JavaScript 指数运算符
将第一个输入值的幂值返回给指数运算符(**)操作符。它与Math.pow()相同,只是它还接受BigInt作为操作数。
JavaScript指数运算符用于计算给定幂的指数值。它是Math.pow()函数的替代品,用于更好的运算。我们可以使用正数、负数和数字输入数据进行计算。
语法
以下语法是使用指数运算符的符号。
**
或者
First_value ** second_value
- “First_value” 是操作的输入值。
- “second_value” 是给定输入值的幂。
- 根据要求,第一个和第二个输入值均接受数值数据。
Math.pow() 操作符的缺点
- math.pow() 操作符不允许对大整数数据进行计算。它接受一个值并将其转换为整数值。
- 幂运算(
**)操作符将给定值作为数值类型使用。其他数据被忽略或不用于计算。 - math.pow() 操作符不使用大整数值,幂运算操作符接受大整数值。
- 让我们看一下 Math.pow() 和幂运算(
**)操作符的示例。两个操作符的输入值是不同的。
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript exponentiation operator</h2>
<p id = "demovalue"></p>
<script>
let result = 2n ** 3n;
console.log(result);
let result2 = Math.pow(2,3);
document.getElementById("demovalue").innerHTML =
"The '**' operator: "+ result+"<br> The 'Math.pow()' operator:"+result2;
</script>
</body>
</html>
输出
下图显示了不同的输入值和输出数据。

示例
以下示例展示了乘方运算符及其工作过程。
示例1 :
基本的乘方运算符及其工作过程如下所示。
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript exponentiation operator</h2>
<p id = "demovalue"> </p>
<p id = "demovalue1"> </p>
<p id = "demovalue2"> </p>
<p id = "demovalue3"> </p>
<script>
let result = 4 ** 4;
let result2 = 4 ** 5;
let result3 = 4 ** 15;
let result4 = 14 ** 5;
document.getElementById("demovalue").innerHTML =
"The '4**4' operator: "+ result;
document.getElementById("demovalue1").innerHTML =
"The '4**5' operator: "+ result2;
document.getElementById("demovalue2").innerHTML =
"The '4**15' operator: "+ result3;
document.getElementById("demovalue3").innerHTML =
"The '14**5' operator: "+ result4;
</script>
</body>
</html>
输出
运算符的基本数值显示在输出图像中。

示例2 :
基础的指数运算符带有负数的输入值如下所示。
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript exponentiation operator</h2>
<p id = "demovalue"> </p>
<p id = "demovalue1"> </p>
<p id = "demovalue2"> </p>
<p id = "demovalue3"> </p>
<p id = "demovalue4"> </p>
<p id = "demovalue5"> </p>
<script>
let result = (-4) ** 4;
let result2 = (-4) ** 5;
let result3 = 4 ** (-5);
let result4 = 4 ** (-4);
let result5 = (-4) ** (-4);
let result6 = (-4) ** (-5);
document.getElementById("demovalue").innerHTML =
"The '(-4) ** 4' operator: "+ result;
document.getElementById("demovalue1").innerHTML =
"The '(-4) ** 5' operator: "+ result2;
document.getElementById("demovalue2").innerHTML =
"The '4 ** (-5)' operator: "+ result3;
document.getElementById("demovalue3").innerHTML =
"The '4 ** (-4)' operator: "+ result4;
document.getElementById("demovalue4").innerHTML =
"The '(-4) ** (-4)' operator: "+ result5;
document.getElementById("demovalue5").innerHTML =
"The '(-4) ** (-5)' operator: "+ result6;
</script>
</body>
</html>
输出
运算符的基本数值显示在输出图像中。

示例3:下面的示例展示了使用大尺寸值的基本指数运算符。
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript exponentiation operator</h2>
<p id = "demovalue"> </p>
<p id = "demovalue1"> </p>
<p id = "demovalue2"> </p>
<p id = "demovalue3"> </p>
<script>
let result = (-411111) ** (2);
let result2 = 2 ** 1225;
let result3 = 2 ** 225;
let result4 = 54115311 ** (-4);
document.getElementById("demovalue").innerHTML =
"The '(-411111) ** (2)' operator: "+ result;
document.getElementById("demovalue1").innerHTML =
"The '2 ** 1225' operator: "+ result2;
document.getElementById("demovalue2").innerHTML =
"The '2 ** 225' operator: "+ result3;
document.getElementById("demovalue3").innerHTML =
"The '54115311 ** (-4)' operator: "+ result4;
</script>
</body>
</html>
输出
该操作符的基本值显示在输出图像中。

