JavaScript sessionStorage对象
javascript sessionStorage对象是所有 modern 浏览器都具有的窗口对象的属性。页面的协议、主机名和端口与sessionStorage中的任何信息相关联。每个窗口都有自己的会话存储。javascript sessionStorage是一种可靠地维护用户数据的过程。
在JavaScript中,我们使用getItem()方法始终可以访问存储在sessionStorage属性中的元素。存储对象具有getItem()方法。它可以是javascript会话存储对象或本地存储对象。
JavaScript sessionStorage的方法
要从javascript sessionStorage中获取元素,我们必须首先创建一个元素并将其保存在sessionStorage中。以后可以将其取回。存储对象具有四个方法:setItem()、getItem()、removeItem()和clear()。
- setItem(): 用于设置会话存储元素的信息。
- getItem(): 用于检索和显示会话存储元素。
- removeItem(): 显示删除特定会话存储元素。
- key(): 用于获取会话存储位置中数据的名称。
- clear(): 用于删除或清除整个会话存储元素的项。
为什么要使用JavaScript的sessionStorage
sessionStorage可以用多种方式。以下是最重要的几种:
- 可以将网页的界面保存在sessionStorage中。
- 当用户以后返回该页面时,可以使用sessionStorage来恢复保存的用户界面。
- 我们还可以使用sessionStorage在页面之间传递数据,而不是使用不可见输入字段或URL参数。
语法
下面的语法显示带有方法的javascript sessionstorage方法。
- 显示了带有设置项方法的javascript sessionstorage的语法。
sessionStorage.setItem('name', 'data');
- 语法显示了使用JavaScript sessionstorage与显示项目方法。
sessionStorage.getItem('name');
- 该语法展示了使用JavaScript的sessionstorage的remove item方法。
sessionStorage.removeItem('name');
- 语法显示了使用javascript sessionstorage和clear item方法。
sessionStorage.clear();
JavaScript sessionStorage中的操作数据
1)使用sessionStorage
使用window对象的window.sessionStorage属性来访问sessionStorage。
你可以很容易地通过以下语法访问sessionStorage,因为window是全局对象:
window.sessionStorage
或者
sessionStorage
2)在sessionStorage中存储数据
通过以下方式将名称-值对保存在sessionStorage中:
sessionStorage.setItem('name','javatpoint');
setItem()方法可以将现有对象的值修改为javatpoint,如果sessionStorage中包含以变量名命名的项目。否则,将插入新的项目。
3)从sessionStorage获取信息
getItem()方法可以根据名称检索项目的值。在下面的示例中获取“name”项目的值:
const name = sessionStorage.getItem(' name');
console.log(name);
getItem()方法如果名称变量与任何项都不匹配,则可以提供null。
4) 通过名称删除项目
使用removeItem()函数按名称删除项目。可以通过以下方式删除名称为“name”的对象:
sessionStorage.removeItem('name');
5) 对每个项目重复执行第5步
应按照以下步骤遍历sessionStorage中的每个项目:
- 要从sessionStorage对象中检索所有键,请使用object.keys()。
- 要通过键获取元素并遍历键,请使用for…of。
下面的代码展示了这些步骤:
let key_var = Object.keys(sessionStorage);
for(let key_data of key_var) {
console.log(`{key_data}:{sessionStorage.getItem(key_data)}`);
}
6) 清除sessionStorage中的所有内容。
当网络浏览器的标签或窗口关闭时,sessionStorage中收集的信息将立即被删除。
此外,您可以使用clear()方法以编程方式删除sessionStorage中的所有信息。
sessionStorage.clear();
示例
以下示例展示了使用不同方法的JavaScript sessionstorage。
示例1
该示例展示了使用set和get方法的JavaScript sessionstorage。我们可以创建一个数组,并使用session storage对象设置数据。然后,使用getItem()方法和对象来显示信息。
<html>
<head>
<title> Display data using sessionStorage in JavaScript </title>
</head>
<body style = "text-align: center;">
<h4> Display data using sessionStorage in JavaScript </h4>
<p id = "retrive"></p>
<p id = "retrive1"></p>
<script>
const Student = {
