JavaScript indexedDB
IndexedDB 是集成在浏览器中的一个可大规模存储对象的数据库。通过键值对,IndexedDB 可以持久地存储数据。值可以是任何 JavaScript 类型,如布尔值、数字、文本、未定义、空值、日期、正则表达式、对象、数组、Blob 和文件。
IndexedDB 是在 Web 浏览器中保留的一个可大规模的对象。使用键值对来存储数据。可以将任何类型的数据,包括主要数据和复杂数据,用作值。
为什么使用 indexedDB
- 您可以使用 IndexedDB 构建可以在线和离线都能运行的 Web 应用程序。
- 需要存储大量数据但不需要持续的互联网连接的应用程序可以受益于 IndexedDB。
- 例如,Google Docs 使用 IndexedDB 在浏览器中维护缓存内容,并定期与服务器同步。这既改善了用户体验,又使 Google Docs 的性能更好。
- 此外,您还可以找到各种主要采用 IndexedDB 的程序,例如在线记事本、代码沙盒、测试工具、待办事项列表和 CMS。
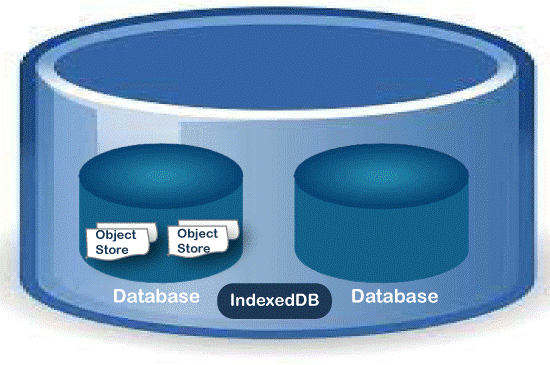
IndexedDB 架构
IndexedDB 的设计如下图所示:

