JavaScript Null的概述
原始值和对象是JavaScript中的两种类型。字符串、数字、布尔和符号被称为原始数据。复杂的数据结构被称为对象。纯对象只是一个键和相应值的集合。它是JavaScript中最基本的对象,但偶尔不可能创建一个对象。JavaScript有一个叫做null的值,它表示多种情况下缺少对象。
特殊值null包含在JavaScript中的原始类型null中。在JavaScript中,null值表示没有任何对象值。返回null的变量或方法指示所需对象无法在函数中构建。
使用JavaScript检查null值
JavaScript运算符和对象检查给定值是否为null。等价符号使用===来检查给定值是否为null。非等价符号使用!==来检查值是否为null。
- 使用等价运算符检查null值
const first_var = null;
//作为输出显示为true
console.log(first_var === null);
- 使用等号运算符检查空值
const first_var = null;
console.log(sec_obj !== null);
示例
以下示例显示了使用等式或非等式运算符判断给定对象是否为空。输出以布尔格式显示在控制台标签中。使用JavaScript运算符,您可以看到null值如何与对象一起使用。
<!DOCTYPE html>
<html>
<head>
<title> Check value is null or not null using JavaScript </title>
</head>
<body>
<h3> Check value is null or not null using JavaScript </h3>
<p> See the console tab to display output. </p>
<script>
console.log("check value is null or not null using JavaScript");
const first_var = null;
const sec_obj = {
width: 10
};
//shows true as an output
console.log(first_var === null);
// shows false as an output
console.log(sec_obj === null);
const third_obj = null;
console.log(third_obj !== null);
const fourth_var = 20;
console.log(fourth_var !== null);
</script>
</body>
</html>
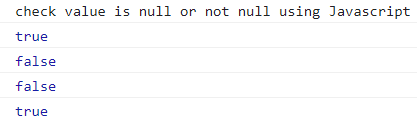
输出
下面的图片显示了空值的输出。

JavaScript null的特性
下面列出的特性与JavaScript的null相关。
- null是假值
- typeof null 是一个对象
1) null是假值
假值包括空字符串(”)、未定义(undefined)、NaN以及null,除了0之外。这意味着在条件语句中,JavaScript会将null强制转为假值。
语法
下面的语法展示了”null是假值”。
Var variable_name = 0;
OR
Var variable_name = undefined;
示例
以下示例使用运算符来显示给定对象是否为null。您可以通过”if”语句看到对象的不同的null值。给定对象包含所有格式的null数据,然后”else”条件显示输出。
<!DOCTYPE html>
<html>
<head>
<title> Check value is null or not null using JavaScript </title>
</head>
<body>
<h3> Check value is null or not null using JavaScript </h3>
<p> See the console tab to display output. </p>
<script>
console.log("check value is null or not null using JavaScript");
const square_var = 20;
if (square_var) {
console.log('The object value is not null');
} else {
console.log('The object value is null');
}
const square_var1 = 0;
if (square_var1) {
console.log('The object value is not null');
} else {
console.log('The object value is null');
}
const square_var2 = NaN;
if (square_var2) {
console.log('The object value is not null');
} else {
console.log('The object value is null');
}
const square_var3 = undefined;
if (square_var3) {
console.log('The object value is not null');
} else {
console.log('The object value is null');
}
</script>
</body>
</html>
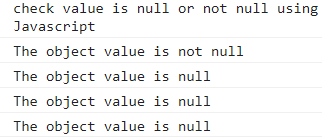
输出
下图显示了空值的输出。

2) “typeof null”是一个对象
“typeof”的值显示了数据的给定格式。null是一个原始值,不是javascript对象。你可以将给定的对象或null值看作是输出。
语法
下面的语法显示了”typeof null”。
Console.log( typeof null);
示例
这个示例展示了下方的 “typeof null”。通过关键字,你可以看到给定的值是否为null。空值的输出结果显示为 “object”。
<!DOCTYPE html>
<html>
<head>
<title> Check value is null or not null using JavaScript </title>
</head>
<body>
<h3> Check value is null or not null using JavaScript </h3>
<p> See the console tab to display output. </p>
<script>
console.log("The null or not null value using JavaScript");
//display number
console.log( typeof 10);
//display string
console.log( typeof 'stringdd');
//display object to represent null
console.log( typeof null);
</script>
</body>
</html>
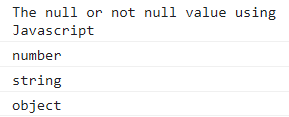
输出
以下图片显示了空值输出。