示例4:
下面是使用输入数据的多次指数运算符的示例。
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript exponentiation operator</h2>
<p id = "demovalue"> </p>
<p id = "demovalue1"> </p>
<p id = "demovalue2"> </p>
<p id = "demovalue3"> </p>
<p id = "demovalue4"> </p>
<script>
let result = 2 ** 2 ** 2;
let result2 = 4 ** 5 ** 2;
let result3 = 2 ** 2 ** 3 ** 1;
let result4 = 2 ** 2 ** (-3) ** 1;
let result5 = 2 ** (-3) ** (-3) ** 1;
document.getElementById("demovalue").innerHTML =
"The '2 ** 2 ** 2' operator: "+ result;
document.getElementById("demovalue1").innerHTML =
"The '4 ** 5 ** 2' operator: "+ result2;
document.getElementById("demovalue2").innerHTML =
"The '2 ** 2 ** 3 ** 1' operator: "+ result3;
document.getElementById("demovalue3").innerHTML =
"The '2 ** 2 ** (-3) ** 1' operator: "+ result4;
document.getElementById("demovalue4").innerHTML =
"The '2 ** (-3) ** (-3) ** 1' operator: "+ result5;
</script>
</body>
</html>
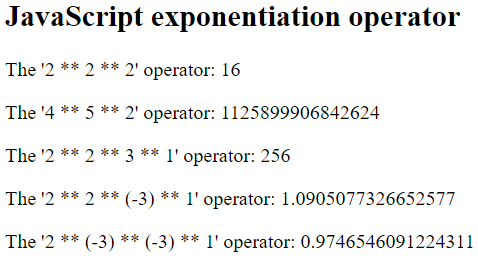
输出
操作符的基本值显示在输出图像中。

示例5 :
在下面的示例中展示了使用bigint数据的基本指数运算符。
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript exponentiation operator</h2>
<p id = "demovalue"> </p>
<p id = "demovalue1"> </p>
<p id = "demovalue2"> </p>
<p id = "demovalue3"> </p>
<script>
let result = 3n ** 3n;
let result2 = 4n ** 5n;
let result3 = 3n ** 3n ** 3n;
let result4 = 4n ** 5n ** 2n;
document.getElementById("demovalue").innerHTML =
"The '3n ** 3n' operator: "+ result;
document.getElementById("demovalue1").innerHTML =
"The '4n ** 5n' operator: "+ result2;
document.getElementById("demovalue2").innerHTML =
"The '3n ** 3n ** 3n' operator: "+ result3;
document.getElementById("demovalue3").innerHTML =
"The '4 ** (-4)' operator: "+ result4;
document.getElementById("demovalue4").innerHTML =
"The '(-4) ** (-4)' operator: "+ result5;
document.getElementById("demovalue5").innerHTML =
"The '4n ** 5n ** 2n' operator: "+ result6;
</script>
</body>
</html>
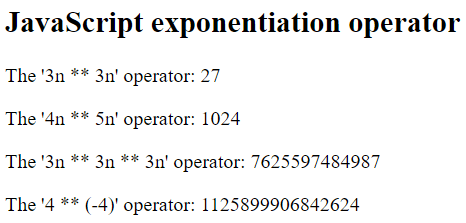
输出:
操作符的基本值显示在输出图像中。

示例6 :
具有其他运算符的基本指数运算符如下所示。
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript exponentiation operator</h2>
<p id = "demovalue"> </p>
<p id = "demovalue1"> </p>
<p id = "demovalue2"> </p>
<p id = "demovalue3"> </p>
<p id = "demovalue4"> </p>
<script>
let result = 3;
result **= 2;
let result2 = (-3);
result2 **= 3;
let result3 = (-3);
result3 **= 4;
let result4 = 5;
result4 **= result4;
let result5 = 3+6;
result5 **= 3;
document.getElementById("demovalue").innerHTML =
"The exponentiation operator: "+ result;
document.getElementById("demovalue1").innerHTML =
"The exponentiation operator: "+ result2;
document.getElementById("demovalue2").innerHTML =
"The exponentiation operator: "+ result3;
document.getElementById("demovalue3").innerHTML =
"The exponentiation operator: "+ result4;
document.getElementById("demovalue4").innerHTML =
"The exponentiation operator: "+ result5;
</script>
</body>
</html>
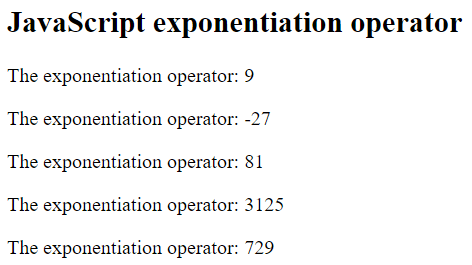
输出
操作符的基本值显示在输出图像中。

指数运算符的语法错误
负值需要用简单的括号来表示。如果我们像正输入数据那样使用它,那么JavaScript会在控制台显示语法错误。
让我们看一下指数运算符的语法错误的示例。
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript exponentiation operator</h2>
<p id = "demovalue"> </p>
<p id = "demovalue1"> </p>
<script>
let result = -3 ** 2;
document.getElementById("demovalue").innerHTML =
"The exponentiation operator: "+ result;
</script>
</body>
</html>
输出
运算符的语法错误显示在输出图像中。

结论
指数运算符是用于计算和获取指数值的最先进和最新的运算符。对于用户和开发者来说,这是一个简单、易用和用户友好的JavaScript运算符。
 极客笔记
极客笔记