JavaScript change 事件
JavaScript change 事件是一种事件类型,当元素的焦点发生改变时执行。JavaScript 的 change 事件继承了 Event 的所有方法和属性。
在这一部分中,我们将理解并实现在不同的 JavaScript 元素上使用 change 事件的实际用途,例如文本输入、复选框、单选按钮、选择元素等。
要在 JavaScript 元素上使用 change 事件,我们需要为其添加一个事件处理方法,可以使用 addEventListener() 或元素的 onChange 属性。两种语法如下:
addEventListener() 方法
element.addEventListener('change', function() {
//statement codes
})
onChange 属性
<input type="text/radio/file" onchange="changeHandler(event)">
我们将讨论使用两种方法来处理JavaScript change事件。
在输入元素上使用JavaScript change事件
不同的元素有不同的输入类型,如文本框、单选按钮或复选框。当您输入后切换到另一个元素时,例如按下按钮或将鼠标悬停在按钮上,change事件开始起作用。然而,当我们聚焦于输入时,change事件不起作用。让我们通过一些示例来理解它的用法。
以下是一些示例,它们将帮助我们理解change事件的用法:
示例1
在输入元素上使用change事件作为文本:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Using change event for Input elements</title>
</head>
<body align="center">
<input type="text" class="txtclass">
<input type="button" value="Click me">
</br>
<label id="show"> </label>
<script>
let source = document.querySelector('.txtclass');
let target = document.querySelector('#show');
source.addEventListener('change', function () {
target.textContent = this.value;
});
</script>
</body>
</html>
上述代码的输出如下所示:

示例2
使用onChange属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Using change Event for Select element</title>
</head>
<body>
<h3>Type your name and click anywhere on the browser</h3>
<input type="text" id="id_1" onChange="show()">
<script>
function show(){
var x=document.getElementById('id_1');
x.style.color='red';
}
</script>
</body>
</html>
输出:

在上面的代码中,当我们在文本框中输入一些文本时,onChange事件会失去焦点,但是当我们点击屏幕上的任何地方时,onChange属性会生效。
使用change事件在单选框按钮上
对于单选框按钮,只有在我们选择任何一个单选按钮后,change事件才会发挥作用。我们将在下面的代码中看到:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Using change Event for Radio Buttons</title>
</head>
<body>
<h3>Choose the one you like</h3>
<input type="radio" id="happy" name="status">Be Happy with what you have</br>
<input type="radio" id="excited" name="status">Be Excited about what you want</br>
<input type="radio" id="sad" name="status">Don't be Sad </br>
<input type="radio" id="angry" name="status">Anger is your biggest enemy</br>
<input type="radio" id="none" name="status">That's great</br>
<p id="show"></p>
<script>
let show = document.querySelector('#show');
document.body.addEventListener('change', function (e) {
let target = e.target;
let display_msg;
switch (target.id) {
case 'happy':
display_msg = 'You are happy';
break;
case 'excited':
display_msg = 'You are excited';
break;
case 'sad':
display_msg = 'You are sad';
break;
case 'angry':
display_msg = 'You are angry';
break;
case 'none':
display_msg = 'none';
break;
}
show.textContent = display_msg;
});
</script>
</body>
</html>
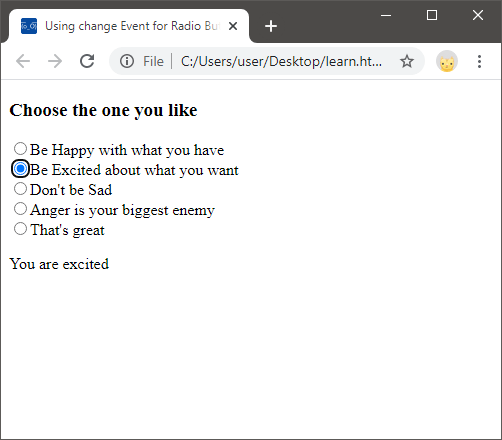
以上的输出如下所示:

当我们点击任何单选按钮时,所显示的指定消息意味着点击单选按钮后,焦点失去。
使用select元素的change事件
对于select元素,在选择特定值完成时,change事件起作用。下面我们讨论了一个示例,通过该示例我们可以了解select元素在一个值上的工作原理。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Using change Event for Select element</title>
</head>
<body>
<select id="item">
<option value="">Select an item</option>
<option value="item1">Item1</option>
<option value="item2">Item2</option>
<option value="item3">Item3</option>
</select>
<label id="show"></label>
<script>
let source = document.querySelector('#item');
let target = document.querySelector('#show');
source.addEventListener('change', function () {
target.textContent = this.value;
});
</script>
</body>
</html>
输出:

 极客笔记
极客笔记