数据库
IndexedDB的最高级别是数据库。数据库中包含一个或多个对象存储。
IndexedDB中可以存在单个或多个数据库。通常情况下,对于web应用程序,构建一个数据库即可。
数据的对象存储
您可以将对象存储用作存储数据和相关索引的桶。它在SQL数据库中的工作方式类似。
以键值对的形式存储在对象存储中的记录。
索引
通过索引可以使用对象的属性来搜索数据。在技术上,您在称为父对象存储的对象存储上构建索引。
例如,如果您存储联系人信息,可能希望为联系人的电子邮件、全名和地址创建索引,以便可以使用这些条件进行搜索。
IndexedDB的原则
以下是IndexedDB的基本概念的简要解释:
1)IndexedDB数据库保存键值对。
与localStorage和sessionStorage不同,IndexedDB中存储的值可以是复杂的结构,如对象和blobs。
键也可以是二进制项,或者它们可以是这些项的特性。
可以使用对象的任何属性生成索引,以便进行简单的搜索和排序。
2)IndexedDB支持事务
使用IndexedDB数据库进行读写操作时,总是会发生事务。
通过事务模型,保证了打开两个标签或窗口中的基于web的应用程序,同时从数据库中读取和写入同一个数据库的用户的数据完整性。
3)IndexedDB API主要是异步的。
IndexedDB使用异步操作。当操作完成并且输出可访问时,它会使用DOM事件通知您。
4)NoSQL系统IndexedDB
IndexedDB使用NoSQL技术。换句话说,它不使用SQL来查询数据。
它使用返回游标的查询。然后,您可以使用指针迭代结果集。
5)IndexedDB遵循同源规则
源是包含执行代码的协议、域和端口的页面的URL。
- 域:javatpoint.com
- 协议:https
- 端口:443
IndexedDB遵循同源原则。这意味着每个源都有一组唯一的数据库。此外,一个源无法访问不同源的数据库。
逐步开发项目结构
- 首先,在一个新的文件夹中创建一个indexeddb文件夹。在indexeddb文件夹内创建一个名为js的子文件夹。
- 其次,在js文件夹中创建javascript文件,在indexeddb文件夹中创建html文件。
- 第三,在index.html文件中插入
<script>标签,链接到app.js文件,或者使用<script>标签插入javascript代码。
文件名:Demo.html
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1.0">
<title> JavaScript IndexedDB </title>
</head>
<body>
<script src = "pathname/js/filename.js"> </script>
Or
<script> //javascript indexedDB code </script>
</body>
</html>
基本的 IndexedDB 操作
以下概述了 IndexedDB 数据库的基本操作,包括:
- 建立数据库连接
- 向对象存储添加内容
- 从对象存储中取出信息
- 使用游标迭代一组结果
- 从对象数据库中删除数据
在创建 IndexedDB 数据库的连接之前,让我们先构建项目结构。
下面的步骤适用于 indexedDB 操作和设置。
1)验证是否支持 IndexedDB
以下代码验证 Web 浏览器是否支持 IndexedDB。这可能不再是必需的,因为大多数现代 Web 浏览器已经接受或支持 IndexedDB。
if (!window.indexedDB) {
console.log(` Your browser does not accept IndexedDB`);
return;
}
2) 打开数据库
通过浏览器的open()方法,可以建立与数据库的连接。
const request_variable = indexedDB.open('tutorial_data', 1);
open() 函数可以传递两个参数。
- ‘tutorial_data’ 是 indexedDB 数据库的名称。
- 1 是 indexedDB 数据库的版本。
IDBOpenDBRequest 接口的 open() 方法接受一个请求对象,该对象是该接口的一个实例。
调用返回一个名为 openRequest 的对象,并且我们应该监听它上面的事件:
- 成功:显示数据库已准备就绪。”数据库对象” 存在于 openRequest.result 中,用于后续调用。
request_variable.onerror = function(event) {
console.log(" The function shows error! ");
};
- 错误:无法打开错误。
request_variable.onsuccess = function(event) {
console.log(" The function shows success! ");
};
3)建立对象存储
- 当您首次打开数据库时,onupgradeneeded事件可能会被触发。
- 如果使用比当前版本更高的版本再次打开数据库,也会触发onupgradeneeded事件。
- 可以使用”onupgradeneeded事件处理程序”来初始化对象存储和索引,以供初始使用。
- 例如,下面的onupgradeneeded事件处理程序创建Contacts对象存储和其索引。
// create the names object store and indexes
request.onupgradeneeded = (event) => {
let db_variable = event.target.result;
// create the Name object store
// with auto-increment id
let store_varible = db_variable.createObjectStore('Rank', {
autoIncrement: true
});
// create an index on the rank property
let index = store_varible.createIndex('name', ' name', {
unique: true
});
};
如何运作
首先获取IDBDatabase对象,然后将其添加到event.target.result中的db_variable中。
自增ID
接下来,通过第二次调用createObjectStore()函数来创建具有自增键的Name对象存储。
对于每个输入到Name对象存储中的新对象,IndexedDB_VARIABLE可以创建一个自增数作为键,从1开始。
- 对rank属性建立索引,执行createIndex()方法作为第三步。
- 由于每个rank都是不同的,所以索引也应如此。
- 通过向createIndex()方法的第三个参数(unique: true)传递实现此目的。
4) 使用对象存储器插入、读取和删除数据
用户可以使用javascript函数和indexedDB方法插入、读取、删除和操作数据库信息。
示例
以下示例显示了IndexedDb的操作、函数和输出。在这里,我们可以看到基本操作及其不同示例的工作过程。
示例1
示例使用JavaScript函数来判断浏览器是否支持IndexedDb。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> JavaScript IndexedDb Demo </title>
</head>
<body>
<h2> JavaScript IndexedDb Demo </h2>
<p id = "demos"> </p>
</body>
<script>
if (!window.indexedDB) {
console.log("The browser does not support IndexedDB");
alert("Your browser does not support IndexedDB");
document.getElementById("demos").innerHTML = "Your browser does not support IndexedDB";
}else{
console.log("Your browser support IndexedDB");
alert("Your browser support IndexedDB");
document.getElementById("demos").innerHTML = "Your browser support IndexedDB";
}
</script>
</html>
输出
输出结果
The output image shows the result of supporting IndexedDB to browsers.
输出图像显示支持IndexedDB的浏览器的结果。

示例2
该示例显示浏览器支持使用称为javascript的事件的IndexedDb。该函数会调用error、success或upgraded事件,或者不调用。如果数据库成功运行并成功维护数据,则success函数在javascript-indexedDB中起作用。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> JavaScript IndexedDb Demo </title>
</head>
<body>
<h2> JavaScript IndexedDb Demo </h2>
<p id = "demos"> </p>
<p id = "demo2"> </p>
</body>
<script>
if (!window.indexedDB) {
document.getElementById("demos").innerHTML = "Your browser does not support IndexedDB";
}else{
document.getElementById("demos").innerHTML = "Your browser support IndexedDB";
}
var request_variable = window.indexedDB.open("newData", 1);
request_variable.onerror = function(event) {
console.log(" The function shows error! ");
document.getElementById("demo2").innerHTML = "The function shows error!";
};
request_variable.onsuccess = function(event) {
console.log(" The function shows success! ");
document.getElementById("demo2").innerHTML = "The function shows success!";
};
request_variable.onupgradeneeded = function(event) {
console.log(" The function shows upgraded! ");
}
</script>
</html>
输出
输出图像显示了哪个事件调用了IndexedDB来获取浏览器信息。

