JavaScript 如何使用console
JavaScript控制台提供了一种快速有效的方法,在浏览器中运行JavaScript代码。它经常用于许多不同的事情,例如记录某些代码的输出或通过控制台调试代码。除了众所周知的控制台日志方法,还有一些其他可应用于各种任务的替代技术,例如记录错误、警告等。
什么是Web控制台
Web控制台是一种浏览器调试工具,用于记录各种网页信息,如JavaScript、网络查询、警告、CSS问题等。我们可以通过在Web控制台中运行JavaScript代码与网页进行简单互动。
请记住,在控制台中运行代码只会使更改对我们可见,而不会更改或修改网页的原始内容。当我们刷新网页时,所有在该特定网页中控制台中所做的更改都将丢失。
安装开发者工具
在继续之前,让我们先设置一下我们将在本文中使用的开发者工具。开发者工具基本上是一些旨在加快和简化软件包开发的开发者工具。我们可以实时编辑网页,并通过使用开发者工具更快、更方便地识别网页问题。根据您使用的受信任的浏览器的不同,可以以多种方式访问开发者工具。
在本文中,我们将以Google Chrome为例。开发者工具有一个控制台界面,可以从那里访问。
第一种方法
可以使用Chrome左上角的菜单图标来启动开发者工具。请参见下面的示例。
- JavaScript开发者控制台是一种开发者工具。
- 在控制台中,是一个基本的控制台日志语句。
第二种方法
使用检查选项是另一种实现此目的的方法。当您在任何网页上右键单击时,都会有一个检查选项;这个选项通常是最后一个。当您选择检查选项时,将打开开发者工具,您可以从那里快速访问控制台。请参见下面的示例。
快速且快捷的方法
- 快捷方式可以使用快捷键ctrl+shift+I或ctrl+shift+J来实现,这是最后但绝对不是最不重要的方法。立即键入此快捷方式,即可立即查看此页面上的JavaScript控制台。
- 当您首次使用开发者工具时,可能会看到许多区域,包括元素选择器、响应式页面、元素、控制台、源代码、网络、性能、内存等。
这些开发者工具部分有助于我们评估页面的HTML。它包括获取HTML元素、分析CSS、获取类名、分析JS以及诸如网络请求、RAM等各种其他功能。让我们看看如何访问和修改任何网页的JavaScript。
JavaScript中的控制台对象
浏览器的调试工具,也就是Web控制台,可以通过控制台(一个窗口对象的属性)来访问,它是一个对象。这里介绍了一些控制台对象的内置方法。如果使用得当,这些技术可以帮助开发人员。我们可以使用window.console访问控制台,或者只是console,因为它是window对象的一个属性(通常使用的方式)。
在JavaScript中,控制台对象(console object)提供了对浏览器调试控制台的访问。使用Ctrl + Shift + I(Windows)或Command + Option + K(Mac)可以在Web浏览器中启动控制台。控制台对象提供了许多方法,包括:
- log()
- error()
- warn()
- clear()
- time() 和 timeEnd()
- table()
- count()
- group()
- groupEnd()
- groupCollapsed()
- assert()
- info()
- trace()
- 为函数自定义控制台日志
JavaScript console.log() 方法
最常用的JavaScript控制台方法是log(),它简单地将信息写入或记录到控制台。
语法
以下语法显示了JavaScript控制台日志及其值。
console.log(value);
示例
下面的示例展示了使用JavaScript控制台的log方法来显示基本数据和HTML格式信息。我们可以在控制台log方法中显示数字、字符串、数组和哈希数据。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Console </title>
</head>
<body>
<h4> The JavaScript console.log() method </h4>
<p> Remember to open the Console or Press F12 and see the output. </p>
<script>
console.log(2134);
console.log("I am a working on console log");
console.log(document.body);
console.log([5, 4, 3, 2, 1]);
console.log({english:81, Maths:82, coding:93});
</script>
</body>
</html>
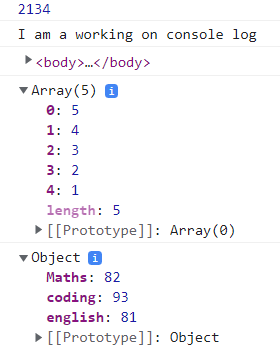
输出
图像显示输出值的对数。

