JavaScript Promise.any() 方法
无论我们在可迭代对象类似的数组中提供的承诺中的任何一个被正确满足或解决,该过程都会返回一个接受或拒绝的承诺。
一个承诺。并发承诺方法之一就是 any() 方法。使用这种方式返回第一个被满足的承诺是有帮助的。一旦承诺被满足,它会立即终止,而不是等待其他承诺的执行。
Promise.Any() 在传递的一个或多个承诺被满足时立即解决,如果所有承诺都未被满足,则会被拒绝并返回一个 AggregateError。
语法
以下语法显示了带有输入承诺参数的 Promise.any() 方法。
Promise.any(promise1, promise2… ,promises);
解释 :Promise.any()提供一个单一的promise,当数组对象中的任何promise实现时,该promise解析为实现promise的值。
返回值 :该方法返回以下值:
如果提供的参数是void,则返回一个已经实现的promise。
传递给该方法的每个promise的值和具体状态都包含在创建的一个待定promise中。
- 状态和值是每个对象的两个属性。
- 状态要么被接受,要么被实现。
- 如果promise被保留,则是利益,如果promise被拒绝,则是理由。
promise.any()方法的工作流程
- Promise对象上最受欢迎的方法之一是any(),它用于执行任何已成功实现且当前不处于拒绝状态的promise。
- 该方法将拒绝并阻止处于拒绝状态的方法的执行。
- 最快实现的promise将首先执行,如果有四个连续的promise,其中三个成功实现(即“resolved”),一个被拒绝,后续的promise可能不会使用此方法执行。
- 不知何故,Promise.any()方法的行为与Promise相似。
- 使用race()方法,只有成功实现的promise将首先执行;其他的promise不会执行。
图表
输入参数图
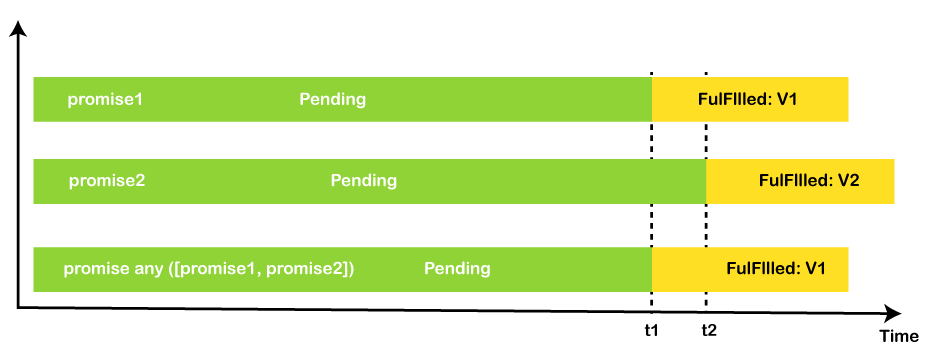
以所有promise实现操作为例的Promise.any()方法如下图所示:

- 在时间 t1,promise1 解析为值 v1。
- 在时间 t2,promise2 解析为值 v2。
- Promise.any() 函数提供一个在时间 t1,解析为值 v1 的 promise。
即使可迭代对象中的一些 promise 被拒绝,any() 函数仍然会返回一个在任何第一个被解析的 promise 上得到实现的 promise:
输入参数示意图
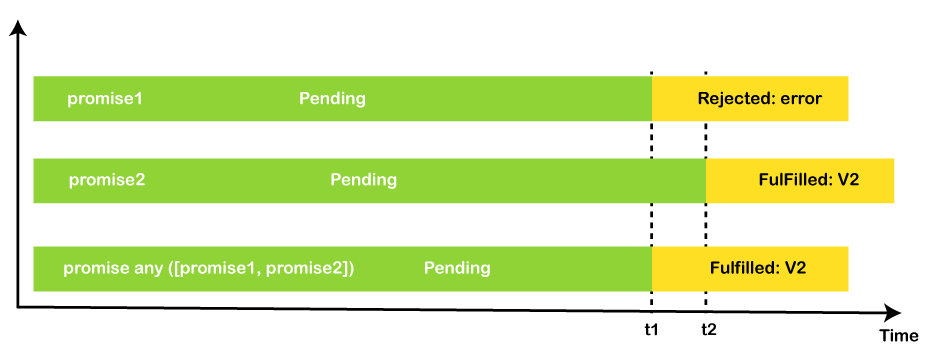
下图展示了 Promise.any() 方法具有一个 promise 被拒绝和其他 promise 被解析的操作:

- 在时间点1,Promise1被拒绝,出现了一个错误。
- 对于promise2,在t2时候它的值v2保持不变。
- Promise.any()方法返回一个解析为值v2(即promise2的结果)的Promise。
请注意,Promise.any()方法忽略了被拒绝的promise1。
- any()方法返回一个拒绝原因为AggregateError的Promise,其中包含所有被拒绝的原因。
- 如果可迭代对象中的所有Promise都被拒绝,或者可迭代对象为空,则错误类型为AggregateError。
输入参数图示
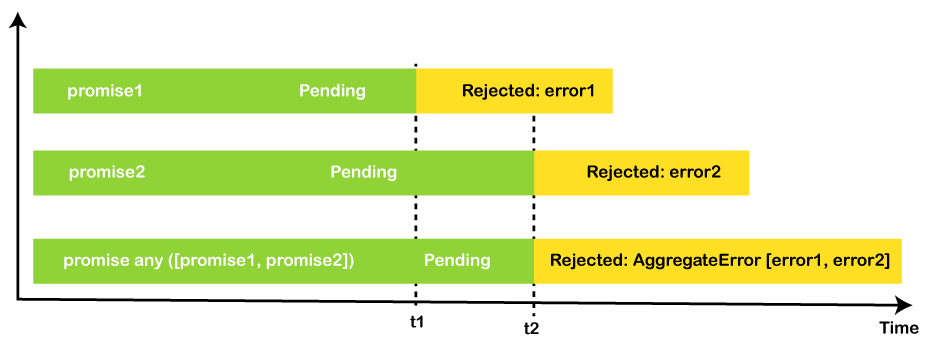
下图展示了所有promise被拒绝时的Promise.any()方法操作:

一个错误1在时间1导致了promise1被拒绝。
由于错误2,在时间2时拒绝了promise2。
Promise.any()方法返回的AggregateError包含了所有被拒绝的promise的错误1和错误2,以及在时间t2被拒绝的一个promise。
JavaScript Promise.any()方法的示例
这些示例使用了所有的输入Promise。我们可以创建所有已完成、已拒绝或已拒绝或已完成的promise。
示例1:
使用基本的JavaScript Promise.any()方法来获取结果和值的输入参数。使用该方法,我们可以获得未定义的值和带有时间的结果状态。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise.any() method </title>
<script>
console.log("JavaScript's Promise.any() method");
const pr1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('first Promise is fulfilled');
resolve(1);
}, 1000);
});
const pr2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log(' second Promise is fulfilled');
resolve(2);
}, 2000);
});
const pr3 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log(' last Promise is fulfilled');
resolve(3);
}, 3000);
});
const pr = Promise.any([pr1, pr2, pr3]);
pr.then((value) => {
console.log('Returned Promises with');
console.log(value);
});
</script>
</head>
<body>
<h3> JavaScript's Promise.any() method </h3>
</body>
</html>
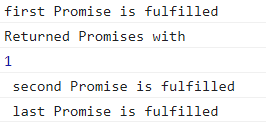
输出
图像显示了promise.any()方法的所有解析值。

示例2:
该示例展示了使用promise方法拒绝一个promise并解析另一个promise。在这里,我们使用多个具有一个周期的promise来执行操作。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise.any() method </title>
<script>
console.log("JavaScript's Promise.any() method");
const pr1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log(' first Promise is rejected');
reject('error');
}, 1000);
});
const pr2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log(' second Promise is fulfilled');
resolve(2);
}, 2000);
});
const pr = Promise.any([pr1, pr2]);
pr.then((value) => {
console.log('Returned Promises with');
console.log(value);
});
</script>
</head>
<body>
<h3> JavaScript's Promise.any() method </h3>
</body>
</html>
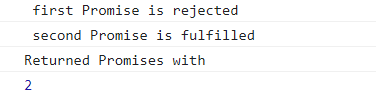
输出
图像显示了 promise.any() 方法的一个被拒绝的值和一个被解析的值。

