JavaScript insertBefore方法
JavaScript的insertBefore()是一种方法,用于在指定的父节点中在另一个节点之前插入一个子节点。
在本节中,我们将学习insertBefore()方法并查看一个示例,以了解insertBefore()方法的实现。
JS insertBefore()方法
如果我们想在父节点的另一个节点之前添加一个节点(子节点),则使用insertBefore()方法。
语法
parentNode.insertBefore(newNode, existingNode);
在上面的语法中, parentNode 是指定的父节点,新的子节点将被插入到其中。在这里, newNode 表示要插入到另一个节点之前的节点, existingNode 表示新的子节点将被插入到之前的节点。如果现有节点值为null,即不存在,则新节点将插入到父节点的子节点末尾。
insertBefore()函数的工作原理
该方法遵循以下步骤:
- 首先,该方法在代码中搜索指定的父节点。
- 然后,它查找现有节点的值,看是否在父节点中找到。
- 如果没有找到用户希望在其前插入新节点的现有节点,则该方法返回null。
- 接下来,如果现有节点在指定的父节点中可用,则该方法在现有节点之前插入新节点并返回插入的子节点。
insertBefore()方法的示例
下面是一个示例代码,将帮助我们了解insertBefore()方法的工作原理:
<html>
<head>
<meta charset="utf-8">
<title>JavaScript insertBefore() method</title>
</head>
<body>
<ul id="weeks">
<li>Sunday</li>
<li>Monday</li>
<li>Wednesday</li>
<li>Thursday</li>
<li>Friday</li>
<li>Saturday</li>
</ul>
<script>
let x = document.getElementById('weeks');
let add = document.createElement('li');
add.textContent = 'Tuesday';
//as we need to insert before 4th element
weeks.insertBefore(add, x.childNodes[4]);
</script>
</body>
</html>
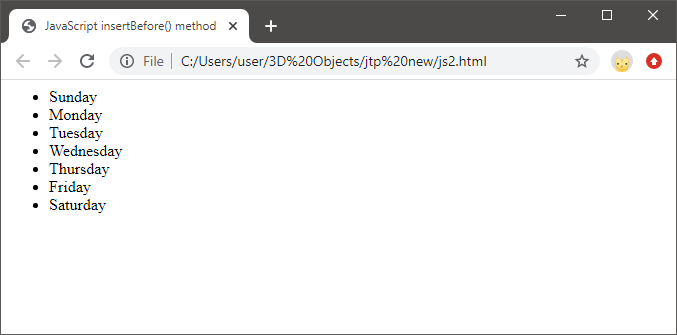
以上代码的输出如下:

在上述代码中
上述代码是基于 html 和 JavaScript 的代码:
首先,我们创建了一个具有id =”weeks”的无序列表。列表中包含一些被包围在 <li>元素 中的项。
- 在
<script>部分,我们首先获取了<ul>的id,然后创建了一个要添加到父节点中的新的子元素。在这里,父节点是<ul>,而其中包含的列表项则是其子元素。同时,这个新的节点是 newNode 的值。 - 然后,我们给新创建的节点赋值为”Tuesday”。
- 最后,我们使用insertBefore()方法在代码中找到指定的父节点,然后搜索指定的现有子元素是否存在于指定的父节点中。
- 接下来,它成功地在无序列表中找到了现有的列表项(子节点),所以它将新的子节点值,即新的列表项,放在现有的子节点值之前。
- 最后,insertBefore()方法将返回放置为newNode值的列表项值。
- 然而,如果我们尝试将一个不存在的节点值放入该方法中,该方法将再次搜索该值,但是没有这样的值存在。因此,它将返回null。
因此,我们可以通过上述方式在指定的父节点中插入一个子节点,并在现有的子节点之前插入新节点。
 极客笔记
极客笔记