JavaScript 如何遍历对象
使用JavaScript的键来迭代对象数据。它可以帮助获取具有唯一编号的特定数据集数据。
有两种方法可以遍历对象,如下所示:
- 方法1:使用for…in循环
- 方法2:使用Object.entries()方法
方法1:使用for…in循环
可以使用for…in循环来遍历对象的属性。此循环用于遍历对象的非Symbol可迭代属性。
某些对象可能会继承自其原型的属性。函数hasOwnProperty() { [JavaScript code] }()方法能够验证属性是否属于元素自身。
通过将键作为对象的数组索引,可以确定每个键的值。
语法
以下语法显示了for…in循环的键元素。
<script>
for (let key_ele in dataObj) {
if (dataObj.hasOwnProperty(key_ele)) {
value_ele = dataObj[key_ele];
console.log(key_ele, value_ele);
}
}
</script>
- 使用JavaScript中的“for…in”循环进行迭代功能。
- 使用”hasOwnProperty()”遍历特定数据的唯一键。
- 然后,我们可以使用本机JavaScript代码来显示值。
示例
以下示例展示了使用JavaScript对象和”hasOwnProperty()”方法来迭代数据。
示例1
以下JavaScript示例展示了使用对象迭代数组数据。
<!DOCTYPE html>
<html>
<head>
<title>
How to iterate using a JavaScript object?
</title>
</head>
<body>
<h1 style="color: red">
JavaTpoint
</h1>
<b>
How to iterate using a JavaScript object?
</b>
<p>
Click the below button to iterate data using the JavaScript object.
</p>
<p>
Check the console to Get the output data
</p>
<button onclick="iterateData()">
Iterate Data
</button>
<script type="text/JavaScript">
function iterateData() {
let dataObj = [
"javatpoint.com",
"JavaScript language",
" online learning",
"programmer and student"
];
for (let key_ele in dataObj) {
if (dataObj.hasOwnProperty(key_ele))
{
value_ele = dataObj[key_ele];
console.log(key_ele, value_ele);
}
}
}</script>
</body>
</html>
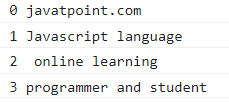
输出
以下的输出图像显示了显示输出和控制台输出。
点击按钮之前

点击按钮后

示例2
以下JavaScript示例展示了如何使用对象迭代散列数据。
<!DOCTYPE html>
<html>
<head>
<title>
How to iterate using a JavaScript object?
</title>
</head>
<body>
<h1 style="color: red">
JavaTpoint
</h1>
<b>
How to iterate using a JavaScript object?
</b>
<p>
Click the below button to iterate using the JavaScript object.
</p>
<p>
Check the console to Get the output data
</p>
<button onclick="iterateData()">
Iterate Data
</button>
<script type="text/JavaScript">
function iterateData() {
let dataObj = {
website: ": javatpoint.com",
subject: ": JavaScript ",
Mode: ": online",
User: ": Developer"
};
for (let key_ele in dataObj) {
if (dataObj.hasOwnProperty(key_ele))
{
value_ele = dataObj[key_ele];
console.log(key_ele, value_ele);
}
}
}</script>
</body>
</html>
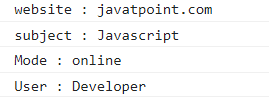
输出
以下输出图片展示了显示输出和控制台输出。

方法2:Object.entries()映射
“Object.entries()”方法显示了对象自身可迭代字符串键对的数组。返回的数组可用于使用map()方法提取键和值对。
可以通过获取数组对的第一个和第二个索引来提取键值对的键和值系统。
第一个索引与键相关,第二个索引与系列的值相关。
语法
以下语法显示了用于键元素的” Object.entries()”循环。
<script>
Object.entries(dataObj).map(entries => {
let key_ele = entries[0];
let value_ele = entries[1];
console.log(key_ele, value_ele);
});
</script>
- “Object.entries()”函数使用映射操作来遍历键和值。
- 元素的第一个对象(entries[0])显示键信息。
- 元素的第二个对象(entries[1])显示原始值。
示例
以下示例显示使用JavaScript对象和object.entries()方法迭代的数据。
示例1
以下JavaScript示例展示了使用对象迭代数据或映射值的方法。
<!DOCTYPE html>
<html>
<head>
<title>
How to iterate using a JavaScript object?
</title>
</head>
<body>
<h1 style=" color: red">
JavaTpoint
</h1>
<b>
How to iterate using a JavaScript object?
</b>
<p>
Click the below button to iterate using the JavaScript object.
</p>
<p>
Check the console to Get the output data
</p>
<button onclick="iterateData()">
Iterate Data
</button>
<script type="text/JavaScript">
function iterateData() {
let dataObj = {
website: ": javatpoint.com",
subject: ": JavaScript",
Mode: ": online",
User: ": developer and student"
};
Object.entries(dataObj).map(entries => {
let key_ele = entries[0];
let value_ele = entries[1];
console.log(key_ele, value_ele);
});
}
</script>
</body>
</html>
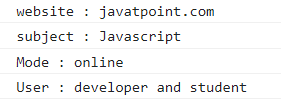
输出
以下输出图像显示了显示屏输出和控制台输出。
点击按钮前

点击按钮后

示例2
下面的JavaScript示例展示了使用对象迭代数组值。
<!DOCTYPE html>
<html>
<head>
<title>
How to iterate using a JavaScript object?
</title>
</head>
<body>
<h1 style="color: red">
JavaTpoint
</h1>
<b>
How to iterate using a JavaScript object?
</b>
<p>
Click the below button to iterate using the JavaScript object.
</p>
<p>
Check the console to Get the output data
</p>
<button onclick="iterateData()">
Iterate Data
</button>
<script type="text/JavaScript">
function iterateData() {
let dataObj = [
"javatpoint.com",
"JavaScript",
"online",
"developer and student"
];
Object.entries(dataObj).map(entries => {
let key_ele = entries[0];
let value_ele = entries[1];
console.log(key_ele, value_ele);
});
}
</script>
</body>
</html>
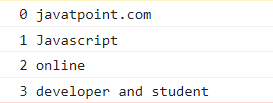
输出
以下输出图片显示了显示输出和控制台输出。

结论
需要使用JavaScript来显示和操作多个数据的迭代。使用对象来显示迭代数据有两种方法。这对于开发人员获取信息的键和值来说是一个简单而必要的功能。
 极客笔记
极客笔记