JavaScript Promise.race()静态方法
Promise.race()方法会返回一个promise,当可迭代对象中的某个promise被完成或被拒绝时,该promise也会被完成或被拒绝,并携带着该promise的值或拒因。
任何在开始时被成功完成或拒绝的promise将首先执行。其他promise的结果不会作为输出显示,因此我们可以将这个特定的方法形象化为现实生活中的一个示例,就像几个人在赛跑中,谁先赢得比赛谁就获胜。
另一种方式是,一旦有一个promise被完成或被拒绝,Promise.race()静态方法就会提供一个新的promise,带有该promise的值或拒因,并接受一个promise的数组作为可迭代对象的数据。
语法
Promise.race()方法的语法如下:
Promise.race(iterable)
- 此语法中的可迭代对象是一个包含一系列promise的可迭代对象。可迭代对象可以是map、array或string等各种形式的promise。
- Race()意味着每个promise都与其他每个promise竞争,最终只有一个胜出并被解决或被拒绝。
Promise.race()工作流程图
以下两个图表展示了race()方法在JavaScript Promise函数中的工作原理。
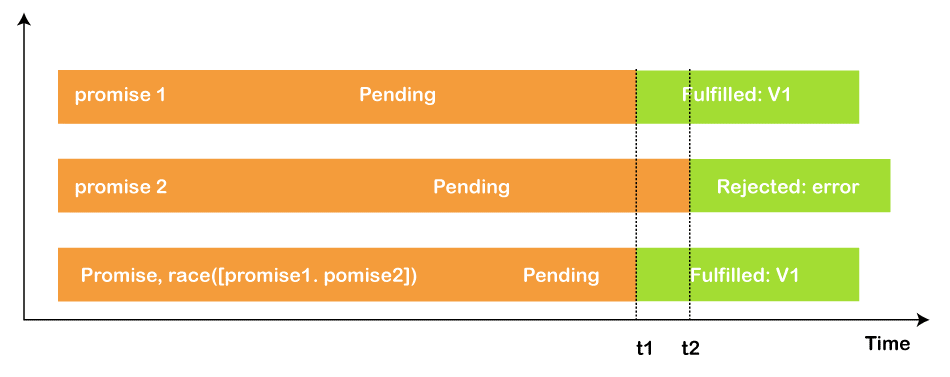
第一张图:

- 在时间t1时,值v1履行了承诺1。
- 在时间t2,承诺2因为错误而被拒绝。
- 因为承诺1在承诺2之前被履行,所以承诺1赢得了比赛。因此,Promise.race([promise1, promise2])返回一个新的承诺,在时间t1被履行,其值为v1。
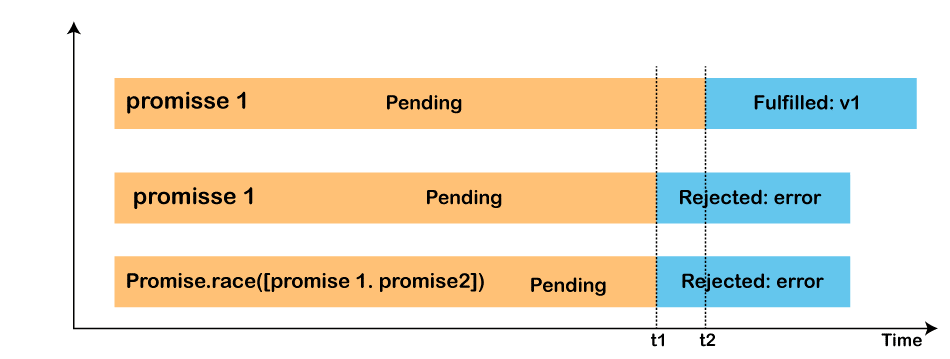
第二张图:

