JavaScript windows getComputedStyle()方法
使用javascript的windows getComputedStyle()函数可以得到CSS样式声明对象。该对象提供了CSS属性和值的元素。元素使用计算的样式在标签中显示了各种样式的来源。
语法
以下语法展示了使用JavaScript的windows getComputedStyle()方法。
Var variable_name = window.getComputedStyle(element, pseudoElement);
OR
以下语法显示了getComputedStyle()方法。
Var variable_name = getComputedStyle(element, pseudoElement);
参数:
可以将两个参数传递给getComputedStyle()方法:
- 要返回计算样式的元素称为一个元素。如果传递其他类型的节点(例如Text节点),该方法将返回错误。
- 伪元素指定要匹配样式的伪元素。默认值为null,该参数是可选的。
返回值:
-
CSS Style Declaration对象的实时样式对象结果来自getComputedStyle()方法。
- 当元素的样式被修改时,样式会自动更新。
工作原理
- 首先,在HTML文件的head部分建立message类的CSS规则。
- 其次,使用内联样式指定一个具有红色内容的段落元素。这将覆盖head部分中概述的规则。
- 第三,使用getComputedStyle()函数获取与段落元素相关的每个计算样式。
Javascript中getComputedStyle()的示例
以下示例使用style标签和getComputedStyle()函数的属性。getComputedStyle()方法所需的CSS属性。
示例1: 下面的示例显示了一个基本的getComputedStyle()方法。使用javascript方法显示padding、color、border和background color。使用style标签设置CSS值。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JS getComputedStyle() Demo </title>
<style type="text/css">
#data {
background-color: orange;
border: solid 1px black;
padding: 10px;
color: aqua;
}
</style>
</head>
<body>
<h3> JavaScript getComputedStyle() Demo </h3>
<p id = "data">
This is a Javascript getComputedStyle() Information!
</p>
<script>
let message = document.querySelector('#data');
let style = getComputedStyle(message);
document.write('color:', style.color);
document.write('<br> background color:', style.backgroundColor);
document.write('<br> border color:', style.border);
document.write('<br> padding size:', style.padding);
</script>
</body>
</html>
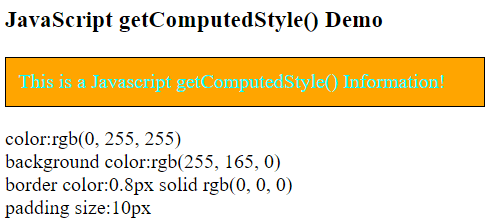
输出
该图片显示了网页功能的CSS样式。

示例2: 下面的示例展示了一个基本的getComputedStyle()方法。使用CSS样式标签和不使用CSS样式标签,展示出了填充、颜色、边框和背景颜色的不同。该方法不显示使用getComputedStyle()方法获取的默认样式。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JS getComputedStyle() Demo </title>
<style type="text/css">
#data {
background-color: orange;
border: solid 1px black;
padding: 10px;
color: black;
}
</style>
</head>
<body>
<h3 id = "info"> JavaScript getComputedStyle() Demo </h3>
<p id = "data" style="color:aqua">
This is a Javascript getComputedStyle() Information!
</p>
<script>
let message = document.querySelector('#data');
let style = getComputedStyle(message);
document.write('color:', style.color);
document.write('<br> background color:', style.backgroundColor);
document.write('<br> border color:', style.border);
document.write('<br> padding size:', style.padding);
document.write('<br><br> Display Data Without Style Tag <br>');
let information = document.querySelector('#info');
let style_info = getComputedStyle(information);
document.write('<br> color:', style_info.color);
document.write('<br> background color:', style_info.backgroundColor);
document.write('<br> border color:', style_info.border);
</script>
</body>
</html>
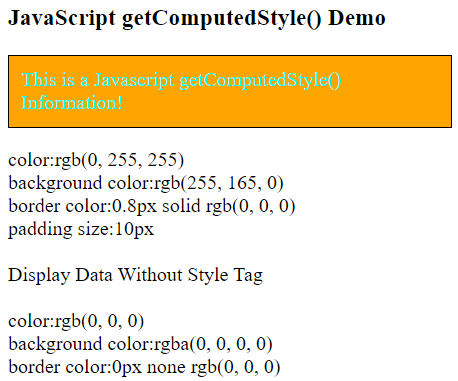
输出
该图像显示了网页功能的CSS样式。

示例3: 在HTML文件的head部分,为每个段落元素的首字母建立CSS规则。
通过使用getComputedStyle()函数可以获取伪元素的计算样式。带有id的段落的首字母具有16像素的字体大小。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JS getComputedStyle() Demo </title>
<style type="text/css">
#data {
background-color: silver;
border: solid 2px navy;
padding: 10px;
color: aqua;
}
#data::first-letter {
font-size: 1.2em;
font-weight: normal
}
</style>
</head>
<body>
<h3 id = "info"> JavaScript getComputedStyle() Demo </h3>
<p id = "data">
This is a Javascript getComputedStyle() Information!
</p>
<script>
let message = document.querySelector('#data');
let style = getComputedStyle(message);
document.write('color:', style.color);
document.write('<br> background color:', style.backgroundColor);
document.write('<br> border color:', style.border);
document.write('<br> padding size:', style.padding);
let styles = getComputedStyle(message, '::first-letter');
document.write('<br> font-size:', styles.fontSize);
document.write('<br> font-weigth:', styles.fontWeight);
</script>
</body>
</html>
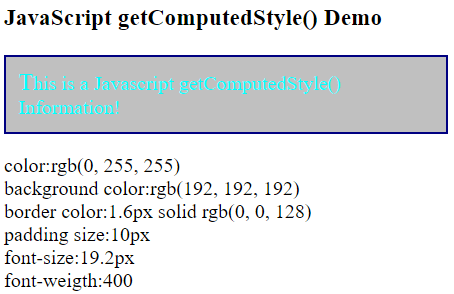
输出
该图片显示了网页功能的CSS样式。

