JavaScript 逻辑赋值运算符
Javascript逻辑赋值运算符可用于在默认值和另一个表达式之间使用逻辑运算符。它使用单个运算符在两个表达式或值之间进行操作。ES2021提供了三个逻辑赋值运算符,分别为:
- 逻辑与赋值运算符
- 逻辑或赋值运算符
- 空值合并赋值运算符
以下表格显示了基本赋值运算符和逻辑赋值运算符之间的区别。
| ES Logical Assignment Operators | Basic Logical Operators |
|---|---|
a &&= b |
a && (a = b) |
a ||= b |
a || (a = b) |
a ??= b |
a ?? (a = b) |
逻辑与赋值运算符(&&=)
逻辑与赋值运算符&&=用于连接两个变量。如果初始值正确,将使用第二个值。它从左到右进行计算。
语法
以下语法展示了使用逻辑与赋值运算符的两个值。
Value1 &&= Value2
示例
这些示例演示了在JavaScript中使用“逻辑AND赋值运算符”处理多个值的情况。
示例1:
以下示例展示了JavaScript中“AND赋值运算符”的基本值。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Logical Assignment Operators </title>
</head>
<body>
<h3> JavaScript Logical Assignment Operators </h3>
<p> JavaScript Logical AND Assignment Operator work with the basic values. </p>
<button type = "button" onclick = "clickHere();"> Click Here! </button>
<p id = "value1"> </p>
<p id = "value2"> </p>
<p id = "value3"> </p>
<script>
function clickHere(){
var value1 = 0;
var value2 = 50;
var value3 = 100;
var value4 = 983;
var add1 = value1 &&= value2;
document.getElementById('value1').innerHTML = add1;
var add2 = value2 &&= value3;
document.getElementById('value2').innerHTML = add2;
var add3 = value2 &&= value4;
document.getElementById('value3').innerHTML = add3;
}
</script>
</body>
</html>
输出
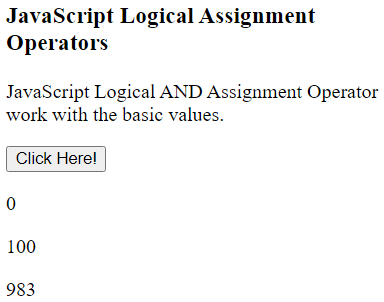
这张图片显示了“逻辑AND赋值运算符的数据”作为输出。

示例2:
以下示例展示了JavaScript中的“AND赋值运算符”哈希。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Logical Assignment Operators </title>
</head>
<body>
<h3> JavaScript Logical Assignment Operators </h3>
<p> JavaScript Logical AND Assignment Operator work with the basic values. </p>
<button type = "button" onclick = "clickHere();"> Click Here! </button>
<p> Output shows in Console Tab </p>
<script>
function clickHere(){
let Student1 = {
firstName: 'Ram',
lastName: 'Seth',
};
console.log("JavaScript Logical AND Assignment Operators ");
Student1.firstName &&= 'devid';
console.log(Student1);
console.log(Student1.firstName);
Student1.lastName &&= 'Seth';
console.log(Student1.lastName);
Student1.lastName &&= 'simple';
console.log(Student1.lastName);
}
</script>
</body>
</html>
输出
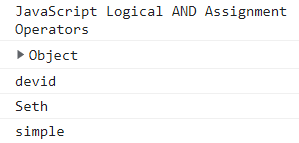
图片展示了”逻辑与赋值运算符的数据”作为输出。

示例3:
以下示例显示了Javascript中的”AND赋值运算符”的数组。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Logical Assignment Operators </title>
</head>
<body>
<h3> JavaScript Logical Assignment Operators </h3>
<p> JavaScript Logical AND Assignment Operator work with the Array values. </p>
<button type = "button" onclick = "clickHere();"> Click Here! </button>
<p id = "print_data"> </p>
<script>
function clickHere(){
let array_var = [4, "learn", null, "Good", undefined, []]
// Replace with arrays truthy values with input value (JavaTpoint)
array_var.forEach((item, index)=>{
array_var[index] &&= "JavaTpoint"
})
document.getElementById("print_data").innerText = array_var.toString();
}
</script>
</body>
</html>
输出
图像显示了“逻辑与赋值运算符的数据”作为输出。

逻辑或赋值运算符(||=)
||=是两个值之间的”逻辑或赋值运算符”。如果初始值不正确,则使用第二个值。从左到右进行评估。
语法
下面的语法显示了带有两个值的逻辑或赋值运算符。
Value1 ||= Value2
示例
示例使用javascript中的”逻辑或赋值运算符”来处理多个值。
示例1:
下面的示例展示了javascript中”逻辑或赋值”的基本值。在这里,我们可以使用简单的数值。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Logical Assignment Operators </title>
</head>
<body>
<h3> JavaScript Logical Assignment Operators </h3>
<p> JavaScript Logical OR Assignment Operator works with the basic values. </p>
<button type = "button" onclick = "clickHere();"> Click Here! </button>
<p id = "value1"> </p>
<p id = "value2"> </p>
<p id = "value3"> </p>
<script>
function clickHere(){
var value1 = 0;
var value2 = 50;
var value3 = 100;
var value4 = 983;
var add1 = value1 ||= value2;
document.getElementById('value1').innerHTML = add1;
var add2 = value2 ||= value3;
document.getElementById('value2').innerHTML = add2;
var add3 = value2 ||= value4;
document.getElementById('value3').innerHTML = add3;
}
</script>
</body>
</html>
输出
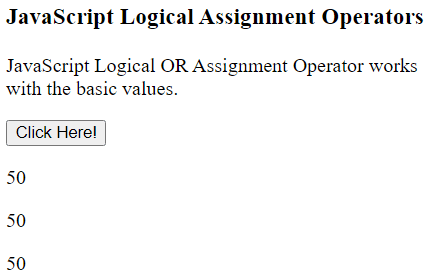
图像显示了“逻辑或赋值运算符的数据”作为输出。

