如何使用JavaScript在网站中添加WhatsApp分享按钮
WhatsApp是目前最流行的移动消息应用程序之一。它由 Jan Koum 和 Brian Acton 开发,但现在由Facebook拥有。最近,它有将近150万活跃用户。
由于WhatsApp是一个非常受欢迎的聊天应用,大多数网站都需要在上面添加WhatsApp分享选项。Web开发人员需要满足这个需求,并将其分享选项添加到他们的网站上,以提高用户的效率。
本章将指导您使用JavaScript编程语言在网站上添加WhatsApp分享链接或按钮。本章将描述以下方法来为您的网站创建WhatsApp分享选项:
- 创建WhatsApp分享链接
- 创建WhatsApp分享按钮
- 使用图像创建WhatsApp分享图标
为什么需要这个
由于WhatsApp是最受欢迎的聊天应用程序,因此大多数网站都需要在上面添加WhatsApp分享选项。WhatsApp提供私密分享,这意味着分享是在少数人之间进行的,而不是公开的。
Web开发人员需要满足这个需求,并将其分享选项添加到他们的网站上,以提高用户的效率。这样,用户可以直接从网站上使用该分享选项轻松地分享任何信息,而不是复制和粘贴分享。
添加WhatsApp分享链接的步骤
以下步骤将在网页上创建一个WhatsApp分享链接,通过该链接您可以直接打开WhatsApp并使用它分享网站数据。
注意:这将无法在像笔记本电脑和计算机这样的大屏幕上工作。它在手机上完美运行。
对于大屏幕用户,可以在JavaScript代码中提供WhatsApp网址或链接。
请按照以下步骤:
步骤1: 设计一个简单的网页,在上面使用HTML锚标签创建一个超链接。我们将使用该链接作为分享选项。
HTML代码:
<html>
<head>
<title> Add a WhatsApp sharing link on a website </title>
</head>
<body>
<h3 style="color:brown"> WhatsApp sharing Link </h3>
<a> Share to WhatsApp </a>
</body>
</html>
步骤2: 正如我们之前告诉过你的,这种方法在大屏幕上(笔记本电脑/桌面电脑)上不起作用。所以,我们将添加CSS来在大屏幕上隐藏分享链接。 CSS 代码以在大屏幕上隐藏分享链接:
使用CSS @media查询来实现。
CSS代码
<style>
@media screen and (min-width: 500px) {
a {
display: none
}
}
</style>
这段代码将隐藏你使用锚点创建的链接,因为我们将屏幕的最小宽度设为500px。为了测试目的,你可以将最小宽度增加到1000,然后在笔记本电脑上查看输出结果;链接将不会被隐藏。
步骤3: 现在,使用JavaScript将上述两个步骤实现,使得创建的超链接可以正常工作。所以,当你点击这个链接时,它将直接从当前网页打开WhatsApp。
JavaScript代码:
将以下代码添加到锚点标签内部的 HTML 代码中,供移动设备使用。
href="whatsapp://send?text=Your message here"
完整示例
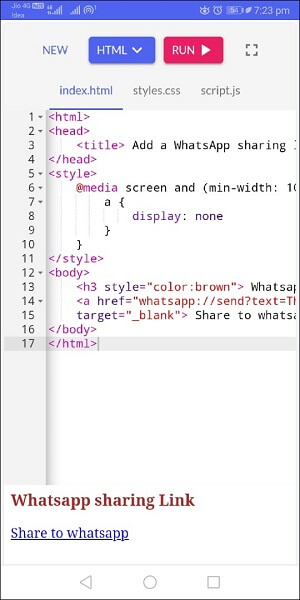
请参考下面的完整代码来创建一个WhatsApp分享链接:
<html>
<head>
<title> Add a WhatsApp sharing link on a website </title>
</head>
<style>
//css code to hide the WhatsApp sharing link on the large screen
@media screen and (min-width: 1000px) {
a {
display: none
}
}
</style>
<body>
<h3 style="color:brown"> WhatsApp sharing Link </h3>
<!-- create a link using anchor tab -->
<a href="whatsapp://send?text=This is WhatsApp sharing example using link" data-action="share/whatsapp/share"
target="_blank"> Share to WhatsApp </a>
</body>
</html>
在移动设备上输出
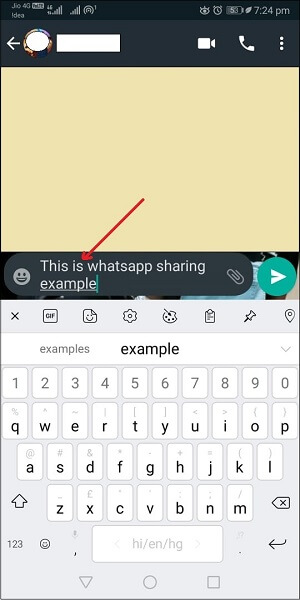
在移动设备上检查和运行上面的代码,而不是在桌面电脑或笔记本电脑上。您将得到如下的响应。在这里,点击 分享到WhatsApp 的链接,它会将您重定向到您的手机上的WhatsApp Messenger。

