JavaScript Fetch API
要从服务器获得信息,可以使用JavaScript的 get() 方法。可以请求返回JSON或XML格式数据的任何类型的API。请求的URL是Fetch()方法所需的唯一参数,该方法还返回一个promise。
使用Fetch发送请求
JavaScript的fetch api发送URL请求。如果请求发送成功,则显示响应。如果请求未发送,则显示错误。
语法
以下语法显示使用JavaScript发送URL请求的fetch api方法。
fetch('url')
.then(response => { //handle request});
.then(error = > { //handle error});
- 我们将配置对象和终端的URL传递给fetch方法。
- 我们在我们的HTML或Javascript组件中提交了给定的信息,显示为输出。
使用Fetch API读取响应
Javascript的fetch api发送请求url并从API获得响应。如果请求成功发送,则API获得响应并显示数据。
语法
以下语法显示了使用JavaScript的fetch api方法来读取url的响应。
fetch('url')
.then(response => response.json())
.then(data = > console.log(data));
参数:
该技术接受两个参数,但是方法中一个参数是必需的。
- URL:这是请求应该发送到的URL。
- 选项:这个属性集是一个数组,是一个可选的参数。
返回值:
- 无论解决与否,它都会返回一个Promise。
- 返回的信息可能是XML或JSON格式。
- 它可以是一个对象集合,也可以是一个单个对象。
示例
下面的示例展示了javascript中的fetch api方法。
示例1
该示例展示了使用javascript函数的基本fetch api方法。
<!DOCTYPE html>
<html>
<head>
<title> Javascript Fetch API </title>
</head>
<body>
<p> Javascript Fetch API </p>
<script>
//get the URL of the data
let url = 'https://jsonplaceholder.typicode.com/users/1';
console.log(url);
//Fetch API method for getting requests
let fetch_Res = fetch(
url);
// fetch variable is the promise to resolve response using.then() method
// display data as an output
fetch_Res.then(resp =>
resp.json()).then(datas => {
console.log(datas)
})
</script>
</body>
</html>
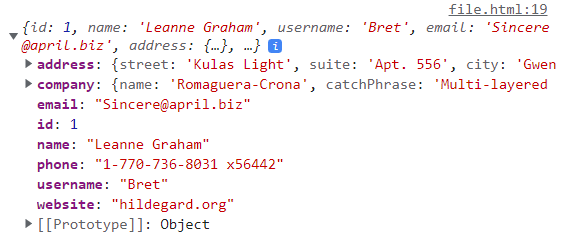
输出
给定的图像显示URL文件值作为输出在控制台上。

示例2
此示例展示了使用JavaScript函数的基本fetch api方法。使用JavaScript函数在控制台中显示url文件数据。我们可以获取网页上的JSON数据。
<!DOCTYPE html>
<html>
<head>
<title> Javascript Fetch API </title>
</head>
<body>
<p> Javascript Fetch API </p>
<script>
//get the URL of the data
let url = 'https://jsonplaceholder.typicode.com/users/2';
console.log(url);
//Fetch API method for getting requests
// fetch variable is the promise to resolve response using.then() method
fetch(url)
.then(response => response.json()) // convert to json data
.then(json => console.log(json)) // display data as an output
</script>
</body>
</body>
</html>
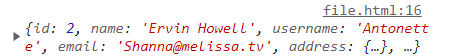
输出
给定的图像显示了控制台中的URL文件信息作为输出。

示例3
该示例展示了使用JavaScript函数发送请求的基本fetch api方法。fetch方法发送了错误的URL,然后JavaScript在控制台上发送了一个错误消息。
<!DOCTYPE html>
<html>
<head>
<title> Javascript Fetch API </title>
</head>
<body>
<p> Javascript Fetch API </p>
<script>
//get the URL of the data
let url = 'https://jsonpl1aceholder.typicode.com/users/12';
console.log(url);
//Fetch API method for getting requests
// fetch variable is the promise to resolve response using.then() method
fetch(url).then(response => response.json()) // convert to json data
.then(json => console.log(json)) // display data as an output
.catch(error => console.log('URL Request Failed', error)); // Display Catch errors
</script>
</body>
</body>
</html>
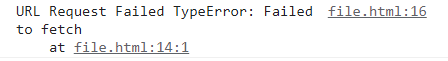
输出
给定的图像显示控制台中的错误信息作为输出。

