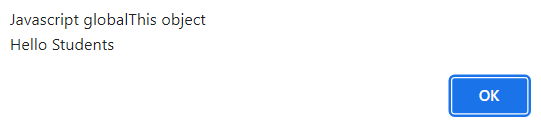
输出
该图片显示了全局对象的输出。

示例5
以下基本示例显示了使用onclick函数的gloabalThis变量。
<!DOCTYPE html>
<html>
<head>
<title> Javascript globalThis object </title>
</head>
<body>
<h3> Javascript globalThis object </h3>
<b> Please click and see the output information. </b> <br>
<button type="button" onclick="setGlobalvariableValue();">
Click me to display Data.</button>
<p id = "demo2"> </p>
<script>
function setGlobalvariableValue() {
globalThis.myValue ='Hello Students';
document.getElementById('demo2').innerHTML = globalThis.myValue;
}
</script>
</body>
</html>
输出
图像展示了全局对象的输出结果。

示例6
下面的基本示例显示了使用typeof函数的gloabalThis变量。
<!DOCTYPE html>
<html>
<head>
<title> Javascript globalThis object </title>
</head>
<body>
<h3> Javascript globalThis object </h3>
<b> please click and see the Boolean output. </b> <br> <br>
<button type = "button" onclick = "setGlobalvariableValue();">
Click me to display Data.</button>
<p id = "demo2"> </p>
<script>
function setGlobalvariableValue() {
globalThis.myValue ='Hello Students';
const data_Fetch = typeof globalThis.fetch === 'function';
document.getElementById('demo2').innerHTML = data_Fetch;
}
</script>
</body>
</html>
输出
图像显示了全局对象的输出。

兼容浏览器
下面的浏览器支持javascript的globalThis对象。
- Chrome
- Firefox
- Opera
- Edge
- Safari
结论
“objectThis” 在javascript中被称为ES11或ES2020。它在ECMA Script 2020中可用。globalThis对象用于创建跨平台代码,可以在各种JavaScript环境中运行的有意义的代码。
 极客笔记
极客笔记