JavaScript console.error() 方法
正如其名称所示,error() 方法将错误消息输出到控制台。红色的错误指示器是其存在的线索。我们可以显示错误消息或未满足的条件消息。
语法
以下语法显示了 JavaScript 控制台错误及其值。
console.error(value);
示例
下面的示例展示了使用JavaScript控制台的error()方法显示基本数据或错误消息。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Console</title>
</head>
<body>
<h4> The JavaScript console.error() method </h4>
<p>Remember to open the Console or Press F12 and see the output.</p>
<script>
//Console.error() method
console.error('This is a error message to console');
let age = 14;
if(age > 12){
console.error("Sorry, you are not eligible for child section");
}
</script>
</body>
</html>
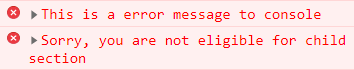
输出
该图像显示了对数值作为输出。

JavaScript console.warn() 方法
正如其名,Console 的 warn() 方法输出的是一个警告信息。黄色的警告标志和文字使其易于识别。
语法
以下语法显示了 JavaScript console.warn 方法及其值。
console.warn(value);
示例
以下示例展示了使用JavaScript控制台的warn方法显示条件性数据或警告消息。在这个示例中,为了安全登录,我们测试了密码是否与用户密码匹配。如果不匹配,我们使用warn()方法发出警告,内容为“密码不一致”。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Console</title>
</head>
<body>
<script>
//Console.warn() method
console.warn('This is a error message to console');
let age = 14;
if(age > 12){
console.warn("Sorry, you are not eligible for child section");
}
let paswrd = 4321;
const usrPaswrd = 5867;
let enter = false;
if(paswrd == usrPaswrd ){
enter = true;
}else{
console.warn("Password does not same!");
}
</script>
</body>
</html>
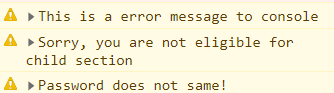
输出:
给定图片显示为输出的对数值。

JavaScript console.clear()方法
clear()方法,顾名思义,清除了控制台的全部内容,留下一个完全空的控制台屏幕。
语法
以下语法显示了JavaScript控制台清除方法。
console.clear();
示例
以下示例展示了JavaScript控制台的clear()方法。如果您在控制台中输入一些数据并使用clear console方法,则该方法会清除控制台。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Console </title>
</head>
<body>
<h4> The JavaScript console.error() method </h4>
<p> Remembers to open the Console or Press F12 and see the output. </p>
<script>
console.log(2134);
console.log("I am a working on console error");
console.clear();
</script>
</body>
</html>
输出
图像显示为输出的对数值。

JavaScript consoletime()和timeEnd()方法
time()方法以毫秒为单位启动一个计时器,并接受一个参数作为计时器的标签。要终止计时器并在控制台中输出从计时器启动到终止的经过时间,我们必须向timeEnd()方法提供相同的标签。
语法
下面的语法显示了JavaScript控制台时间方法。
console.time();
下面的语法显示了JavaScript控制台的timeEnd方法。
console.timeEnd();
示例
下面的示例展示了 JavaScript 控制台的 time() 和 timeEnd() 方法。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Console </title>
</head>
<body>
<h4> The JavaScript console.time() and timeEnd() methods </h4>
<p> Remembers to open the Console or Press F12 and see the output. </p>
<script>
console.time("timerValue");
console.timeEnd("timerValue");
console.time('timedata');
let function1 = function(){
console.log('first function is running');
}
let function2 = function(){
console.log(' second function is running..');
}
Function1();
function2();
console.timeEnd('timedata');
</script>
</body>
</html>
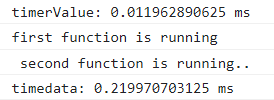
输出
图片显示了时间值作为输出。