name: 'Ram',
Roll_no : 37,
website : 'JavaTpoint',
learn : 'online mode',
age: 19,
subject: 'Javascript'
}
const Tutorial = {
subject: 'Javascript',
website : 'JavaTpoint',
mode : 'online',
cost : 'Free',
user : 'student and fresher'
}
sessionStorage.setItem("Student", JSON.stringify(Student));
var Data = sessionStorage.getItem('Student');
document.getElementById('retrive').innerHTML = Data;
sessionStorage.setItem("Tutorial", JSON.stringify(Tutorial));
var Data_Tutorial = sessionStorage.getItem('Tutorial ');
document.getElementById('retrive1').innerHTML = Data_Tutorial;
</script>
</body>
</html>
输出
该图显示了会话存储对象的设置项值。

示例2
该示例展示了javascript中的sessionstorage,使用set和get items方法。我们可以使用getItem()方法与对象一起使用,并显示日期和时间信息。数组值使用get和set方法,而日期值直接设置数据。
<html>
<head>
<title> Display data using sessionStorage in JavaScript </title>
</head>
<body style = "text-align: center;">
<h4> Display data using sessionStorage in JavaScript </h4>
<p id = "retrive"></p>
<p id = "retrive1"></p>
<script>
const Student = {
name: 'Ram',
Roll_no : 37,
website : 'JavaTpoint',
learn : 'online mode',
age: 19,
subject: 'Javascript'
}
sessionStorage.setItem("Student", JSON.stringify(Student));
var Data = sessionStorage.getItem('Student');
document.getElementById('retrive').innerHTML = Data;
let datetime = new Date();
sessionStorage.current_time = datetime;
var data_date = sessionStorage.getItem('current_time');
document.getElementById('retrive1').innerHTML = data_date;
</script>
</body>
</html>
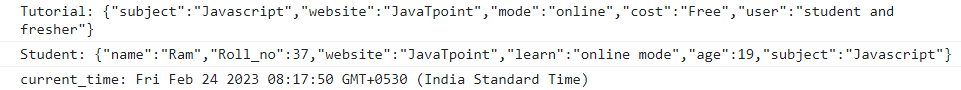
输出
图片显示了获取会话存储对象的项目和值,并将其作为输出显示出来。

示例3
这个示例展示了使用JavaScript的sessionStorage和removeItems方法。我们可以使用setItem()方法获取对象并显示信息。removeItem(data)方法用于删除JavaScript的sessionStorage中的项。
<html>
<head>
<title> Display data using sessionStorage in JavaScript </title>
</head>
<body style = "text-align: center;">
<h4> Display data using sessionStorage in JavaScript </h4>
<p id = "retrive"></p>
<p id = "retrive1"></p>
<p id = "Studentresult"></p>
<script>
const Student = {
name: 'Ram',
Roll_no : 37,
website : 'JavaTpoint',
learn : 'online mode',
age: 19,
subject: 'Javascript'
}
sessionStorage.setItem("Student", JSON.stringify(Student));
var Data = sessionStorage.getItem('Student');
document.getElementById('retrive').innerHTML = Data;
let datetime = new Date();
sessionStorage.current_time = datetime;
var data_date = sessionStorage.getItem('current_time');
document.getElementById('retrive1').innerHTML = data_date;
sessionStorage.def_storage_type = 'Session storage'
sessionStorage.setItem("Student", JSON.stringify(Student));