示例3:
此示例展示了使用promise方法拒绝所有承诺的情况。在这里,我们使用多个需要功能完成所需时间的承诺。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise.any() method </title>
<script>
console.log("JavaScript's Promise.any() method");
const pr1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log(' first Promise is rejected');
reject('error');
}, 1000);
});
const pr2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log(' second Promise is fulfilled');
reject('error1');
}, 2000);
});
const pr3 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log(' third Promise is fulfilled');
reject('error3');
}, 1000);
});
const pr = Promise.any([pr1, pr2, pr3]);
pr.catch((value) => {
console.log('Returned Promises with rejected message');
console.log(value, value.error);
});
</script>
</head>
<body>
<h3> JavaScript's Promise.any() method </h3>
</body>
</html>
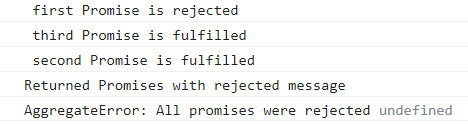
输出
该图像显示了promise.any()方法的所有被拒绝的值。

示例4:
promise.any()方法使用then、catch和finally类别来完成操作并显示输出。我们可以将所有这些方法与promise.any()的可迭代空值一起使用。finally函数调用输入信息并将其显示为输出。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise.any() method </title>
<script>
console.log("JavaScript's Promise.any() method");
Promise.any([])
.then((values) => console.log(values))
.catch((err) => console.log(err))
.finally(() => console.log("Operations of the Promise.any() have completed."));
</script>
</head>
<body>
<h3> JavaScript's Promise.any() method </h3>
</body>
</html>
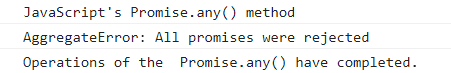
输出
控制台选项卡显示带有聚合信息的输出结果。

何时在JavaScript中使用Promise.any()方法
为了在实践中提供第一个已完成的promise,可以使用Promise.any()方法。Promise.any()函数不会等待所有的promise都已完成。换句话说,当一个promise已完成时,Promise.any()函数就会中断。
例如,您可能有一个被两个或多个网络使用的资源,例如内容分发网络(CDN)。Promise.any()方法可用于动态加载第一个可访问的资源。
示例
下一个示例使用Promise.any()方法检索两个照片,并显示第一个可用的照片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset = "UTF-8" />
<meta name = "viewport" content="width=device-width, initial-scale=1.0" />
<title> JavaScript Promise.any() Demo </title>
</head>
<body>
<script>
function getImageData(url) {
return fetch(url).then((response) => {
if (!response.ok) {
throw new Error(`HTTP output status: ${response.status}`);
}
return response.blob();
});
}
let image1 = getImageData(
'https://upload.wikimedia.org/wikipedia/commons/4/43/Siberian_black_tabby_blotched_cat_03.jpg'
);
let image2 = getImageData(
'https://upload.wikimedia.org/wikipedia/commons/a/af/Golden_retriever_eating_pigs_foot.jpg'
);
Promise.any([image1, image2])
.then((data) => {
let objectURLinfo = URL.createObjectURL(data);
let images = document.createElement('img');
images.src = objectURLinfo;
document.body.appendChild(images);
})
.catch((e) => {
console.log(e.message);
});
</script>
</body>
</html>
输出
输出结果显示了一个成功的图像和一个失败的图像。

操作方式
- 首先,创建getImageBlob()函数,该函数使用retrieve API从URL获取图像的blob。getImageBlob()方法返回的promise对象解析为图像的blob。
- 创建两个promise对象,用于获取第二个图像。
- 使用Promise.any()方法来显示最先可用的图像。
结论
使用JavaScript的Promise.any()方法可以确定列表中哪个promise最先满足条件。
 极客笔记
极客笔记