- 在t2时刻,promise1被v1履行。
- 在t1时刻,promise2被拒绝并带有一个错误。
- 因为promise2在promise1之前被履行,所以promise2赢得了竞争。
- 结果是,Promise返回一个新的被拒绝的promise,该promise在t1.race([promise1, promise2])方法中带有错误。
它是如何工作的
- 创建一个新的函数first,用于加载数据。为了模拟异步操作,它使用setTimeout()函数。
- 创建一个显示一些内容的函数。
- timeout()方法返回一个promise,并且应该被定义为第三个。当达到超时时间时,该promise将被拒绝。
- 创建一些函数,用于显示和隐藏加载指示器。
- 最后,在Get Text按钮上附加点击事件监听器。在点击处理程序中使用静态的Promise.race()方法。主要是,Promise.race()方法与promises一起传递。
- 最后,创建一个reset()函数,在按钮第二次点击时,隐藏消息和加载指示器。
JavaScript中Promise.race()的示例
让我们看看Promise.race()静态方法的各种用法示例。
示例1
这个示例演示了如何以最简单的形式使用JavaScript的Promise.race()方法。它发布了它的结果,即2,因为promise2更快。如果第一个promise更快,则显示第一个promise的数据。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise.race() method </title>
<script>
const pr1 = new Promise((resolve, reject) => {
setTimeout(resolve, 700, "first promise");
});
const pr2 = new Promise((resolve, reject) => {
setTimeout(resolve, 500, "second promise");
});
Promise.race([pr1, pr2]).then((value) => {
document.getElementById('data').innerHTML = value;
});
</script>
</head>
<body>
<h3> JavaScript's Promise.race() method </h3>
<p id="data"></p>
</body>
</html>
输出
javascript的promise.race()方法以输出数据的形式显示。

示例2
该示例展示了JavaScript中Promise.race()的基本用法。
通过以下代码创建了两个Promise,其中一个在一秒钟内解析成功,另一个在两秒钟内解析成功。Promise.race()会返回第一个解析成功的Promise的数据,因为它的解析速度比第二个Promise快:
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise.race() method </title>
<script>
const promise1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('The first promise is resolved');
resolve(40);
}, 1 * 500);
});
const promise2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('The second promise is resolved');
resolve(50);
}, 2 * 500);
});
Promise.race([promise1, promise2])
.then(value => console.log(`Resolved value: {value}`))
.catch(reason => console.log(`Rejected value:{reason}`));
</script>
</head>
<body>
<h3> JavaScript's Promise.race() method </h3>
</body>
</html>
输出
下面的图片显示我们将承诺作为输出的时间间隔解决。

示例3
在JavaScript中使用reject值的Promise.race()的基本示例。示例中生成了两个promise。第一个promise在1秒内被履行,而第二个promise在2秒内被拒绝。接收的promise解析为最初promise的值,因为第一个promise比第二个promise更快。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise.race() method </title>
<script>
const pr1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('The first promise is resolved');
resolve(20);
}, 1 * 1000);
});
const pr2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('The second promise is rejected');
reject(10);
}, 2 * 1000);
});
Promise.race([pr1, pr2])
.then(value => console.log(`Resolved value: {value}`))
.catch(reason => console.log(`Rejected value:{reason}`));
</script>
</head>
<body>
<h3> JavaScript's Promise.race() method </h3>
</body>
</html>
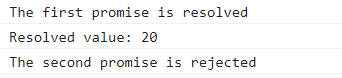
输出
下面的图像显示了时间作为输出的已解决和已拒绝的承诺。

