JavaScript 文件读取器
允许开发者异步查看文件数据的API被称为JavaScript文件读取器。文件读取器提供了几种文件读取的方法。其中包括readAsArrayBuffer()和readAsText();当文件被读取时会触发一个load事件。文件读取器库的createObjectURL()方法使得开发者可以创建文件并将其保存到用户设备上。它是一种没有服务端后端的接收本地文件内容的有效可行方法。
JavaScript文件读取器的使用
- 当你将文件拖放到Web浏览器中时,JavaScript将所有文档都表示为一个File对象。它使用文件输入元素来选择要提交的文件。
- 选择的文件可以通过JavaScript使用File对象来访问。JavaScript使用FileList对象来存储File对象。
- 使用FileReader对象来查看文件的内容。请记住,FileReader只能通过拖放或文件输入来查看您选择的文件。
语法
文件读取器的语法显示了没有参数的方法。
Let fileReader_variable = new FileReader();
如何使用JavaScript FileReader
- 创建HTML、CSS和JavaScript页面或标签,以满足用户需求。
- 使用文件类型的输入选项来选择文件和文档。
<input onchange = "readFileFunction(this)" type = "file">
- 使用javascript文件变量和输入文件。
function readFileFunction(input_var) {
let file_var = input_var.files[0];
}
- 使用javascript filereader语法。
let fileReader_var = new FileReader();
- 读取文件,将其用作输入值。
fileReader_var.readAsText(file_var);
示例
基本文件阅读器示例显示了无用文件,并显示文件的必需数据。我们可以在警告框中显示结果数据,否则会显示错误信息。
<!DOCTYPE html>
<head>
<title> Javascript filereader </title>
</head>
<body>
<h3> Javascript filereader Example </h3>
<p> Select the required file in the device </p>
<input onchange = "readFileFunction(this)" type = "file">
<script>
function readFileFunction(input_var) {
let file_var = input_var.files[0];
let fileReader_var = new FileReader();
fileReader_var.readAsText(file_var);
fileReader_var.onload = function() {
alert(fileReader_var.result);
};
fileReader_var.onerror = function() {
alert(fileReader_var.error);
};
}
</script>
</body>
</html>
输出
输出的图片展示了带有警示弹出框的文件名。

JavaScript FileReader的构造函数
在JavaScript FileReader API中有几个构造函数可用于构建FileReader对象。这些构造函数定义了FileReader对象的属性,包括要读取的文件和要执行的读取操作的类型。
以下是FileReader类的主要构造函数:
- FileReader():
使用一个没有参数的Object()函数创建了一个新的FileReader对象。它使用其预设属性来初始化对象。
- FileReader(file Blob):
函数Object()创建了一个新的FileReader对象,并指定要读取的文件。必须提供一个描述要读取的文件的Blob对象作为file参数。
注意:在JavaScript中,文件被表示为通过称为Blob(二进制大对象)的数据结构的不可变、原始数据对象。可以使用Blob来存储和传输大量数据,包括文件、图像和二进制数据。
- FileReader(file:Blob,encoding:string):
除了设置要读取的文件并指定文件的编码外,此函数Object(){ [native code] }还生成一个新的FileReader对象。encoding参数指定文件的字符编码,它必须是表示要查看的文件的Blob对象。
使用这些构造函数可以构建和初始化一个FileReader对象。在创建完成后,可以使用适当的读取方法(如readAsArrayBuffer)来读取文件。
JavaScript FileReader中的事件
开发人员可以使用JavaScript FileReader API异步地从用户的计算机读取文件。这通常与HTML5文件输入元素一起使用,以便用户可以将文件上传到Web应用程序中。
JavaScript FileReader具有几个事件,可用于监视文件读取活动的进度和结束。这些事件包括:
- loadstart: 文件读取操作开始时触发此事件。
- progress: 在文件正在被读取时定期生成此事件,使开发人员可以监视操作的进度并向用户显示进度条。
- load: 当文件访问操作完成时,触发此事件。
- abort: 如果用户中断或取消文件读取过程,将启动此事件。
- error: 如果读取文件时出现问题,将启动此事件。
- loadend: 当文件读取过程完成(无论成功与否)时,将触发loadend事件。
通过监视这些事件并适当地做出响应,开发人员可以设计用户友好的文件上传界面,以提供反馈并让用户了解其文件上传的进度。
JavaScript FileReader实例的属性
要获取有关FileReader对象的详细信息,JavaScript FileReader API提供了几个实例属性。这些属性用于获取有关被查看的文件、读取操作的进度和读取操作的结果的详细信息。
以下是FileReader API的主要实例属性:
- 当FileReader对象读取一个文件时,该属性会产生DOMException错误。
readyState:该属性给出了FileReader对象的当前状态。下面的任何一个数字都可以表示它:
- 0:表示虽然创建了FileReader对象,但未启动任何读操作。
- 1:表示读取过程的渐进状态。
- 2:表示读取过程已完成。
- result:根据所执行的读操作类型不同,该属性将以字符串、ArrayBuffer或DataURL的形式给出读操作的结果。
- 可以使用这些实例属性访问FileReader对象和文件的信息,操作符可以访问实例属性,例如reader.error、reader.readyState和reader.result。
示例
以下示例显示了读取值所需的图像和文件信息。
示例1
以下示例使用输入文件显示了文件数据和结果。如果选择文件、图像或其他文档,输出结果将显示文件的基本信息,例如大小。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript FileReader Example</title>
<meta charset = "UTF-8">
<script>
function changeHandlerFunction(evnt_data) {
evnt_data.stopPropagation();
evnt_data.preventDefault();
// FileList object.to get output data
var files = evnt_data.target.files;
var file_data = files[0];
var file_dataReader = new FileReader();
file_dataReader.onloadstart = function(progressEvent) {
resetLog();
appendLog("Function onloadstart!");
var msg_output = "File Name: " + file_data.name + "<br>" +
"File Size: " + file_data.size + "<br>" +
"File Type: " + file_data.type;
appendLog(msg_output);
}
file_dataReader.onload = function(progressEvent) {
appendLog("onload!");
var stringData = file_dataReader.result;
appendLog(" ---------------- File Content shows required information ----------------: ");
appendLog(stringData);
}
file_dataReader.onloadend = function(progressEvent) {
appendLog("onloadend!");
// FileReader.EMPTY, FileReader.LOADING, FileReader.DONE
appendLog("readyState = " + file_dataReader.readyState);
}
file_dataReader.onerror = function(progressEvent) {
appendLog("onerror!");
appendLog("Has Error!");
}
// Read file_data asynchronously.
file_dataReader.readAsText(file_data, "UTF-8");
}
function resetLog() {
document.getElementById('log-div').innerHTML = "";
}
function appendLog(msg_output) {
document.getElementById('log-div').innerHTML += "<br>" + msg_output;
}
</script>
</head>
<body>
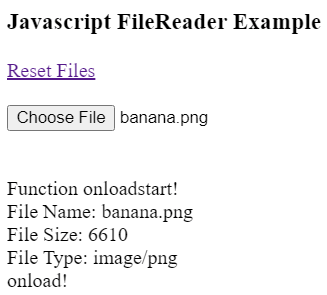
<h3> Javascript FileReader Example</h3>
<a href = ""> Reset Files </a> <br> <br>
<input type = "file" onchange = "changeHandlerFunction(event)">
<br><br>
<output id = "log-div"> </output>
</body>
</html>
输出
下图显示了所选文件的信息。

