JavaScript onbeforeunload 事件
onbeforeunload 事件发生在文档卸载之前。它会在一个确认对话框中显示一条语句,以便用户选择是否保留当前页面或转到下一页。您可以利用 onbeforeunload 事件来询问用户是否希望保留当前页面。
换句话说,任何将您带到新页面的链接,比如文本链接、图片链接或其他类型的链接,都会触发 onbeforeunload 事件。如果用户点击确认框的“确定”按钮,则转到下一页;如果点击“取消”按钮,则保持在当前页面。无法删除确认框的消息。
语法
onbeforeunload 事件使用多个标签和函数。
- 在 HTML 中使用的 onbeforeunload 属性:
<element onbeforeunload = "myValues">
- JavaScript中的onbeforeunload属性:
Object_name.onbeforeunload = function(){myValues};
- 在JavaScript中使用addEventListener()方法的onbeforeunload属性:
Object_name.addEventListener("beforeunload", myValues);
解释
当你要离开一个带有beforeunload事件监听器的网页时,beforeunload事件会导致一个确认框出现,询问你是否确定要离开。
如果你选择继续,浏览器会将你重定向到新页面。否则,导航将被停止。
根据规范,确认对话框必须通过在beforeunload事件处理程序中调用preventDefault()方法来显示。
- 在JavaScript中,没有窗口的onbeforeunload属性:
addEventListener('beforeunload',(event) => {
event.preventDefault();
});
解释
在过去,一些浏览器允许你在确认对话框中显示唯一的消息。用户应该被警告,如果他们离开页面,他们的数据将丢失。不幸的是,用户欺诈是这个功能的常见用法。结果是自定义响应不再被接受。
根据Javascript规范,beforeunload事件处理程序忽略confirm()、alert()和prompt()函数的方法。
示例
以下示例使用onbeforeunload属性为链接设置。
示例1
onbeforeunload属性使用windows并获取确认框。在这里,我们使用基本的HTML标签和事件。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> The JavaScript onbeforeunload Event </title>
</head>
<body onbeforeunload="return myEvents()">
<h2> The JavaScript onbeforeunload Event </h2>
<p> Use the HTML and Javascript to work with an "onbeforeunload" event to the window object. </p>
<p> press F5 or click on the given link to activate the onbeforeunload Event and Close this window. </p>
<a href = "https://www.javatpoint.com/"> Click this link to go to javatpoint.com </a>
<script>
window.addEventListener("beforeunload", function(event) {
event.returnValue = "Write something to get data here..";
});
function myEvents() {
return "Write something to get data here...";
}
</script>
</body>
</html>
输出
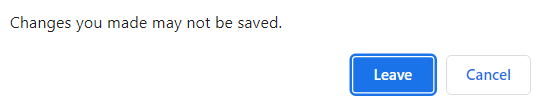
下面的图片显示了带有已确认值的onbeforeunload事件。
输出1
第一次点击链接

输出2
再次点击链接

示例2
onbeforeunload属性使用window,并获取确认对话框。在这里,我们使用基本事件与数据。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> The JavaScript onbeforeunload Event </title>
</head>
<body>
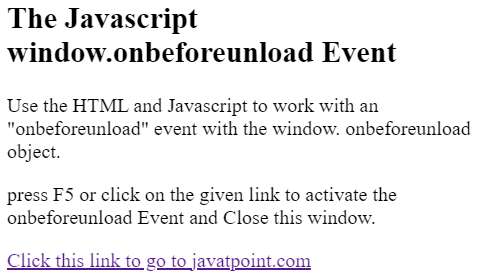
<h2> The JavaScript window.onbeforeunload Event </h2>
<p> Use the HTML and Javascript to work with an "onbeforeunload" event with the window. onbeforeunload object. </p>
<p> press F5 or click on the given link to activate the onbeforeunload Event and Close this window. </p>
<a href = "https://www.javatpoint.com/">Click this link to go to javatpoint.com</a>
<script>
window.onbeforeunload = function(event) {
event.returnValue = "Write something to get data here..";
};
</script>
</body>
</html>
输出
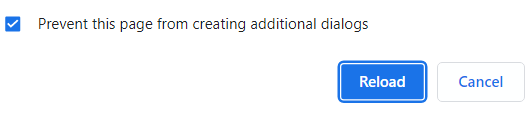
下图显示了带有确认值的onbeforeunload事件。

示例3
onbeforeunload属性使用windows并获取确认框。在这里,我们使用windows.addEventListener属性内部的基本事件,并使用函数来获取链接。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> The JavaScript onbeforeunload Event </title>
</head>
<body>
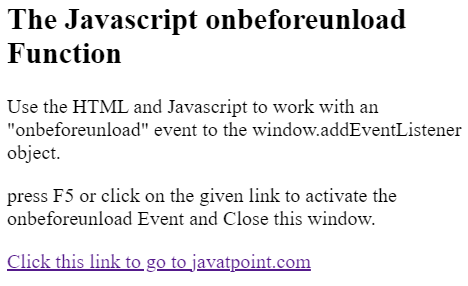
<h2> The JavaScript onbeforeunload Function </h2>
<p> Use the HTML and Javascript to work with an "onbeforeunload" event to the window object. </p>
<p> press F5 or click on the given link to activate the onbeforeunload Event and Close this window. </p>
<a href = "https://www.javatpoint.com/"> Click this link to go to javatpoint.com </a>
<script>
window.addEventListener("beforeunload", function(event) {
event.returnValue = "Write something to get data here..";
});
</script>
</body>
</html>
输出
下面的图片显示了带有确认值的onbeforeunload事件。

示例4
在没有窗口的情况下使用onbeforeunload属性,并获取确认框。在这里,我们在网页的addEventListener属性中使用了基本的事件。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<title> The JavaScript onbeforeunload Event </title>
</head>
<body>
<h2> The JavaScript onbeforeunload Event using the addEventListener </h2>
<p> press F5 or click on the given link to activate the onbeforeunload Event and Close this window. </p>
<a href = "https://www.javatpoint.com/"> Click this link to go to javatpoint.com </a>
<script>
addEventListener("beforeunload", function(event) {
event.returnValue = "Write something to get data here..";
});
</script>
</body>
</html>
输出
下面的图像显示了没有窗口的 onbeforeunload 事件。

示例5
在没有窗口的情况下使用onbeforeunload属性,并获取确认框。在这里,我们使用事件来处理网页中的数据。
<!DOCTYPE html>
<html>
<body>
<h2> The JavaScript onbeforeunload function without windows </h2>
<p> press F5 or click on the given link to activate the onbeforeunload Event and Close this window. </p>
<a href = "https://www.javatpoint.com/"> Click this link to go to javatpoint.com </a>
<script>
onbeforeunload = function(event) {
event.returnValue = "Write something to get data here..";
};
</script>
</body>
</html>
输出
下面的图片显示了没有窗口的onbeforeunload事件。

支持的网络浏览器
下面的浏览器及其版本支持onbeforeunload事件。
- Google Chrome 1
- Edge版本12
- Firefox 1
- Safari版本3
- Opera版本12
结论
javascript的onbeforeunload事件适用于加载链接或带有确认框的页面。它在加载网页或窗口时使用事件对象,并且在加载网页之前和获取下一页之前起到帮助作用。
 极客笔记
极客笔记