JavaScript 从数组中移除重复项
如我们所知,数组在内存中以序列的方式存储数据是非常有用的。但有时候,可能会出现在数组中存储相同值或重复值的情况。因此,我们需要从数组中移除这些重复值。所以,有一些方法可以从数组中移除元素。
因此,在本节中,我们将讨论这些方法,并通过相应的示例来理解。
一般来说,有一些开发者需要让他们的代码更准确和优化,为了完成这样的任务,如果存在重复元素,从数组中移除重复元素是真正需要的。因此,有一些方法可以帮助从数组中移除重复值。
所以,让我们逐个讨论这些方法。
使用filter()方法
filter()方法用于从数组中获取重复值。该方法根据我们所指定的条件创建一个新的元素数组,如果某个元素返回false或未通过条件,则不会包含在过滤后的数组中。
让我们实现一个示例,在示例中我们将使用filter()方法来过滤数组值。示例如下所示:
<script>
var array=["x","w","d","w","x"];
function filterDuplicates(new_array){
return new_array.filter((value,index) =>new_array.indexOf(value)===index);
}
console.log(filterDuplicates(array));
</script>
输出:

使用Set()方法
Set()方法是另一种方法,可以创建一个新的Set或者我们可以说是创建了一个存储来自定义数组中唯一值的集合。下面是Set()方法的基本代码实现:
<script>
var array=["a","a","d","c","d"];
function setDuplicates(new_array){
return [...new Set(new_array)]
}
console.log(setDuplicates(array));
</script>
输出:

使用reduce ()方法
reduce()方法是一种方法,它可以对数组的元素进行减少,并将数组的这些值/元素根据我们指定的reducer函数组合成一个最终数组。
下面是一个用于从数组中减少元素的代码实现:
<script>
var array=["you","me","I","you","me","I"];
function reduceDuplicates(new_array){
let collect=new_array.reduce(function (a,b){
if(a.indexOf(b)<0) a.push(b);
return a;
},[]);
return collect;
}
console.log(reduceDuplicates(array));
</script>
输出:

使用forEach和includes()方法
includes()方法是一个返回false的方法,如果给定数组中不存在元素,则返回true,如果数组中存在元素,则返回true。forEach是一个循环,它将帮助我们迭代数组中存在的值。
下面是一个示例代码,可以帮助你理解这些方法如何从数组中删除重复值:
<script>
var array=["John","Merry","Ada","Merry","Michael"];
function duplicates(new_array){
let collect=[];
new_array.forEach(value=>{
if(!collect.includes(value))
{
collect.push(value)
}
});
return collect;
}
console.log(duplicates(array));
</script>
输出:

indexOf()方法和push()方法可以一起使用,以便从数组中删除重复的元素并提取出所有唯一的元素。
以下是一个示例代码,将帮助您理解indexOf()方法与push()方法的工作原理:
<script>
var array = ["red","yellow","blue","black","blue"];
function duplicates(new_array){
var collect = [];
for(i=0; i < new_array.length; i++){
if(collect.indexOf(new_array[i]) === -1) {
collect.push(new_array[i]);
}
}
return collect;
}
console.log(duplicates(array));
</script>
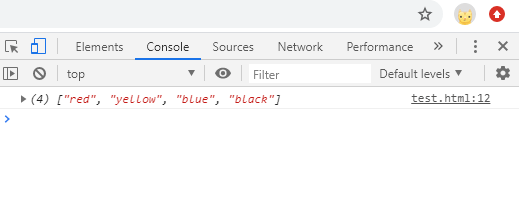
输出:

因此,使用这些描述的方法,我们可以过滤和删除数组中存在的重复元素。
但是,如果我们需要从数组中删除重复的对象,我们需要使用数组的属性名称。与元素类似,这些也可以是对象,可能在数组中存在重复。
因此,要从给定的数组中删除重复的对象,我们可以使用下面显示的代码:
<script>
function removeDuplicates(new_array){
var collect = [];
for(var value of new_array){
if(collect.indexOf(value) === -1){
collect.push(value);
}
}
return collect;
}
var colors = ["green","black","black"];
console.log(removeDuplicates(colors));
</script>
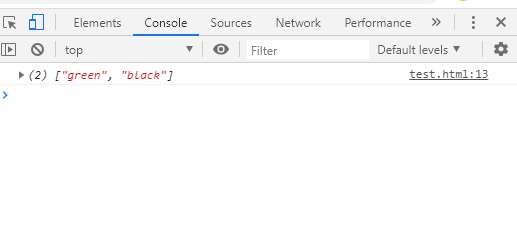
输出:

通常,在我们工作时,特别是在任何项目中,都需要这种类型的重复值消除。作为开发人员,当我们需要一个完美的软件或应用程序时,每个客户的需求都是需要经过优化、定制、友好和兼容处理的,这样才能提高组织的价值。
因此,这些是开发人员在使用JavaScript开发某些项目时可以使用的一些方法。
 极客笔记
极客笔记