示例2:
下面的示例展示了使用输入文件显示文件数据的示例。如果我们选择文件、图片或其他文档,那么输出将显示文件的基本数据。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript FileReader Example</title>
<meta charset = "UTF-8">
<script>
function changeHandlerFunction(event_output) {
event_output.stopPropagation();
event_output.preventDefault();
// FileList object.
var files = event_output.target.files;
var file_output = files[0];
var file_outputReader = new FileReader();
file_outputReader.onload = function(progressEvent) {
var url = file_outputReader.result;
console.log(url);
//Show the url image as an output
var myImg = document.getElementById("image_val");
myImg.src= url;
}
// Read file_output asynchronously.
file_outputReader.readAsDataURL(file_output);
}
</script>
</head>
<body>
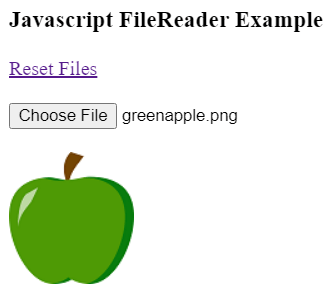
<h3> Javascript FileReader Example</h3>
<a href = ""> Reset Files </a> <br> <br>
<input type = "file" onchange = "changeHandlerFunction(event)">
<br><br>
<output id = "log-div"> </output>
<img id = "image_val" src = "">
</body>
</html>
输出
下面的图片显示了所选文件的信息。

JavaScript中的FileReader实例方法
JavaScript的FileReader类提供了几种实例方法,可以从File或Blob对象中检索数据。这些技术包括:
- abort():
readyState变为2,即完成状态,abort()方法终止读取过程。
- readAsArrayBuffer(blob):
使用此实例函数可以将Blob或File对象信息接收并以ArrayBuffer形式传递。当处理二进制数据或希望直接查看原始字节的文件时,这是有帮助的。
- readAsBinaryString(blob):
与readAsArrayBuffer()相比,此函数将Blob或File的内容作为二进制字符串返回。
- readAsDataURL(blob):
使用此函数可以读取从Blob和File对象获取的信息,并返回base64编码的数据。这对于在浏览器中直接显示图像或其他类型的文件非常有帮助。
- readAsText(blob, [encoding]):
此方法允许您从Blob或File对象中提取数据并将其作为文本字符串返回。可以指定文本的编码。
- 除了abort()以外的其他方法:
每个方法都接受Blob或File类型作为其第一个参数,并同步返回文件中的数据。这意味着为了查看文件的内容,您需要使用FileReader实例的load事件处理程序。
支持的Web浏览器
以下浏览器及其版本支持JavaScript FileReader。
- Google Chrome v6.0及以上
- Mozilla Firefox v3.6及以上
- Microsoft Edge v12.0及以上
- Apple Safari v6.0及以上
- Opera v11.0及以上
结论
JavaScript FileReader API有几个事件可用于监视文件读取过程的进展和结束。
包括Chrome、Firefox、Edge、Safari和Opera在内的大多数现代网络浏览器都支持JavaScript的FileReader API。
 极客笔记
极客笔记