document.getElementById('Studentresult').innerHTML = 'sessionStorage.getItem("Student") : ' + sessionStorage.getItem("Student") +'<br/>' + "sessionStorage.getItem('def_storage_type') : " + sessionStorage.getItem('def_storage_type') +'<br/>';
sessionStorage.removeItem('def_storage_type');
document.getElementById('Studentresult').innerHTML += '<br/>' + 'After Removing the item def_storage_type: ' +'<br/>' + "sessionStorage.getItem('def_storage_type') : " + sessionStorage.getItem('def_storage_type') +'<br/>';
document.getElementById('Studentresult').innerHTML += '<br/>' +"sessionStorage.getItem('data') : " + sessionStorage.getItem('def_storage_type');
</script>
</body>
</html>
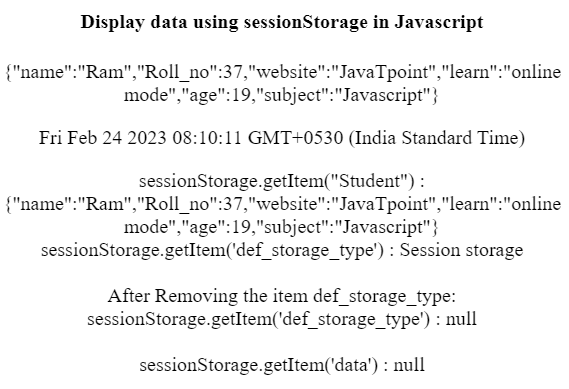
输出
图像显示了已移除的项目以及会话存储对象的值,并将其显示为输出。

示例4
该示例展示了使用 remove items 方法的 javascript sessionstorage。我们可以使用 get 和 set 方法来获取对象并显示信息。clear() 方法用于清除和删除 javascript 的 sessionstorage 项目。值以 null 作为输出显示。
<html>
<head>
<title> Clear the session using sessionStorage in JavaScript </title>
</head>
<body style = "text-align: center;">
<h4> Clear the session using the sessionStorage object in JavaScript </h4>
<p id = "Studentresult"></p>
<script>
const Student = {
name: 'Ram',
Roll_no : 37,
website : 'JavaTpoint',
learn : 'online mode',
age: 19,
subject: 'Javascript'
}
sessionStorage.def_storage_type = 'Session storage'
sessionStorage.setItem("Student", JSON.stringify(Student));
document.getElementById('Studentresult').innerHTML = 'sessionStorage.getItem("Student") : ' + sessionStorage.getItem("Student") +'<br/>' + "sessionStorage.getItem('def_storage_type') : " + sessionStorage.getItem('def_storage_type') +'<br/>';
sessionStorage.clear();
document.getElementById('Studentresult').innerHTML += '<br/>' + 'After clearing the session of the def_storage_type: ' +'<br/>' + "sessionStorage.getItem('def_storage_type') : " + sessionStorage.getItem('def_storage_type') +'<br/>';
document.getElementById('Studentresult').innerHTML += '<br/>' +"sessionStorage.getItem('data') : " + sessionStorage.getItem('def_storage_type');
</script>
</body>
</html>
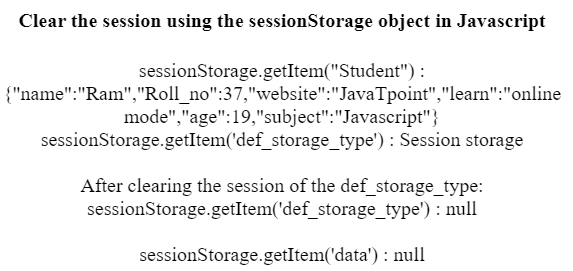
输出
该图像显示了清晰的会话存储对象,并将其显示为输出。

示例5
该示例展示了使用get、set和display items方法的Javascript SessionStorage。会话的关键是显示Javascript SessionStorage中的所有对象。我们可以通过使用setItem()方法来设置可用信息的关键方法。
<html>
<head>
<title> Display data using sessionStorage in JavaScript </title>
</head>
<body style = "text-align: center;">
<h4> Display data using sessionStorage in JavaScript </h4>
<p id = "retrive"></p>
<p id = "retrive1"></p>
<script>
const Student = {
name: 'Ram',
Roll_no: 37,
website : 'JavaTpoint',
learn : 'online mode',
age: 19,
subject: 'Javascript'
}
const Tutorial = {
