JavaScript Promise.allSettled() 方法
一个被称为promise的JavaScript对象有三种可能的状态: pending(进行中)、fulfilled(已解决)和 rejected(已拒绝)。当所有输入都已解决时,可以使用JavaScript的Promise.allSettled()方法来获得一个,既可以被履行也可以被拒绝的promise。
本质上,它返回的是一个promise,当其他已提供的promises被接受或拒绝时,该promise将完成。输出显示一组对象,其中明确显示了每个promise的状态和值。
语法
以下语法显示了带有输入值的Promise.allSettled()方法
Promise.allSettled(iterable_variable);
参数:
此函数接受一个参数 iterable_variable,可以是一组 Promises 数组或带有一些对象的普通数组。
返回值:
此方法返回以下值:
如果提供的参数是 void,则返回一个已经完成的 Promise。
在所有其他情况下,它生成一个挂起的 Promise,其中包括传递给它的每个 Promise 的值和特定状态。
- 状态和值都是每个对象的两个属性(或原因)。
- 状态要么被接受,要么被完成。
- 如果 Promise 被履行,值是事件;如果 Promise 被拒绝,值是解释。
操作方式
- 一秒后,第一个 Promise(promises1)解决为值 10(输入值)。
- 两秒后,第二个 Promise(promises2)以原因值为 20(输入值)拒绝。
- allSettled() 生成一个 Promise,该 Promise 解决为具有两个成员的结果数组。
- 第一个元素是 promises1 Promise 解决的对象,第二个元素是 promises2 Promise 拒绝的附加对象。
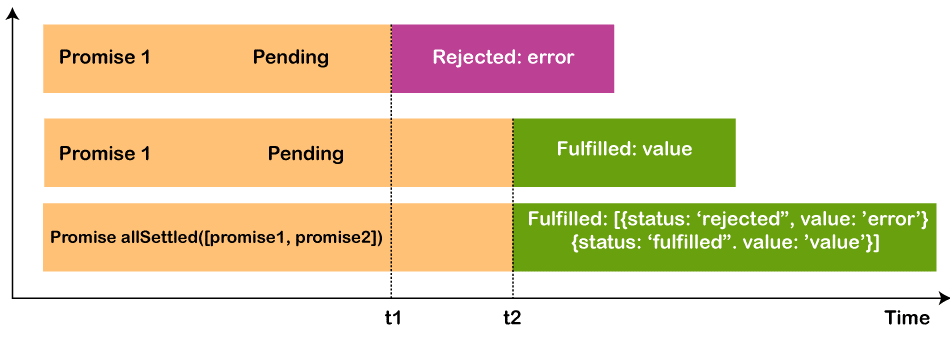
输入参数图示
以下图示展示了 Promise.allSettled() 方法的操作:
- 由于在时间 1 发生错误,promise1 被拒绝。
- 在时间 t2,promise2 转变为一个值。
promise.allSettled() 方法可能会解析一个对象数组,其中指定了 promises1 和 promise2 的状态和结果。

JavaScript Promise.allSettled() 的示例
以下示例使用 Promise.allSettled() 来获取所有输入 Promises 的结果。
示例1 : 使用基本的 JavaScript 的 Promise.allSettled() 方法,获取结果的状态和值。使用该方法,我们可以获取到未定义的值和结果的状态以及时间。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise.allSettled() method </title>
<script>
console.log("JavaScript's Promise.allSettled() method");
// Determine the javascript Promise.allSettled()
const Promise1 = Promise.resolve(60);
const Promise2 = new Promise((resolve, reject) =>
setTimeout(reject, 120, 'java'));
const Promise_var = [Promise1, Promise2];
Promise.allSettled(Promise_var).
then((results) => results.forEach((result) =>
console.log(result.status,result.value)));
</script>
</head>
<body>
<h3> JavaScript's Promise.allSettled() method </h3>
</body>
</html>
输出
该图像描述了已满足和未定义的数据作为输出。

示例2 :用于结果状态和值的基本JavaScript的promise()和Promise.allSettled()方法与输入参数。我们可以获得两种方法之间的差异,并在控制台选项卡中显示信息样式。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise.allSettled() method </title>
<script>
// Simple promise method that determines output After a required time
const timeOut = (time) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(`Completed in ${time}`)
}, time)
})
}
// Determine a normal promise method
timeOut(1200).then(result => console.log("normal promise method: " +result))
// Completed in 1000
// Determine Promise.allSettled method
Promise.allSettled([timeOut(1200), timeOut(1500)]).then(result =>
console.log(result))
console.log("JavaScript's Promise.allSettled() method");
</script>
</head>
<body>
<h3> JavaScript's Promise.allSettled() method </h3>
</body>
</html>
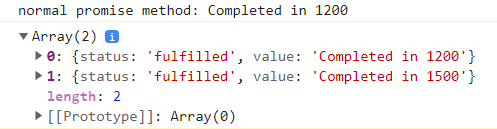
输出
该图像描述了普通promise方法的数据和allSettled promise方法的数据作为输出。

示例3 :该示例展示了使用allSettled()方法时解析、拒绝和其他数据的时间。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript's Promise.allSettled() method </title>
<script>
let promise1 = Promise.resolve(100);
let promise2 = Promise.reject("Rejected Data");
let promise3 = new Promise((resolve, reject) =>{
setTimeout(() => resolve(350), 50)
});
let results = Promise.allSettled([promise1, promise2, promise3]);
results.then((value) => console.log(value));
</script>
</head>
<body>
<h3> JavaScript's Promise.allSettled() method </h3>
</body>
</html>
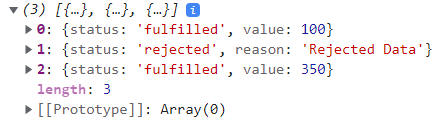
输出
图像描述了allSettled的promise方法的数据,其中包括时间数据和拒绝数据作为输出。

结论
当所有输入的promise都已经完成时,allSettled()方法接收到的是不同的promise。它提供了一个新的promise和一个包含每个promise结果的对象数组。
 极客笔记
极客笔记