JavaScript 从IndexedDB读取数据
indexedDB数据库显示来自表或数据库的数据。它用于获取数据库中的关键信息,值和所有内容。
以下是从javascript indexedDB读取数据的方法和函数:
- 读取对象存储的键内容。
- 读取对象存储的索引内容。
- 读取对象存储的所有内容。
读取对象存储的键内容
使用对象存储的get()方法根据其键读取并获取一个对象。以下的getNamesById()函数根据ID查找名称。
语法
以下方法和函数读取对象存储的关键数据。
- 使用ID获取关键信息的create函数。
function getNamesById(db_variable, id) {
const txn_variable = db_variable.transaction('Names', 'readonly');
const store_variable = txn_variable.objectStore('Names');
let query_variable = store_variable.get(id);
query_variable.onsuccess = (event) => {
console.log("JavaScript IndexedDb Demo");
console.table(event.target.result);
};
txn_variable.oncomplete = function () {
db_variable.close();
};
};
- “onsuccess”事件以表格形式显示id数据。
request.onsuccess = (event) => {
const db_variable= event.target.result;
getNamesById(db_variable, 30);
};
- “30” 是用于获取信息的indexedDB数据库的id。
- 如果id不可用,将触发错误事件并调用错误函数。
示例
这些示例展示了可用数据,并且不包括成功和错误事件的可用数据。
示例1
这个示例使用JavaScript函数显示了对象存储的键值。如果indexedDB的id可用,则成功事件显示输出。如果id不可用,则错误事件显示输出。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> JavaScript IndexedDb Demo </title>
</head>
<body>
<h2> JavaScript IndexedDb Demo </h2>
</body>
<script>
const request = indexedDB.open('DB_name', 1);
// create the Names object store and indexes
request.onupgradeneeded = (event) => {
let db_variable = event.target.result;
// create the Names object store
// use the auto-increment id
let store_variable = db_variable.createObjectStore('Names', {
autoIncrement: true
});
};
function getNamesById(db_variable, id) {
const txn_variable = db_variable.transaction('Names', 'readonly');
const store_variable = txn_variable.objectStore('Names');
let query_variable = store_variable.get(id);
query_variable.onsuccess = (event) => {
if (!event.target.result) {
console.log("JavaScript IndexedDb Demo Error");
console.log(`The email of the ${id} id does not found`);
} else {
console.log("JavaScript IndexedDb Demo");
console.table(event.target.result);
}
};
query_variable.onerror = (event) => {
console.log(event.target.errorCode);
}
txn_variable.oncomplete = function () {
db_variable.close();
};
};
request.onsuccess = (event) => {
const db_variable= event.target.result;
getNamesById(db_variable, 3);
};
</script>
</html>
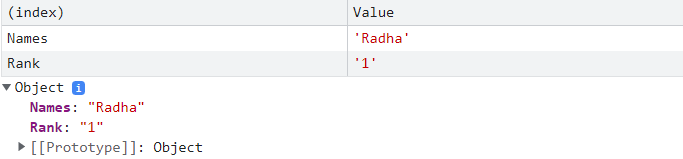
输出
下面的图像显示具有成功事件的索引ID的读取数据。

示例2
这个示例展示了使用JavaScript的get()函数来显示对象存储的键值。如果indexedDB数据库的id不可用,则会触发一个错误事件并显示输出。我们可以使用错误事件或错误消息作为输出。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> JavaScript IndexedDb Demo </title>
</head>
<body>
<h2> JavaScript IndexedDb Demo </h2>
</body>
<script>
const request = indexedDB.open('DB_name', 1);
// create the Names object store and indexes
request.onupgradeneeded = (event) => {
let db_variable = event.target.result;
// create the Names object through auto-increment id
let store_variable = db_variable.createObjectStore('Names', {
autoIncrement: true
});
};
function getNamesById(db_variable, id) {
const txn_variable = db_variable.transaction('Names', 'readonly');
const store_variable = txn_variable.objectStore('Names');
let query_variable = store_variable.get(id);
query_variable.onsuccess = (event) => {
if (!event.target.result) {
console.log("JavaScript IndexedDb Demo Error");
console.log(`The email of the ${id} id does not found`);
} else {
console.log("JavaScript IndexedDb Demo");
console.table(event.target.result);
}
};
query_variable.onerror = (event) => {
console.log(event.target.errorCode);
}
txn_variable.oncomplete = function () {
db_variable.close();
};
};
request.onsuccess = (event) => {
const db_variable= event.target.result;
getNamesById(db_variable, 30);
};
</script>
</html>
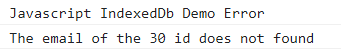
输出
下面的图像显示了带有错误事件的索引id的读取数据。