subject: 'Javascript',
website : 'JavaTpoint',
mode : 'online',
cost : 'Free',
user : 'student and fresher'
}
sessionStorage.setItem("Student", JSON.stringify(Student));
sessionStorage.setItem("Tutorial", JSON.stringify(Tutorial));
let datetime = new Date();
sessionStorage.current_time = datetime;
var data_date = sessionStorage.getItem('current_time');
let key_var = Object.keys(sessionStorage);
for(let key_data of key_var) {
console.log(`{key_data}:{sessionStorage.getItem(key_data)}`);
}
</script>
</body>
</html>
输出
该图像显示了会话存储对象的完整信息,并将其作为输出显示。

示例6
该示例展示了使用不同方法获取和显示信息的javascript sessionstorage。我们可以看到使用dark模式的init方法,使用可用数据显示dark模式背景。我们可以在网页上使用白色或浅色背景的light mood。
<html>
<head>
<title> Display data using sessionStorage in JavaScript </title>
<style>
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-size: 18px;
background-color: white;
color: black;
line-height: 1.9;
transition: 0.3s ease-in-out;
padding: 15px;
}
.dark {
background-color: black;
color: white;
}
</style>
</head>
<body style = "text-align: center;">
<h4> Display data using sessionStorage in JavaScript </h4>
<p id = "retrive"> we can see the dark mode on the web page. </p>
<p id = "retrive1"></p>
<a id="mode_switcher" class="btn"></a>
<script>
const MOON_VAR = '?';
const SUN_VAR = '??';
const DARK_MODE_DISPLAY = 'dark';
const LIGHT_MODE_DISPLAY = 'light';
const DEFAULT_MODE_DISPLAY = DARK_MODE_DISPLAY;
const btn = document.querySelector('#mode_switcher');
init();
function init() {
let storedMode_display = sessionStorage.getItem('mode_display');
if (!storedMode_display) {
storedMode_display = DEFAULT_MODE_DISPLAY;
sessionStorage.setItem('mode_display', DEFAULT_MODE_DISPLAY);
}
setMode_display(storedMode_display);
}
function setMode_display(mode_display = DEFAULT_MODE_DISPLAY) {
if (mode_display === DARK_MODE_DISPLAY) {
btn.textContent = MOON_VAR;
document.body.classList.add(DARK_MODE_DISPLAY);
} else if (mode_display === LIGHT_MODE_DISPLAY) {
btn.textContent = SUN_VAR;
document.body.classList.remove(DARK_MODE_DISPLAY);
}
}
btn.addEventListener('click', function () {
let mode_display = sessionStorage.getItem('mode_display');
if (mode_display) {
let newMode_display = mode_display == DARK_MODE_DISPLAY ? LIGHT_MODE_DISPLAY : DARK_MODE_DISPLAY;
setMode_display(newMode_display);
sessionStorage.setItem('mode_display', newMode_display);
}
});
</script>
</body>
</html>
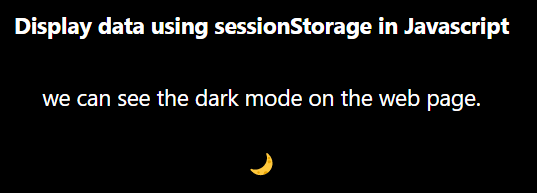
输出
图像显示了以模式和显示为输出的会话存储对象的信息。

结论
您只能使用sessionStorage存储会话数据。当您退出浏览器选项卡或窗口时,浏览器将删除sessionStorage中的数据。
由于sessionStorage是Storage系统的对象,您可以使用Storage类型的方法来管理sessionStorage中的数据。
 极客笔记
极客笔记