示例4
本示例展示了使用JavaScript函数进行URL请求的基本fetch API方法。fetch方法将URL发送到控制台并发送状态数据。我们可以在网页的控制台中获取JSON数据。
<!DOCTYPE html>
<html>
<head>
<title> Javascript Fetch API </title>
</head>
<body>
<p> Javascript Fetch API </p>
<script>
//get the URL of the data
let url = 'https://jsonplaceholder.typicode.com/users/1';
async function fetchData() {
let response_data = await fetch(url);
// 200: display the response status of the URL
console.log(response_data.status);
// ok
console.log(response_data.statusText);
if (response_data.status === 200) {
let data = await response_data.text();
//display data of the url as output
console.log(data); // 200
}
}
fetchData();
</script>
</body>
</html>
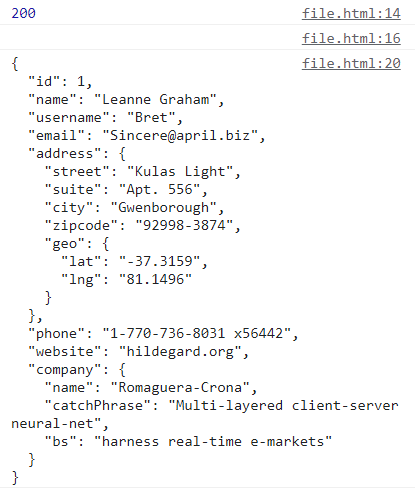
输出
给定的图像在控制台中以输出的形式显示了URL文件的信息。

示例5
该示例展示了使用JavaScript函数进行URL请求的基本fetch API方法。fetch方法将错误的URL和状态数据发送到控制台。
<!DOCTYPE html>
<html>
<head>
<title> Javascript Fetch API </title>
</head>
<body>
<p> Javascript Fetch API </p>
<script>
//get the URL of the data
let url = 'https://jsonplaceholder.typicode.com/users1/1';
async function fetchData() {
let response_data = await fetch(url);
// 200: display the response status of the URL
console.log(response_data.status);
if (response_data.status == 404) {
let data = await response_data.text();
console.log("URL does not found");
//display data of the url as output
console.log(data); // 200
}
}
fetchData();
</script>
</body>
</html>
输出
给定的图像显示了控制台中的错误状态作为输出。

示例6
该示例展示了使用JavaScript函数进行URL请求的基本fetch API方法。我们正在构建一个简单的HTML表单,用于要求用户输入标题和内容。请记住,ID是自动生成的。至于脚本部分,在插入事件监听函数后运行get方法。
<html>
<head>
</head>
<body>
<form id ="form_data" method="post">
<input type = "text", id = "title" placeholder = "Write technology"/>
<br><br>
<input type = "text", id = "user" placeholder = "Write Users"/>
<br><br>
<input type="submit" value="Insert Value">
</form>
<div>
<h3>The data is successfully inserted</h3>
<h4 id="titles"></h4>
<h5 id="bodies"></h5>
</div>
</body>
<script>
//get the variable of the form id for the function
var form_data=document.getElementById('form_data')
//create a function to use fetch api
form_data.addEventListener('submit', function(e){
e.preventDefault()
//use the id of the input tag of the form
var title = document.getElementById('title').value
var user = document.getElementById('user').value
//fetch method with url request
let url ='https://jsonplaceholder.typicode.com/posts';
fetch(url, {
method: 'POST',
//call user input value
body: JSON.stringify({
title: title,
body: user,
}),
headers: {
'Content-type': 'application/json; charset=UTF-8',
}
})
.then(function(response){
return response.json()})
.then(function(datas)
{
//display data in console
console.log(datas)
//shows user input values
titles = document.getElementById("titles")
bodies = document.getElementById("bodies")
titles.innerHTML = datas.title
bodies.innerHTML = datas.body
}).catch(error => console.error('SEE Error:', error));
});
</script>
</html>
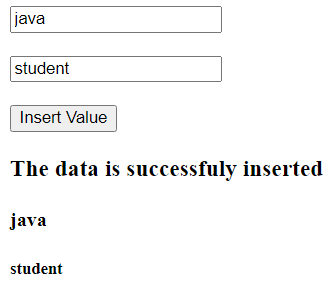
输出
该图片展示了用户信息在控制台和网页中作为输出显示。

示例7
给定的示例展示了使用javascript函数的URL请求来显示一个基本图像。fetch方法发送图像的URL,并将其转换为blob,并在网页上显示。
<!DOCTYPE html>
<html>
<head>
<title> Javascript Fetch API </title>
</head>
<body>
<p> Javascript Fetch API </p>
<img src = "" id = "flower_data" width = 350 height = 350/>
<script>
//get the URL of the image request
let url = 'https://images.unsplash.com/photo-1672365328426-c2c09b68212e?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=387&q=80';
async function fetchData() {
//use fetch API method
let response_data = await fetch(url);
//converts image into blob method
const blob_data = await response_data.blob();
//display image in html tag
document.getElementById('flower_data').src = URL.createObjectURL(blob_data);
}
fetchData();
</script>
</body>
</html>
输出
给定的图像显示了网页上所需的图像作为输出。

结论
在JavaScript中,fetch API方法用于响应URL并显示给定的数据。数据以json格式和图像显示。这是开发人员处理URL请求和数据的一种简单而重要的方法。
 极客笔记
极客笔记