JavaScript promise chaining
Promise Chaining是一个简单的想法,允许我们在.then()方法中初始化第二个promise,然后根据结果执行。之前promise返回的值会被内部的函数捕获。
当我们需要运行两个或多个相关的异步操作时,有时我们需要使用在前一个操作的结果之上进行的第一个操作。
当我们需要按顺序管理多个异步任务时,Promises非常方便。我们使用promise chaining来实现这一点。通过then()、catch()和finally方法,我们可以在promise被满足后执行一个动作。
链式promises的语法
第一个语法
有时候我们希望按顺序执行多个异步任务。同时,我们必须将前一个阶段的结果传递给后一个阶段。在这种情况下,我们可以使用以下语法:
Promise_step1()
.then(result => Promise_step2(result))
.then(result => Promise_step3(result))
...
.then(result => Promise_stepN(result))
第二种语法
如果我们需要将上一个作业的结果传递给后续作业而不传递结果,请使用以下语法:
Promise_step1()
.then(Promise_step2)
.then(Promise_step3)
...
.then(Promise_stepN)
如何使用Promise链式操作
这个语法展示了JavaScript中Promise链式操作的过程和工作原理。
<script>
let promise_variable = new Promise((resolve, reject) => {
resolve("JavaScript chaining");
});
promise_variable
.then( function (resultInfo1){
console.log(resultInfo1);
return new Promise((resolve,reject) =>{
resolve("JavaTpoint");
})
})
.then((resultInfo2) => {
console.log(resultInfo2);
});
</script>
说明
- promise()函数与then()方法一起使用。
- 该方法显示控制台选项卡以获取输出。
- 第二个promise函数放在第一个then()函数内部。
- 我们可以通过解析和拒绝操作来获取输出数据和功能。
示例
以下示例显示了promise函数的链接操作。以下示例避免了使用多个处理程序,而是使用promise链。
示例1
基本的promise链函数显示两个promise值作为输出。我们使用了三个promise和then()方法。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise.allSettled() method </title>
<script>
console.log("JavaScript's Promise Chaining Function");
let promise_variable = new Promise((resolve, reject) => {
resolve("JavaScript chaining");
});
promise_variable
.then( function (resultInfo1){
console.log(resultInfo1);
return new Promise((resolve,reject) =>{
resolve("JavaTpoint");
})
})
.then((resultInfo2) => {
console.log(resultInfo2);
return new Promise((resolve,reject) =>{
resolve("TutorialsAndExamples");
})
})
.then((resultInfo3) => {
console.log(resultInfo3);
});
</script>
</head>
<body>
<h3> JavaScript's Promise Chaining Function </h3>
<p> The output information shows in the console tab </p>
</body>
</html>
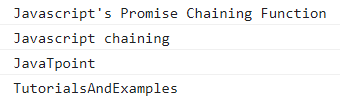
输出
显示承诺链函数的输出图像。

示例2
JavaScript的promise链式函数显示了多个promise的值,将操作作为输出。我们使用不同的promise和所需的then()方法以所需的时间。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise Chaining Function </title>
<script>
console.log("JavaScript's Promise Chaining Function");
let promise_var = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(18);
}, 3 * 10);
});
promise_var.then((result_var) => {
console.log(result_var);
return result_var * 2;
}).then((result_var) => {
console.log(result_var);
return result_var * 3;
}).then((result_var) => {
console.log(result_var);
return result_var * 4;
}).then((result_var) => {
console.log(result_var);
return result_var * 5;
}).then((result_var) => {
console.log(result_var);
return result_var * 5;
});
</script>
</head>
<body>
<h3> JavaScript's Promise Chaining Function </h3>
<p> The output information shows in the console tab </p>
</body>
</html>
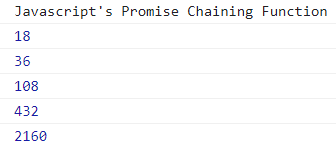
输出
显示的图像承诺链接函数的输出。

示例3
javascript的promise链式函数展示了多个promise值,将操作作为输出。我们使用各种promise和所需的时间来使用then()方法。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise Chaining Function </title>
<script>
console.log("JavaScript's Promise Chaining Function");
let promise_var = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(18);
}, 3 * 10);
});
function getEmployee(empId) {
return new Promise((resolve, reject) => {
console.log('Get the user from the database.');
setTimeout(() => {
resolve({
empId: empId,
empname: 'admin'
});
}, 100);
})
}
function getWorkData(emp) {
return new Promise((resolve, reject) => {
console.log(`Get the employee data of {emp.empname} from the API.`);
setTimeout(() => {
resolve(['Email', 'NUMBER', 'VPN']);
}, 3 * 100);
});
}
function getWorkDataCost(services) {
return new Promise((resolve, reject) => {
console.log(`Calculate the Employee working cost of{services}.`);
setTimeout(() => {
resolve(services.length * 100);
}, 2 * 100);
});
}
getEmployee(10)
.then(getWorkData)
.then(getWorkDataCost)
.then(console.log);
</script>
</head>
<body>
<h3> JavaScript's Promise Chaining Function </h3>
The output information shows in the console tab
</body>
</html>
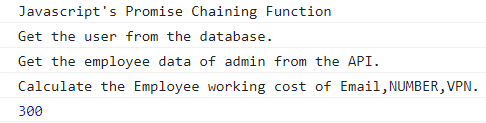
输出
显示的图像表示promise链接函数的输出。

多个处理程序用于promise链
当我们重复调用then()方法时,它不适用于promise链。一个promise有多个处理程序,这些处理程序之间没有任何连接。与promise链不同,它们分别执行,并且不会将输出传递给其他处理程序。
示例
下面的示例使用了一个单一的promise来为多个处理程序提供服务。输出显示了每个处理程序的初始promise值。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise Chaining Function </title>
<script>
console.log("JavaScript's Promise Chaining Function");
let promise_var = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(15);
}, 3 * 10);
});
promise_var.then((result_var) => {
console.log("first promise value:"+result_var);
return result_var * 2;
})
promise_var.then((result_var) => {
console.log("second promise value:"+result_var);
return result_var * 3;
})
promise_var.then((result_var) => {
console.log("Third promise value:"+result_var);
return result_var * 4;
})
</script>
</head>
<body>
<h3> JavaScript's Promise Chaining Function </h3>
The output information shows in the console tab
</body>
</html>
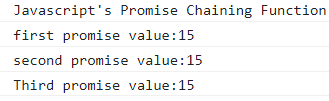
输出
显示的图像承诺链函数的输出。

结论
Promise链式可以使用”then()”方法显示多个输出。该方法使用promise变量。它适用于使用方程式的单输入和多个输出。
 极客笔记
极客笔记