读取对象存储的索引内容
使用index()方法中的对象存储来读取和获取索引列的值。下面的getNamesByRank()函数找到对象的排名。
语法
以下方法和函数读取对象存储的键数据。
- 使用create函数获取带有id的键信息。
- function getNamesByRank(db_variable, rank) {
const txn_variable = db_variable.transaction('Names', 'readonly');
const store_variable = txn_variable.objectStore('Names');
const index_data = store_variable.index('rank');
let query_variable = index_data.get(rank);
query_variable.onsuccess = (event) => {
console.table(event.target.result);
};
txn_variable.oncomplete = function () {
db_variable.close();
};
};
- “onsuccess”事件以表格格式显示索引列数据。
request.onsuccess = (event) => {
const db_variable = event.target.result;
getNamesByRank(db_variable, 'second');
};
示例
该示例展示了使用JavaScript函数获取对象存储的索引值。如果indexedDB的排名可用,则成功事件会显示输出。如果id不可用,则错误事件会显示输出。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> JavaScript IndexedDb Demo </title>
</head>
<body>
<h2> JavaScript IndexedDb Demo </h2>
</body>
<script>
const request = indexedDB.open('DB_name', 1);
// create the Names object store and indexes
request.onupgradeneeded = (event) => {
let db_variable = event.target.result;
// create the Names object through auto-increment id
let store_variable = db_variable.createObjectStore('Names', {
autoIncrement: true
});
};
function getNamesById(db_variable, Rank) {
const txn_variable = db_variable.transaction('Names', 'readonly');
const store_variable = txn_variable.objectStore('Names');
let query_variable = store_variable.get(Rank);
query_variable.onsuccess = (event) => {
if (!event.target.result) {
console.log("JavaScript IndexedDb Demo Error");
console.log(`The email of the ${Rank} id does not found`);
} else {
console.log("JavaScript IndexedDb Demo");
console.table(event.target.result);
}
};
query_variable.onerror = (event) => {
console.log(event.target.errorCode);
}
txn_variable.oncomplete = function () {
db_variable.close();
};
};
request.onsuccess = (event) => {
const db_variable= event.target.result;
getNamesById(db_variable, 2);
};
</script>
</html>
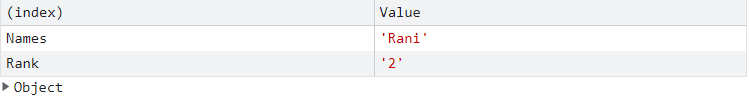
输出
以下输出图片展示了从数据库中获取的所需信息。

读取对象存储的全部内容
使用JavaScript函数、事件和方法,indexedDB数据库读取并显示可用数据。
语法
以下示例演示如何使用游标从联系人对象存储中读取每个对象:
function getAllContacts(db_variable) {
const index_data = db_variable.transaction('Names', "readonly");
const objectStore = index_data.objectStore('Names');
objectStore.openCursor().onsuccess = (event) => {
let cursor = event.target.result;
if (cursor) {
let contact = cursor.value;
console.log(contact);
cursor.continue();
}
};
index_data.oncomplete = function () {
db_variable.close();
};
说明
- 通过objectStore.openCursor()返回的游标可以用来遍历一个对象存储。
- 你必须为游标指定一个onsuccess处理程序,以便在对象存储中循环遍历对象。
- 游标通过event.target.result返回。你可以使用游标来检索数据。
- 对象存储的游标通过continue()方法向前移动到可用记录的位置。
- 要显示来自Contacts对象存储的所有信息,下面的代码在onsuccess事件处理程序中调用getAllContacts()函数。
request.onsuccess = (event) => {
const db_variable = event.target.result;
// get all contact details
getAllContacts(db_variable);
};
示例
该示例展示了浏览器对IndexedDb的支持,并通过JavaScript调用的事件显示数据。该函数使用insert事件来存储多个数据,并显示数据库中所有可用的数据。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> JavaScript IndexedDb Demo </title>
</head>
<body>
<h2> JavaScript IndexedDb Demo </h2>
<p id = "demos"> </p>
<p id = "demo2"> </p>
</body>
<script>
const request = indexedDB.open('DB_name', 1);
// create the Names object store and index id
request.onupgradeneeded = (event) => {
let db_variable = event.target.result;
// create the Names object for auto-increment id
let store_variable = db_variable.createObjectStore('Names', {
autoIncrement: true
});
// create an index on the email property,
let index_data = store_variable.createIndex('email', 'email', {
unique: true
});
};
function getAllContacts(db_variable) {
const index_data = db_variable.transaction('Names', "readonly");
const objectStore = index_data.objectStore('Names');
objectStore.openCursor().onsuccess = (event) => {
let cursor = event.target.result;
if (cursor) {
let contact = cursor.value;
console.log(contact);
// go on the next record
cursor.continue();
}
};
// close the given database connection
index_data.oncomplete = function () {
db_variable.close();
};
// get the Names object store_variable
const store_variable = text_data.objectStore('Names');
let db_que = store_variable.put(name);
// operate success event
db_que.onsuccess = function (event) {
console.log(event);
};
// operate the error event
db_que.onerror = function (event) {
console.log(event.target.errorCode);
}
// close the database once the
// transaction completes
text_data.oncomplete = function () {
db_variable.close();
};
}
request.onsuccess = (event) => {
const db_variable = event.target.result;
// get all contacts available in indexedDB
getAllContacts(db_variable);
};
</script>
</html>
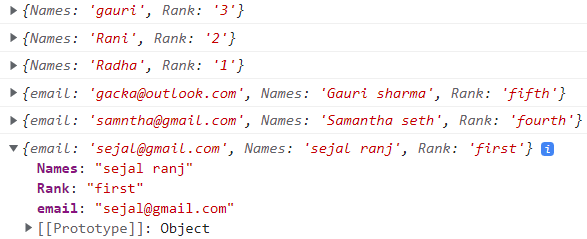
输出
下图显示了使用数据变量读取的数据。

结论
indexedDB数据库提供了一种使用索引、键和数据库名称来读取数据的方法。我们可以根据需求读取和显示整个和特定的数据。
 极客笔记
极客笔记