示例2:
以下示例展示了javascript中的“OR赋值运算符”哈希。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Logical Assignment Operators </title>
</head>
<body>
<h3> JavaScript Logical Assignment Operators </h3>
<p> JavaScript Logical OR Assignment Operator works with the basic values. </p>
<p> Output shows in Console Tab </p>
<script>
let Student1 = {
firstName: 'Ram',
lastName: 'Seth',
};
console.log("JavaScript Logical OR Assignment Operators ");
Student1.firstName ||= 'devid';
console.log(Student1);
console.log(Student1.firstName);
Student1.lastName ||= 'Seth';
console.log(Student1.lastName);
Student1.lastName ||= 'simple';
console.log(Student1.lastName);
</script>
</body>
</html>
输出
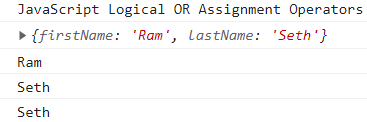
该图片显示了“逻辑或赋值运算符的数据”作为输出。

示例3:
以下示例展示了javascript中的“OR赋值运算符”所使用的数组。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Logical Assignment Operators </title>
</head>
<body>
<h3> JavaScript Logical Assignment Operators </h3>
<p> JavaScript Logical OR Assignment Operator works with the Array values. </p>
<button type = "button" onclick = "clickHere();"> Click Here! </button>
<p id = "print_data"> </p>
<script>
function clickHere(){
let array_var = [4, "learn", null, "Good", undefined, []]
// Replace with arrays truthy values with input value (JavaTpoint)
array_var.forEach((item, index)=>{
array_var[index] ||= "JavaTpoint"
})
document.getElementById("print_data").innerText = array_var.toString();
}
</script>
</body>
</html>
输出
图像显示“逻辑或赋值运算符的数据”作为输出。

空值合并赋值运算符 (??=)
??= 是两个值之间的 “空值合并赋值运算符”。如果第一个值是未定义或空值,则赋予第二个值。它是从左到右排序的。
语法
以下语法显示了带有两个值的逻辑空值赋值运算符。
Value1 ??= Value2
示例
这些示例使用”逻辑空赋值运算符”在JavaScript中处理多个值。
示例1:
下面的示例展示了JavaScript中”逻辑空赋值”的基本值。这里,我们可以使用简单的数值。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Logical Assignment Operators </title>
</head>
<body>
<h3> JavaScript Logical Assignment Operators </h3>
<p> JavaScript Logical nullish Assignment Operator work with the basic values. </p>
<button type = "button" onclick = "clickHere();"> Click Here! </button>
<p id = "value1"> </p>
<p id = "value2"> </p>
<p id = "value3"> </p>
<script>
function clickHere(){
var value1 = 0;
var value2 = 50;
var value3 = 100;
var value4 = 983;
var add1 = value1 ??= value2;
document.getElementById('value1').innerHTML = add1;
var add2 = value4 ??= value1;
document.getElementById('value2').innerHTML = add2;
var add3 = value1 ??= value3;
document.getElementById('value3').innerHTML = add3;
}
</script>
</body>
</html>
输出
图像显示了“逻辑空赋值运算符的数据”作为输出。

示例2:
下面的示例展示了JavaScript中“逻辑空合并赋值”的哈希值。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Logical Assignment Operators </title>
</head>
<body>
<h3> JavaScript Logical Assignment Operators </h3>
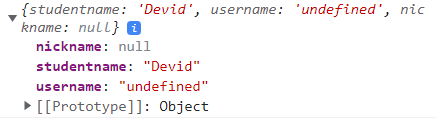
<p> JavaScript Logical Nullish Assignment Operator works with the hash values. </p>
<p id = "print_data"> Please See the console tab to output data </p>
<script>
let student = {
studentname: 'Devid'
};
student.username ??= 'undefined';
student.nickname ??= null;
student.studentname ??= null;
console.log("JavaScript Logical Nullish Assignment Operator")
console.log(student);
</script>
</body>
</html>
输出
图像显示了“逻辑空值赋值运算符的数据”作为输出。

示例3:
下面的示例展示了JavaScript中”逻辑空值赋值”的数组值。空值操作符使用null和”jtp”值来展示功能。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Logical Assignment Operators </title>
</head>
<body>
<h3> JavaScript Logical Assignment Operators </h3>
<p> JavaScript Logical Nullish Assignment Operator works with the Array values. </p>
<button type = "button" onclick = "clickHere();"> Click Here! </button>
<p id = "print_data"> </p>
<p id = "print_data1"> </p>
<script>
function clickHere(){
let array_var = [null, "learn", null, "Good", undefined, []]
// Replace with arrays truthy values with input value
array_var.forEach((item, index)=>{
array_var[index] ??= null
})
document.getElementById("print_data").innerText = array_var.toString();
array_var.forEach((items, indexs)=>{
array_var[indexs] ??= "jtp"
})
document.getElementById("print_data1").innerText = array_var.toString();
}
</script>
</body>
</html>
输出
图像显示了“逻辑空值赋值运算符的数据”作为输出。

结论
Javascript的逻辑赋值运算符帮助在所有数据格式中处理两个输入之间的逻辑条件。”and”,”or”和nullish逻辑运算是通过这些运算符在Javascript语言中实现的。
 极客笔记
极客笔记