无效替换
当你期望得到一个项目时,null有时会意外地出现。如果你试图从null中获取一个属性,JavaScript将会报错。让我们尝试使用JavaScript函数来获取给定对象的content属性。
示例
以下示例展示了JavaScript中null值的替代值。
示例1
以下示例展示了对null值的替换。替代消息将作为输出显示。
<!DOCTYPE html>
<html>
<head>
<title> Check value is null or not null using JavaScript </title>
</head>
<body>
<h3> Check value is null or not null using JavaScript </h3>
<p> See the console tab to display output. </p>
<script>
console.log("The null or not null value using JavaScript");
let datas= '';
function nullObject(datas) {
console.log(datas?.message?? 'Welcome, Students!');
}
nullObject();
</script>
</body>
</html>
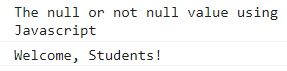
输出
以下图片显示了一个替代的空值输出。

示例2
以下示例显示了对空值的替换。将替代消息作为输出显示。如果函数显示为空值,则输出显示默认值。
<!DOCTYPE html>
<html>
<head>
<title> Check value is null or not null using JavaScript </title>
</head>
<body>
<h3> Check value is null or not null using JavaScript </h3>
<p> See the console tab to display output. </p>
<script>
console.log("The null or not null value using JavaScript");
function nullObject(datas) {
if (!datas) {
datas = 'Students';
}
console.log( "message: Please Attend the Sheet!"+ datas);
}
nullObject('Devid');
nullObject();
</script>
</body>
</html>
结果
下面的图片展示了替代空值输出的方法。

示例3
下面的示例展示了空值的陷阱。在这里,你可以使用空或未定义的值。
<!DOCTYPE html>
<html>
<head>
<title> Check value is null or not null using JavaScript </title>
</head>
<body>
<h3> Check value is null or not null using JavaScript </h3>
<p> See the console tab to display output. </p>
<script>
console.log("The null or not null value using JavaScript");
function nullObject(datas) {
if (!datas) {
datas = ' ';
}
console.log( "message: Please Attend the Sheet!"+ datas);
}
nullObject();
</script>
</body>
</html>
输出
下图展示了与空值输出的替代方式。

undefined和null的区别
未初始化的变量或对象属性的值为undefined。
- 作为一种语法,如果一个变量在声明时没有初始值,访问该变量的值将会被评估为undefined:
let myVarData;
Console.log( myVarData); // => undefined
- Null表示缺失的元素,但undefined表示未初始化的状态,这两个概念在本质上是不同的。
- 通过严格的相等运算符
===可以区分Null和undefined:
// output shows false
Console.log( null === undefined );
- 尽管临时的等号运算符
==将 null 和 undefined 视为相等:
// output shows true
Console.log( null == undefined );
JavaScript常见的空错误
- 在JavaScript中,你经常调用一个函数来获取一个对象。之后,你可以访问该对象的属性。
- 如果该函数提供的是null而不是一个对象,你将会得到一个TypeError错误。请参考以下语法:
let varList = document.querySelector('#id_name'). varList;
- 在这个语法中,我们选择一个拥有id为saves的元素,并获取它的varList属性。
- 如果页面上没有拥有id为save的元素,querySelector(‘#save’)会返回null。因此,使用null值来获取className属性会产生错误:
Uncaught TypeError: Cannot read ' varList' property of null
- 使用额外的链接运算符(?)来避免这种情况。
object ?. property object ?. property
- 当您访问a的属性时,可选链操作符提供undefined而不是引发错误。
let varList = document.querySelector('#id_name')?. varList;
总结
在Javascript中,原始类型null只有null的值。null值在JavaScript中表示丢失的对象。
当尝试访问可能为null的对象的属性时,请使用额外的链接运算符(?.)。
 极客笔记
极客笔记