示例4
这些信息在超时或使用promise.race()函数加载数据之后显示。点击按钮事件将显示解决的消息。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title> JavaScript Promise.race() Example </title>
</head>
<body>
<h3> JavaScript Promise.race() Example </h3>
<div id = "container">
<button id = "btnData"> Click Here to Get Message </button>
<br>
<div id = "DisplayData"></div>
</div>
<script>
// after 0.6 seconds, the getInformation() is resolved and show the output information
const TOT = 600;
const LOADING_TIME = 6000;
function getInformation() {
return new Promise((resolve, reject) => {
setTimeout(() => {
const DisplayData = 'The information Displays after Race time';
resolve(DisplayData);
}, LOADING_TIME);
});
}
function showInformation(DisplayData) {
document.querySelector('#DisplayData').textContent = DisplayData;
}
function timeout() {
return new Promise((resolve, reject) => {
setTimeout(() => reject(), TOT);
});
}
// operate button click event to display data
const btn = document.querySelector('#btnData');
btn.addEventListener('click', () => {
// reset event UI used if users click the second time
reset();
// show content as an output
Promise.race([getInformation()
.then(showInformation)
])
});
// reset event works to display data
function reset() {
showInformation('');
}
</script>
</body>
</html>
输出
以下图像显示了带有时间输出的解决Promise消息。

示例5:
如果从服务器加载数据的过程耗费一定的时间(以秒计),我们必须显示一个旋转图标。Promise.race()是一个可以用来实现这一目的的静态方法。如果发生超时,加载指示器会出现;否则,消息会出现。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title> JavaScript Promise.race() Demo </title>
<style>
@import url('https://fonts.googleapis.com/css?family=Open+Sans&display=swap');
#container {
background-color: lightgray;
border-radius: 8px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.2);
max-width: 350px;
margin: 5px auto;
padding: 10px;
width: 350px;
text-align: center;
}
#Information {
margin-bottom: 8px;
padding: 8px 5px 8px;
text-align: center;
}
button {
box-sizing: border-box;
border-radius: 8px;
width: 100%;
padding: 3%;
background: gray;
color: white;
}
button:hover {
background: sky blue;
cursor: pointer;
}
.loader {
border: 8px solid black;
border-radius: 55%;
border-top: 8px solid #F9DC5C;
width: 24px;
height: 24px;
margin: auto;
text-align: center;
-webkit-animation: spin 1s linear infinite;
/* Safari */
animation: spin 1s linear infinite;
}
@keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<center>
<h4> JavaScript Promise.race() Examples </h4>
</center>
<div id = "container">
<button id = "buttons"> Get Information </button>
<div id = "Information"></div>
<div id = "loading"></div>
</div>
<script>
// after 0.6 seconds, the getInformation() is resolved and show the output information
// Display the Loading indicator
const TOT = 500;
const LOADING_TIME = 5000;
function getValues() {
return new Promise((resolve, reject) => {
setTimeout(() => {
const Information = 'The information Displays after Race time';
resolve(Information);
}, LOADING_TIME);
});
}
function showtInformation(Information) {
document.querySelector('#Information').textContent = Information;
}
function timeout() {
return new Promise((resolve, reject) => {
setTimeout(() => reject(), TOT);
});
}
function showLoader() {
document.querySelector('#loading').className = 'loader';
}
function hideLoader() {
document.querySelector('#loading').className = '';
}
// operate button click event to display data
const btn = document.querySelector('#buttons');
btn.addEventListener('click', () => {
// reset event UI used if users click the second time
reset();
// show information and loading indicator
Promise.race([getValues()
.then(showtInformation)
.then(hideLoader), timeout()
])
.catch(showLoader);
});
// reset event works to display data
function reset() {
hideLoader();
showtInformation('');
}
</script>
</body>
</html>
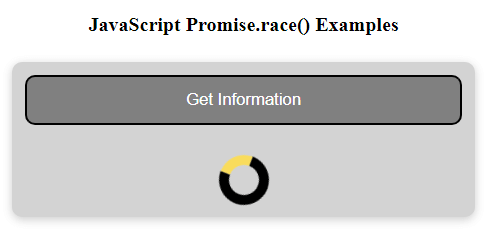
输出
以下图像显示加载时间的加载程序,并在解析事件后使用事件显示一条消息。
输出1

输出2

结论
Promise.race()事件用于根据需要获取时间或显示输出。我们可以获取两个事件之间的时间差并显示最快的事件。
 极客笔记
极客笔记