当您点击链接时,您的WhatsApp应用程序将在手机上打开,并要求您选择与其分享文本的联系人。这将分享文本参数中提供的文本( 这是WhatsApp分享示例 )。

注意:只有在手机上才能获得上述代码的输出。
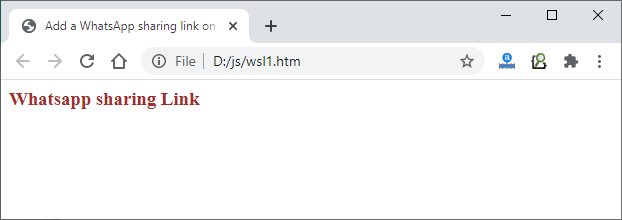
在桌面上的输出结果
如果您尝试在像台式机或笔记本电脑这样的大屏幕上运行上述代码,则将获得没有WhatsApp分享链接的响应,如下面的屏幕截图所示:

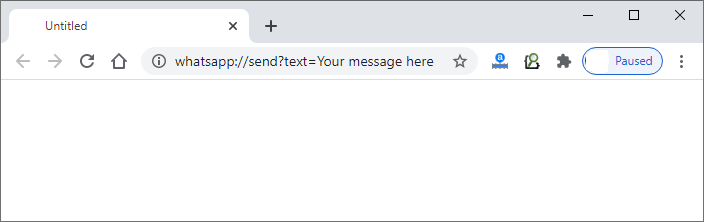
或者,如果您在缩小浏览器屏幕尺寸时获得WhatsApp共享链接,点击该链接后,您将得到包含文本的浏览器搜索栏中的空白响应。

创建WhatsApp分享按钮
现在,我们将创建并添加一个WhatsApp分享按钮到网页中。基本上,这段代码是设计用来向网站添加一个按钮,该按钮将引导您进入WhatsApp移动应用程序。通过点击该按钮,您将被重定向到WhatsApp应用程序,以与您的联系人分享一些网页内容。
这种方法不需要冗长的代码。它只需要JavaScript的 window.open() 方法和WhatsApp的链接以及您想要分享的数据。
对于移动版WhatsApp:
<button onclick="window.open('whatsapp://send?text=This is WhatsApp sharing example using button')"> Open WhatsApp </button>
针对桌面端的WhatsApp Web
<button onclick="window.open('https://web.whatsapp.com://send?text=This is whatsapp sharing example using button')"> Open WhatsApp </button>
将以下代码之一添加到你的最终代码中,具体取决于你想要打开WhatsApp的方式。
示例
查看手机的代码,以在网页/网站上添加WhatsApp分享按钮:
复制代码
<html>
<head>
<title> Add a WhatsApp sharing button on a website </title>
</head>
<body>
<h3 style="color:brown"> WhatsApp sharing Link </h3>
<!-- create a button to open the WhatsApp onclick function -->
<button onclick="window.open('whatsapp://send?text=This is WhatsApp sharing example using button')"> Open WhatsApp </button>
</body>
</html>
在移动设备上输出:
在移动设备上运行上述代码,将会在一个网页上显示一个小的HTML按钮,如下截图所示:

点击这个 打开WhatsApp 按钮,将会带您到WhatsApp应用程序,以选择并与您的联系人共享数据。请参见移动设备的屏幕截图:

