JavaScript Object.fromEntries()方法
Object.fromEntries()方法将一组键值对转换为对象。这是一个标准的内置JavaScript对象方法,用于操作数组。该函数创建一个全新的对象,其属性由可迭代的项确定。
语法
在JavaScript标签中使用以下语法。
Object.fromEntries( iterable );
解释
- 此函数允许的唯一参数是一个可迭代对象,例如数组、映射或遵循可迭代协议的对象。
- 使用 Object.fromEntries() 方法返回一个由可迭代对象的条目提供的属性构成的新对象。
- 可迭代对象通过 Object.fromEntries() 生成键值对的迭代器对象。它将键作为对象的属性键,将值作为对应的值。
- Object.fromEntries() 函数会执行 Object.entries 的逆操作。
- 返回值:可迭代对象的条目作为此函数始终返回的新对象的基础。
示例
以下示例展示了不同类型输入值的 Object.fromEntries() 方法。我们可以看到使用该方法将数组、映射和其他数据转换为对象。
示例1 :以下示例展示了数组值的基本 Object.fromEntries() 方法。我们使用一个包含整数键和字符串值的基本数组。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> The Object.fromEntries() Method in JavaScript </title>
</head>
<body>
<h3> The Object.fromEntries() Method in JavaScript </h3>
<p> This function creates a brand-new object whose properties are determined by the iterable's entries. </p>
<b> Please See the Console Tab. </b>
<script>
const arr_data = [
[1, "java"],
[2, "PHP"],
[3, "Angular"],
[4, "Javascript"],
[5, "sample"],
];
const personal_data = Object.fromEntries(arr_data);
console.log(" The Object.fromEntries() Method in JavaScript ");
console.log(personal_data);
</script>
</body>
</html>
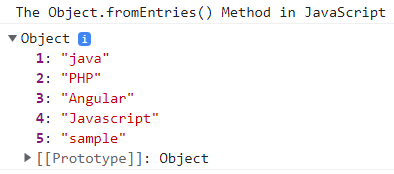
输出
输出以数组数据的形式显示在控制台选项卡中。

示例2 : 下面的示例展示了用于数组值的基本Object.fromEntries()方法。我们使用一个带有字符串键和不同值的map变量的基本数组。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> The Object.fromEntries() Method in JavaScript </title>
</head>
<body>
<h3> The Object.fromEntries() Method in JavaScript </h3>
<p> This function creates a brand-new object whose properties are determined by the iterable's entries. </p>
<b> Please See the Console Tab. </b>
<script>
const arr_data = [
['firstName', 'Sonoo'],
['lastName', 'Jaiswal'],
['Website', 'JavaTpoint'],
['Company', 'Online'],
['Rank', 1],
];
const personal_data = Object.fromEntries(arr_data);
console.log(" The Object.fromEntries() Method in JavaScript ");
console.log(personal_data);
</script>
</body>
</html>
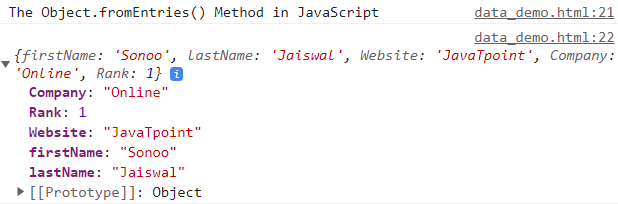
输出
输出结果在控制台选项卡中显示,包含数组数据。

示例3 :以下示例展示了用于映射值的基本Object.fromEntries()方法。我们在map变量中使用了一个基本数组,其中包含整数键和字符串值。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> The Object.fromEntries() Method in JavaScript </title>
</head>
<body>
<h3> The Object.fromEntries() Method in JavaScript </h3>
<p> This function creates a brand-new object whose properties are determined by the iterable's entries. </p>
<b> Please See the Console Tab. </b>
<script>
const configuration_var = new Map();
configuration_var.set(1, "java");
configuration_var.set(2, "PHP");
configuration_var.set(3, "Javascript");
configuration_var.set(4, "sample");
configuration_var.set(5, "Angular");
const personal_data = Object.fromEntries(configuration_var);
console.log(" The Object.fromEntries() Method in JavaScript ");
console.log(personal_data);
</script>
</body>
</html>
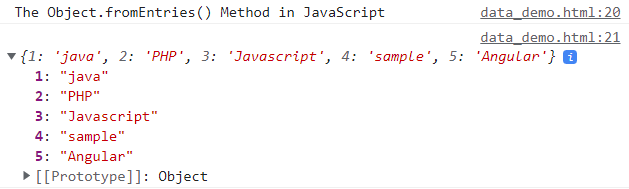
输出
输出结果将在控制台选项卡中显示地图数据。

示例4 :下面的示例展示了用于映射值的基本Object.fromEntries()方法。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> The Object.fromEntries() Method in JavaScript </title>
</head>
<body>
<h3> The Object.fromEntries() Method in JavaScript </h3>
<p> This function creates a brand-new object whose properties are determined by the iterable's entries. </p>
<b> Please See the Console Tab. </b>
<script>
const configuration_var = new Map();
configuration_var.set('firstName', 'Sonoo');
configuration_var.set ('lastName', 'Jaiswal');
configuration_var.set ('Website', 'JavaTpoint');
configuration_var.set('Company', 'Online');
configuration_var.set ('Rank', 1);
configuration_var.set(3, "Javascript");
const personal_data = Object.fromEntries(configuration_var);
console.log(" The Object.fromEntries() Method in JavaScript ");
console.log(personal_data);
</script>
</body>
</html>
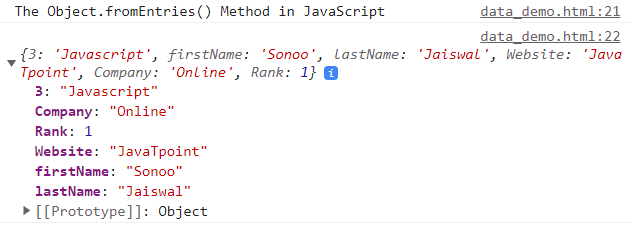
输出
输出结果以地图数据的形式显示在控制台选项卡中。

示例5 :以下示例展示了用于URL参数的基本Object.fromEntries()方法。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1.0">
<title> The Object.fromEntries() Method in JavaScript </title>
</head>
<body>
<h3> The Object.fromEntries() Method in JavaScript </h3>
<p> This function creates a brand-new object whose properties are determined by the iterable's entries. </p>
<b> Please See the Console Tab. </b>
<script>
const param_variable = 'type=learnongg&page=10&rows=50';
const search_data = new URLSearchParams(param_variable);
const personal_data = Object.fromEntries(search_data);
console.log(" The Object.fromEntries() Method in JavaScript ");
console.log(personal_data);
</script>
</body>
</html>
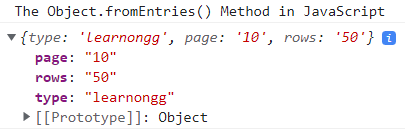
输出
输出会在控制台选项卡中显示,带有URL参数。

结论
Object.fromEntries()方法使用迭代函数对多个数据进行操作。它用于反向对象项的方法。
 极客笔记
极客笔记