示例4: 下面的示例展示了一个使用内联样式标签的getComputedStyle()方法。通过JavaScript方法显示了字体大小、颜色、边框、宽度和背景颜色。CSS值是使用内联样式标记设置的。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JS getComputedStyle() Demo </title>
<style type="text/css">
</style>
</head>
<body>
<h3> JavaScript getComputedStyle() Demo </h3>
<p id = "data" style = " background-color: red; border: solid 2px black; padding: 10px; color: darkblue; font-size: 1.2em;
">
Javascript getComputedStyle() Information with Inline Style Tag!
</p>
<script>
let message = document.querySelector('#data');
let style = getComputedStyle(message);
document.write('color:', style.color);
document.write('<br> background color:', style.backgroundColor);
document.write('<br> border color:', style.border);
document.write('<br> padding size:', style.padding);
document.write('<br> font size:', style.fontSize);
</script>
</body>
</html>
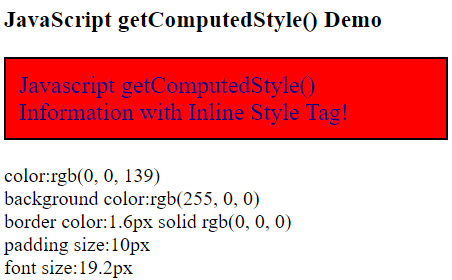
输出
图片显示了网页功能的内联CSS样式。

示例5: 以下示例展示了一个带有样式标签的 window.getComputedStyle() 方法。页面中使用了元素和伪元素,使用了 JavaScript 方法。CSS 值是通过网页的 head 部分中的样式标签设置的。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JS getComputedStyle() Demo </title>
<style type="text/css">
#data {
background-color: beige;
border: solid 2px navy;
color: black;
}
#data::first-letter {
font-size: 2.2em;
color:red;
font-style: italic;
font-weight: bold;
}
</style>
</head>
<body>
<h3 id = "info"> JavaScript Windows.getComputedStyle() Demo </h3>
<p id = "data">
This is a Javascript window.getComputedStyle() Information!
</p>
<script>
let message = document.querySelector('#data');
let style = window.getComputedStyle(message, null);
document.write('color:', style.color);
document.write('<br> background color:', style.backgroundColor);
document.write('<br> <br> <b> First Letter Design </b> <br>');
let styles = window.getComputedStyle(message, '::first-letter');
document.write('<br> font-size:', styles.fontSize);
document.write('<br> font-weigth:', styles.fontWeight);
document.write('<br> font-color:', styles.Color);
document.write('<br> font-style:', styles.fontStyle);
</script>
</body>
</html>
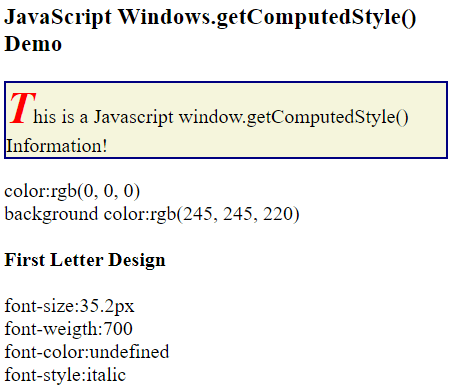
输出
该图片显示了网页功能的内联CSS样式。

示例6: 下面的示例演示了使用style标签的window.getComputedStyle()方法。页面中使用了javascript方法来使用元素和伪空元素的属性。CSS值是使用style标签设置的,但元素不需要使用。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JS getComputedStyle() Demo </title>
<style type="text/css">
#data {
background-color: beige;
border: solid 2px navy;
color: black;
}
#data::first-letter {
font-size: 2.2em;
color:red;
font-style: italic;
font-weight: bold;
}
</style>
</head>
<body>
<h3 id = "info"> JavaScript Windows.getComputedStyle() Demo </h3>
<p id = "data">
This is a Javascript window.getComputedStyle() Information!
</p>
<p id="demo"></p>
<script>
const element_value = document.getElementById("data");
const css_value = window.getComputedStyle(element_value, null);
let text_val = "";
for (x in css_value) {
css_valueProp = css_value.item(x)
text_val += css_valueProp + " = " + css_value.getPropertyValue(css_valueProp) + "<br>";
}
document.getElementById("demo").innerHTML = text_val;
</script>
</body>
</html>
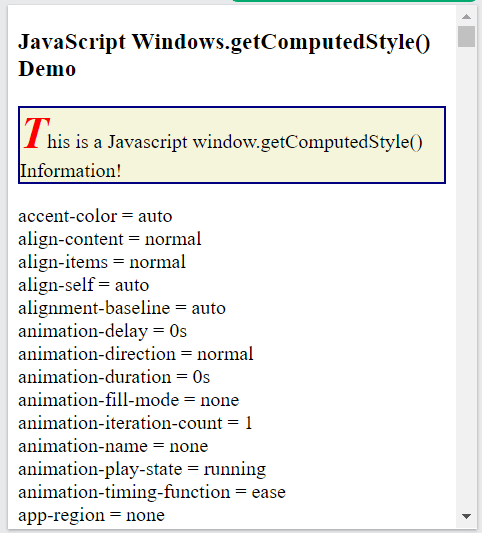
输出
图像显示了网页功能的所有CSS样式。

结论
getComputedStyle方法用于显示元素的可用CSS属性。我们可以使用不同的属性设置样式标签并将其显示为输出。
 极客笔记
极客笔记