使用图片创建WhatsApp分享图标
在这种方法中,我们将通过从互联网上获取一张图片并将其添加到网页中来创建一个WhatsApp图标,以创建一个WhatsApp的分享图标。当您点击这个图片/图标时,它将将您重定向到WhatsApp应用程序,以便与您的联系人共享一些网络内容。
对于移动版WhatsApp
function openWhatsApp() {
window.open('whatsapp://send?text= https://www.youtube.com/watch?v=ohpCMpderow');
}
适用于WhatsApp Web
function openWhatsApp() {
window.open('https://web.whatsapp.com://send?text= https://www.youtube.com/watch?v=ohpCMpderow');
}
这个示例的重要点:
- 在这个示例中,我们直接从互联网上获取了WhatsApp图标的图片。所以,我们提供了来自互联网上的WhatsApp图标的链接,并设置了它的高度和宽度。
- 我们分享了Javatpoint的Youtube视频链接,而不是文本消息。这样做并不需要特别的操作。你只需要在文本的位置提供视频的链接即可。
示例: ‘whatsapp://send? text= https://www.youtube.com/watch?v=ohpCMpderow’
示例
下面的代码将帮助您在网站上添加一个WhatsApp共享图标。请记住,这段代码只适用于WhatsApp移动应用程序。在网页上,它将不会显示任何内容。
<html>
<head>
<title> Add a WhatsApp sharing image icon on a website </title>
</head>
<script>
//user-defined function to open and share web content on WhatsApp
function openWhatsApp() {
window.open('whatsapp://send?text= https://www.youtube.com/watch?v=ohpCMpderow');
}
</script>
<body>
<h3 style="color:brown"> WhatsApp sharing Link </h3>
<!-- create an image icon to open the WhatsApp onclick -->
<img src = "https://image.freepik.com/free-vector/whatsapp-icon-design_23-2147900927.jpg" height="50" size="50" onclick="openWhatsApp()">
</body>
</html>
在手机上的输出结果
将以上代码运行在手机上,会显示一个WhatsApp的小图标。点击这个WhatsApp图标,看看它的输出结果是什么:

点击下面这个WhatsApp图标,你会得到如下所示的输出:

用户输入的WhatsApp分享链接
这是另一个创建WhatsApp分享选项并带有输入字段以接受用户输入的示例。这意味着我们将使用输入字段从用户获取他/她想要分享的输入,并使用JavaScript提供一个分享按钮,将此消息分享给他们在WhatsApp Messenger上的联系人。
在此示例中,我们将使用一个输入字段来接受用户输入,一个按钮来提交用户输入和一个WhatsApp分享链接。这将使用JavaScript编程完成。
查看包含用户输入的WhatsApp分享代码:
示例
请参阅添加网页上WhatsApp分享图标的完整代码:
<html>
<head>
<title> Add a WhatsApp sharing link on a website </title>
<style>
/* To hide the button on large screens */
@media screen and (min-width: 1000px) {
.mobileShow {
display: none
}
}
</style>
</head>
<body>
<h3>Whatsapp sharing</h3>
<input class="mobileShow" type="text" name="message">
<button onclick="share()" class="mobileShow"> Share to WhatsApp </button>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js">
</script>
<script>
// User-defined function to share some message on WhatsApp
function share() {
// collet the user input
var message = $("input[name=message]").val();
// JavaScript function to open URL in new window
window.open( "whatsapp://send?text=" + message, '_blank');
}
</script>
</body>
</html>
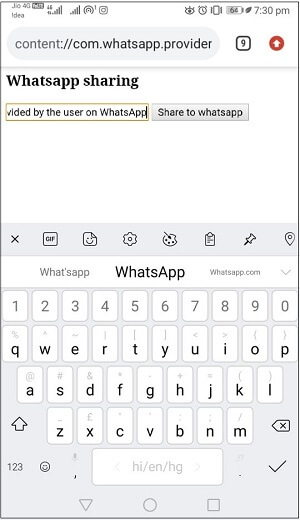
输出
当你在移动设备上执行以上代码时,它会显示一个文本框以接受用户输入,并显示一个按钮用于将该输入分享到WhatsApp。请参考上面程序的移动设备截图:

在文本字段中提供消息,并单击 分享到WhatsApp 按钮。它会将您重定向到WhatsApp,以与WhatsApp联系人分享消息。

 极客笔记
极客笔记