JavaScript 焦点离开事件
JavaScript的 focusout 事件是当元素即将失去焦点时执行的事件处理程序。除此之外,我们还学习了 blur 事件处理程序,它也是JavaScript中使用的事件处理程序。JavaScript。blur和focusout是焦点事件,但两者之间有区别。区别在于,blur事件不会冒泡,而focusout事件会冒泡。因此,当用户发现元素或其子元素即将失去焦点时,用户应该监听该元素的 onfocus事件 。
因此,如果用户执行以下操作,将调用focusout事件:
- 当用户在活动元素外部点击时,焦点丢失。
- 切换到另一个应用程序或文件。
- 使用TAB键/访问键导航离开活动元素,从而丢失焦点。
- 调用活动元素上的blur方法。
- 调用可能活动的非活动元素上的setActive方法。
- 调用可能活动的非活动元素上的focus方法。
注意:focusin事件与focusout事件完全相反,当用户在活动元素上创建焦点时执行事件动作。对于focusin,我们使用onFocusIn事件处理程序。
focusout事件示例
让我们通过下面的示例来了解和理解 focusin 和 focusout 事件:
<html>
<head>
<script type="text/javascript">
function Focus_In (event) {
event.srcElement.style.color = "red";
}
function Focus_Out (event) {
event.srcElement.style.color = "blue";
}
</script>
</head>
<body>
<center> <h3>Click on the textbox and observe </h3><br></br>
<form onfocusin="Focus_In (event)" onfocusout="Focus_Out (event)">
<b> User name: <input type="text value="Username"/></b><br/>
<br>
<b> Password <input type="password" value="*******"/></b> </center>
</form>
</body>
</html>
代码解释
- 上述代码是基于HTML和JavaScript的代码。
- 在HTML的body部分中,我们创建了一个表单,包含一个用户名和一个密码字段。
- 在JavaScript的script部分中,我们创建了两个函数,Focus_In函数用于focusin事件,Focus_Out函数用于focusout事件。
- 在创建表单时,我们调用了Focus_In和Focus_Out两个函数。
- 有两个动作将被执行-当用户点击任何文本框时,文本颜色将变为红色,表示焦点在内。因此,调用Focus_In函数。当用户点击页面上的任何地方,而不是活动部分(即文本框中的文本或密码),即表示失去焦点,因此颜色会变回蓝色。因此,在这种情况下调用Focus_Out函数。
- 还要注意,当用户在Web浏览器上执行代码时,除非用户不执行任何操作,否则文本的颜色将为黑色。
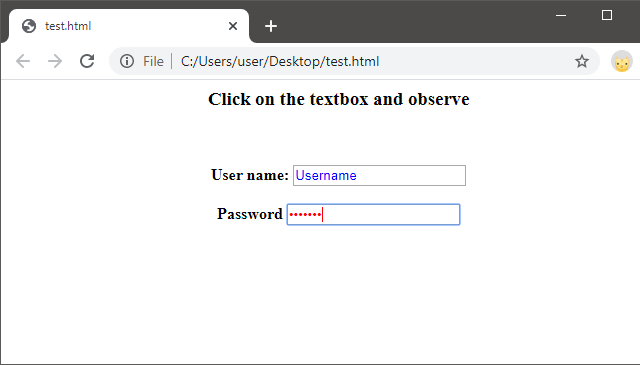
以上代码的输出如下所示:

 极客笔记
极客笔记