示例3
这个示例展示了浏览器支持通过一个叫做javascript的事件来使用IndexedDb。这个函数在获取到任何错误后都会执行一个错误处理函数。如果indexedDB中出现任何错误且可用性和其他方法一起显示,则onerror函数会在javascript中起作用。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> JavaScript IndexedDb Demo </title>
</head>
<body>
<h2> JavaScript IndexedDb Demo </h2>
<p id = "demos"> </p>
<p id = "demo2"> </p>
<p id = "demo3"> </p>
</body>
<script>
if (!window.indexedDB) {
document.getElementById("demos").innerHTML = "Your browser does not support IndexedDB";
}else{
document.getElementById("demos").innerHTML = "Your browser support IndexedDB";
}
var request_variable = window.indexedDB.open("newData", 1);
request_variable.onerror = function(event) {
console.log(" The function shows error! ");
document.getElementById("demo2").innerHTML = "The function shows error!";
};
request_variable.onsuccess = function(event) {
console.log(" The function shows success! ");
document.getElementById("demo2").innerHTML = "The function shows success!"+request_variable;
};
</script>
</html>
输出
输出图像显示了来自IndexedDB的错误消息给浏览器。

示例4
这个示例显示浏览器通过一个名为javascript的事件来支持IndexedDb。该函数在更新后获取一个升级函数。如果将数据库版本从1更改为2,则会触发onupgradeneeded函数。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> JavaScript IndexedDb Demo </title>
</head>
<body>
<h2> JavaScript IndexedDb Demo </h2>
<p id = "demos"> </p>
<p id = "demo2"> </p>
<p id = "demo3"> </p>
</body>
<script>
if (!window.indexedDB) {
document.getElementById("demos").innerHTML = "Your browser does not support IndexedDB";
}else{
document.getElementById("demos").innerHTML = "Your browser support IndexedDB";
}
//the database name with the second version
var request_variable = window.indexedDB.open("newData2", 2);
request_variable.onerror = function(event) {
console.log(" The function shows error! ");
document.getElementById("demo2").innerHTML = "The function shows error!";
};
//the transaction of the database successfully
request_variable.onsuccess = function(event) {
console.log(" The function shows success! ");
document.getElementById("demo2").innerHTML = "The function shows success!"+request_variable;
};
//the indexedDB database upgrade with the version
request_variable.onupgradeneeded = function(event) {
console.log(" The function shows upgraded! ");
document.getElementById("demo3").innerHTML = "The function shows upgraded!";
}
</script>
</html>
输出
输出图像显示了在IndexedDB中升级后的消息给浏览器。

示例5
该示例显示浏览器支持IndexedDb,并使用名为javascript的事件。该函数用于建立一个操作数据的对象。数据库中创建了自增和唯一数据变量。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> JavaScript IndexedDb Demo </title>
</head>
<body>
<h2> JavaScript IndexedDb Demo </h2>
<p id = "demos"> </p>
<p id = "demo2"> </p>
</body>
<script>
const request = indexedDB.open('DB_name', 1);
// create the Names object store and indexes
request.onupgradeneeded = (event) => {
let db_variable = event.target.result;
// create the Names object store
// with auto-increment id
let store_variable = db_variable.createObjectStore('Names', {
autoIncrement: true
});
// create an index on the email property,
let index_data = store_variable.createIndex('email', 'email', {
unique: true
});
};
function insertContact(db_variable, name) {
// create a new transaction for the database
const text_data = db_variable.transaction('Names', 'readwrite');
// get the Names object store_variable
const store_variable = text_data.objectStore('Names');
let db_que = store_variable.put(name);
// handle success of the transaction
db_que.onsuccess = function (event) {
console.log(event);
};
// handle the error of the transaction
db_que.onerror = function (event) {
console.log(event.target.errorCode);
}
// close the database when the transaction completes
text_data.oncomplete = function () {
db_variable.close();
};
}
request.onsuccess = (event) => {
const db_variable = event.target.result;
const db_variable1 = event.target;
const db_variable2 = event.type;
console.log("create object and store data " +db_variable);
console.log("create object and get target " +db_variable1);
console.log("create type object "+ db_variable2);
};
</script>
</html>
输出
输出图像显示调用IndexedDB到浏览器的事件。

总结
这些数据库组成了IndexedDB。每个数据库中都有对象存储。通常,每个Web应用程序都会创建一个IndexedDB数据库。
不需要持续的互联网连接的Web应用程序可以从使用IndexedDB中受益,特别是那些可以在线和离线操作的应用程序。
 极客笔记
极客笔记