JavaScript console.table() 方法
Console.table() 方法用于以表格形式显示数据。数组的值以表格形式显示在控制台上。
语法
以下语法用于在 JavaScript 控制台中显示表格格式的数据。
Console.table(table_data, table_columns);
说明
- table_data是用于显示数据的必需项,数据将用于填充表格。
- table_columns是可选的。一个包含表格列名的数组。
示例
以下示例显示了使用JavaScript控制台的table()方法。如果您在控制台中写入一些数据并使用清除控制台方法,那么该方法将清除控制台数据。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Console </title>
</head>
<body>
<h4> The JavaScript console.table() method </h4>
<p> Remembers to open the Console or Press F12 and see the output. </p>
<script>
console.table({sitename:"javatpoint", mode:"website"});
console.table(["Ram", "shyam", "maan"]);
</script>
</body>
</html>
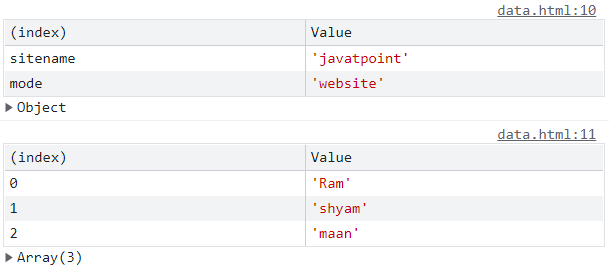
输出
该图像显示了表格值作为输出。

JavaScript console.count()方法
count()方法用于计算JavaScript控制台被调用的次数。迭代次数或计数器的值会通过count()方法输出到控制台。
语法
以下语法显示了JavaScript控制台以表格格式显示数据。
console.count(label);
参数
- “Default”是默认标签。根据需求,我们可以写另一个标签。
示例
以下示例演示了使用JavaScript控制台的count()方法。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Console </title>
</head>
<body>
<p> Remembers to open the Console or Press F12 and see the output. </p>
<script>
for (let a = 0; a < 4; a++) {
console.count();
}
for (let a = 5; a > 3; a--) {
console.count('Decrement');
}
</script>
</body>
</html>
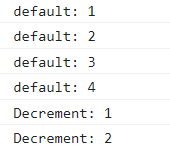
输出
图像显示计数值作为输出。

JavaScript控制台group()方法
group()方法用于将多个数据以单个格式包含。我们可以使用多个group()方法创建嵌套的group()函数。
语法
以下语法显示JavaScript控制台显示组数据。
console.group(label);
参数
- 标签对于控制台来说是可选的。我们可以根据需要编写分组标签。
示例
以下示例演示了使用JavaScript控制台的group()方法。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Console </title>
</head>
<body>
<p> Remembers to open the Console or Press F12 and see the output. </p>
<script>
for (let a = 0; a < 4; a++) {
console.group("values");
console.count();
}
for (let a = 5; a > 3; a--) {
console.group("data");
console.count('Decrement');
}
</script>
</body>
</html>
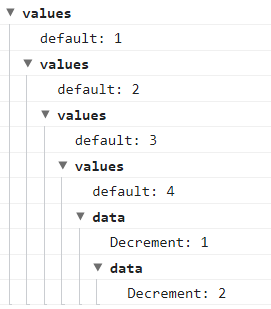
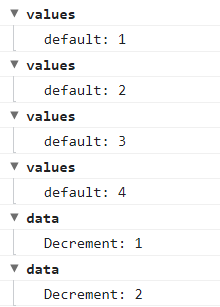
输出
图像显示了群组值作为输出。

JavaScript console.groupEnd() 方法
groupEnd() 方法用于停止 group() 方法,并包含在 console.group() 方法内部所需的数据。
语法
下面的语法展示了 JavaScript 控制台停止分组功能的方法。
console.groupEnd();
参数
- 任何标签和数据都不使用groupEnd()函数。
示例
以下示例展示了使用JavaScript控制台的group()方法。
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Console </title>
</head>
<body>
<p> Remember to open the Console or Press F12 and see the output. </p>
<script>
for (let a = 0; a < 4; a++) {
console.group("values");
console.count();
console.groupEnd();
}
for (let a = 5; a > 3; a--) {
console.group("data");
console.count('Decrement');
console.groupEnd();
}
</script>
</body>
</html>
输出
图片显示了groupEnd值作为输出。

JavaScript console.groupCollapsed() 方法
groupCollapsed() 方法用于开始一个已折叠的消息分组。要在控制台中打开一个新的消息分组,请选择展开按钮。大多数新消息现在都发送到该组中。
语法
下面的语法显示了JavaScript控制台使用groupCollapsed()函数。
console.groupCollapsed(label);
参数
- label是函数中的可选参数。”default”值是默认数据。
- 我们可以根据需求修改label的值。
示例
下面的示例演示如何使用JavaScript控制台的groupCollapsed()方法。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Console</title>
</head>
<body>
<p> Remembers to open the Console or Press F12 and see the output. </p>
<script>
for (let a = 0; a < 4; a++) {
console.groupCollapsed();
console.count();
console.groupEnd();
}
console.groupCollapsed("data");
console.log('Data display inside of the function');
console.groupEnd();
console.log('Data display outside of the function');
</script>
</body>
</html>
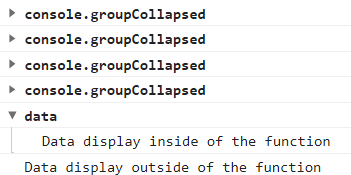
输出
该图显示了groupCollapsed值作为输出。

