JavaScript prepend()方法
JavaScript prepend()方法可以在HTML父节点的第一个子节点之前添加一组数组节点对象或DOMString对象。有两种使用JavaScript prepend方法的方式。
- 使用prepend()方法来添加节点
- 使用prepend()方法来添加文本
使用prepend()方法来添加节点
数组节点使用prepend()方法获取第一个子节点的对象。这是一种简单的方法,用于获取父节点的prepend节点的数组值。
语法
以下语法用于在父节点中prepend数组节点。
parentNode.prepend(...array_nodes);
它是如何工作的?
- 首先,用列表标签创建html页面。使用id或类选择列表元素。
- 在script标签中使用查询选择器选择特定的列表标签。
- 其次,声明要插入列表的数据数组。
- 使用“for each”循环对数组中的元素进行操作。创建一个包含该元素的新的li标签。
- 使用textContent将数组元素赋值并返回数组数据。
- 最后,使用JavaScript的prepend()方法将列表
- 元素插入到父元素
<
ul>中。
示例
以下示例用于在父标签中插入数组节点或列表数据。
示例1: 以下示例显示了prepend()方法的基本操作。使用数组节点在ul标签中显示列表值。在ul标签中没有添加列表值。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript prepend() method </title>
</head>
<body>
<h3> JavaScript prepend() method </h3>
<p> Using the prepend() method to prepend node </p>
<ul id = "language_value"></ul>
<script>
let languages_array = ['TypeScript', 'NodeJs', 'JavaScript', 'Jquery', 'AngularJs'];
let lang_data = document.querySelector('#language_value')
let lang_nodes = languages_array.map(lang => {
let li_var = document.createElement('li');
li_var.textContent = lang;
return li_var;
});
lang_data.prepend(...lang_nodes);
</script>
</body>
</html>
输出
prepend() 方法的数据显示为输出。

示例2: 下面的示例展示了prepend()方法的基本操作。列表值显示在ul标签中使用数组节点。在
<
ul>标签中我们使用了默认值。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript prepend() method </title>
</head>
<body>
<h3> JavaScript prepend() method </h3>
<p> Using the prepend() method to prepend node </p>
<ul id = "language_value">
<li> Java </li>
<li> PHP </li>
</ul>
<script>
let languages_array = ['TypeScript', 'NodeJs', 'JavaScript', 'Jquery', 'AngularJs'];
let lang_data = document.querySelector('#language_value')
let lang_nodes = languages_array.map(lang => {
let li_var = document.createElement('li');
li_var.textContent = lang;
return li_var;
});
lang_data.prepend(...lang_nodes);
</script>
</body>
</html>
输出
prepend() 方法的数据显示为输出。

示例3: 下面的示例演示了prepend()方法的基本操作。使用数组节点在ol标记中显示有序列表值。这里我们在
<
ol>标记中使用默认值。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript prepend() method </title>
</head>
<body>
<h3> JavaScript prepend() method </h3>
<p> Using the prepend() method to prepend node </p>
<ol id = "language_value">
<li> Java </li>
</ol>
<script>
let languages_array = ['PHP', 'ASP.NET', 'JavaScript', 'Jquery', 'AngularJs'];
let lang_data = document.querySelector('#language_value')
let lang_nodes = languages_array.map(lang => {
let li_var = document.createElement('li');
li_var.textContent = lang;
return li_var;
});
lang_data.prepend(...lang_nodes);
</script>
</body>
</html>
输出
prepend()方法的数据显示为输出。

示例4: 下面的示例展示了prepend()方法的基本操作。有序列表值在ol标签中使用数组节点显示。在
<
ol>标签中使用默认值。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript prepend() method </title>
</head>
<body>
<h3> JavaScript prepend() method </h3>
<p> Using the prepend() method to prepend node using click event </p>
<ol id = "language_value">
<li> PHP </li>
</ol>
<button type = "button"
onclick = "value_data();"> click </button>
<script>
function value_data(){
let languages_array = ['PHP', 'ASP.NET', 'JavaScript', 'Jquery', 'AngularJs'];
let lang_data = document.querySelector('#language_value')
let lang_nodes = languages_array.map(lang => {
let li_var = document.createElement('li');
li_var.textContent = lang;
return li_var;
});
lang_data.prepend(...lang_nodes);
console.log(lang_data.textContent);
}
</script>
</body>
</html>
输出
prepend()方法的数据显示为输出。

使用prepend()方法在文本之前插入内容
JavaScript字符串信息被插入到HTML标签的查询选择器中。我们可以使用它在原始值之前插入值。
语法
以下语法用于在父节点中插入DOM字符串或元素。
parentNode.prepend(...DOMStrings_elemen);
它是如何工作的?
- 首先,创建带有基本标签和查询选择器的html页面。
- 在script标签中使用查询选择器选择html标签。
- 最后,使用javascript的prepend()方法在docstring元素或文本前添加。
示例
以下示例用于在选项卡中插入文本值或字符串。
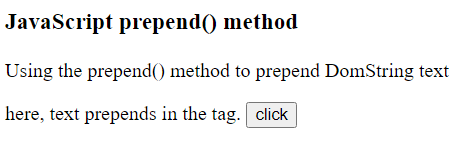
示例1: 以下示例在查询选择器容器中前置简单文本。docstring值放在
<
div>标签中。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript prepend() method </title>
</head>
<body>
<h3> JavaScript prepend() method </h3>
<p> Using the prepend() method to prepend DomString text </p>
<div id = "language_value">
<button type = "button"
onclick = "value_data();"> click </button>
</div>
<script>
function value_data(){
let lang_data = document.querySelector('#language_value');
lang_data.prepend('here, text prepends in the tag.');
console.log(lang_data.textContent);
}
</script>
</body>
</html>
输出
prepend()方法的数据显示为输出。

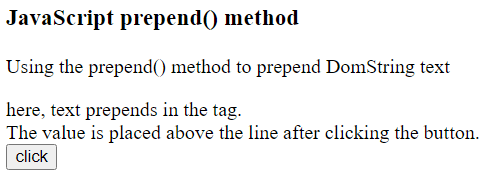
示例2: 以下示例使用查询选择器container在原始值之前添加文本。字符串值被放置在
<
div>标签内。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript prepend() method </title>
</head>
<body>
<h3> JavaScript prepend() method </h3>
<p> Using the prepend() method to prepend DomString text </p>
<div id = "language_value">
<br> The value is placed above the line after clicking the button.
</div>
<button type = "button"
onclick = "value_data();"> click </button>
<script>
function value_data(){
let lang_data = document.querySelector('#language_value');
lang_data.prepend('here, text prepends in the tag.');
console.log(lang_data.textContent);
}
</script>
</body>
</html>
输出
prepend()方法的数据显示为输出。

结论
javascript的prepend方法是使用查询选择器将子节点插入到父节点的方法。可以将子节点或多个数据插入到父标签。
 极客笔记
极客笔记