JavaScript console.assert() 方法
assert() 方法用于在表达式失败或错误数据时显示消息。如果表达式为真值,则控制台显示数据。
语法
下面的语法显示了 JavaScript 控制台使用 assert() 函数。
console.assert(expression, label);
参数
- 表达式是控制台方法的必要输入参数。
- 标签是JavaScript方法中的可选参数。默认方法输出“Assertion failed: console.assert”。
- 我们可以修改和编写所需的标签作为输出消息。
示例
下面的示例演示了使用JavaScript控制台的assert()方法。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Console</title>
</head>
<body>
<h4> The JavaScript console.assert() method </h4>
<p> Remembers to open the Console or Press F12 and see the output. </p>
<script>
let a1 = 6;
let a2 = 4;
console.assert(a1 + a2 == 12, "Expression returns 'false' value");
let a3 = 3;
let a4 = 4;
console.assert(a3 * a4 == 11);
for (let a = 1; a < 4; a++) {
console.assert(a1 = 0, "Expression does not returns 0 value");
}
</script>
</body>
</html>
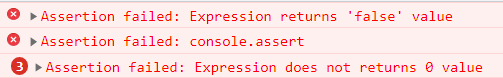
输出
图像以输出结果形式显示断言信息。

JavaScript console.info() 方法
info() 方法用于显示代码或用户需求输出的消息或信息。它显示简单的消息、数组数据和其他值。它将true或false值显示为布尔值,也可以发送变量值。
语法
以下语法显示了JavaScript控制台使用info()函数。
console.info(message);
参数
- message是console.info()方法的基本输入参数。
示例
以下示例显示了使用JavaScript控制台的info()方法。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Console</title>
</head>
<body>
<h4> The JavaScript console.info() method </h4>
<p> Remembers to open the Console or Press F12 and see the output. </p>
<script>
const myinfo = {website: "Javatpoint", mode: "Online"};
console.info(myinfo);
const myinfo2 = [2, 5, 6, 8];
console.info(myinfo2);
let a1 = 6;
let a2 = 4;
console.info (a1 + a2 == 12);
let a3 = 3;
let a4 = 4;
console.info(a3 * a4 == 12);
for (let a = 1; a <= 4; a++) {
console.info(a);
if(a > 3){
console.info (a1 = 0);
}
}
console.info ("Good Work");
</script>
</body>
</html>
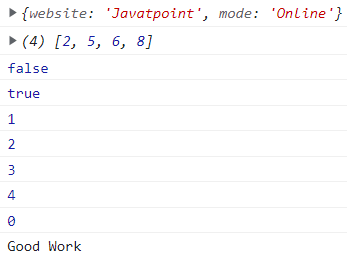
输出
这张图片展示了信息作为一个输出。

JavaScript console.trace()方法
trace()方法用于跟踪函数,并显示所需的JavaScript函数。此函数用于获取可用的JavaScript函数并追踪其引用。它帮助开发人员和用户处理大型JavaScript代码。
语法
以下语法显示了JavaScript控制台跟踪方法。
console.trace();
示例
以下示例显示了JavaScript控制台的trace()方法。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Console</title>
</head>
<body>
<h4> The JavaScript console.trace() method </h4>
<p> Remembers to open the Console or Press F12 and see the output. </p>
<button onclick = "myData()"> Trace </button>
<script>
function myData() {
myOtherData();
myData2();
mylastData();
}
function myOtherData() {
console.trace();
}
function myData2() {
console.trace();
}
function mylastData() {
console.trace();
}
</script>
</body>
</html>
输出
图像显示迹值作为输出。

结论
JavaScript控制台方法对用户和开发人员获取所需数据非常有用。控制台函数不会影响应用程序或网站的功能。
 极客笔记
极客笔记