JavaScript insertAdjacentHTML() 方法
Element 接口的 insertAdjacentHTML() 方法将给定的文本转换为 HTML 或 XML,并将生成的节点放入 DOM 树的预定位置。
要在 DOM 的某个特定点将文本插入为 HTML 文件,请使用 insertAdjacentHTML() 方法。可以使用这种技术更改或添加 HTML 中的文本。
语法
下面的语法详细显示了该方法及其参数。
Node.insertAdjacentHTML(position, text);
参数
下面的两个参数及其子部分显示了work方法的用途。
1) position
表示元素相对于字符串的位置的字符串。它必须是下面列出的字符串之一:
i) “beforebegin”
在元素之前使用”beforebegin”。只有当元素有父元素并且在DOM树中时为真。
ii) “afterbegin”
“afterbegin”紧跟在元素的第一个子元素后面。
iii) “beforeend”
“beforeend”紧跟在元素的最后一个子元素后面。
iv) “afterend”
在元素之后,”afterend”位置适用于该函数。只有当元素有父元素并且在DOM树中时为真。
2)text
将把文本转换为HTML或XML并添加到树中。
返回值
将返回带有给定更改的网页。共有四个可能的合法位置值。
示例
示例显示使用位置和文本进行多个操作的方法。
示例1
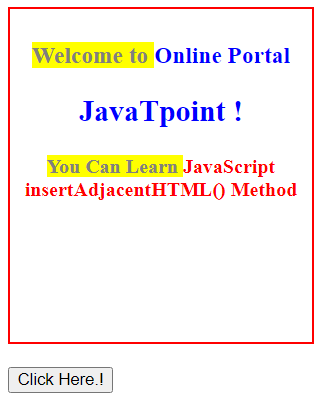
下面的程序使用特定文本和JavaScript的insertAdjacentHTML()方法的afterbegin位置。在这里,我们可以使用简单的位置和文本。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript insertAdjacentHTML() Method
</title>
<style>
h3, h2 {
color: blue;
text-align: center;
}
h4 {
color: red;
text-align: center;
}
div {
width: 50%;
height: 250px;
border: 2px solid red;
padding: 8px;
</style>
</head>
<body>
<div>
<h3 id = "data"> Online Portal </h3>
<h2> JavaTpoint ! </h2>
<h4 id = "maindata">
JavaScript insertAdjacentHTML() Method
</h4>
</div>
<br>
<button onclick = "myData()"> Click Here.! </button>
<script>
function myData() {
var datas = document.getElementById("maindata");
//use the afterbegin position for text
datas.insertAdjacentHTML("afterbegin",
"<span style = 'color:grey; " +
"background-color: yellow; " +
"width: 50%;'> You Can Learn </span>");
var datas2 = document.getElementById("data");
datas2.insertAdjacentHTML("afterbegin",
"<span style = 'color : grey; " +
"background-color: yellow; " +
"width: 50%;'> Welcome to </span>");
}
</script>
</body>
</html>
输出
网页中插入的afterbegin数据显示在下面的图片中。

示例2
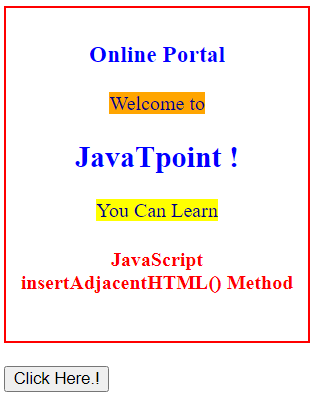
以下程序使用JavaScript的insertAdjacentHTML()方法,在特定文本之后插入内容。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript insertAdjacentHTML() Method
</title>
<style>
h3, h2 {
color: blue;
text-align: center;
}
h4 {
color: red;
text-align: center;
}
div {
width: 50%;
height: 250px;
border: 2px solid red;
padding: 8px;
</style>
</head>
<body>
<div>
<h3 id = "data"> Online Portal </h3>
<h2 id = "maindata"> JavaTpoint ! </h2>
<h4>
JavaScript insertAdjacentHTML() Method
</h4>
</div>
<br>
<button onclick = "myData()"> Click Here.! </button>
<script>
function myData() {
var datas = document.getElementById("maindata");
//use the afterend position for text
datas.insertAdjacentHTML("afterend",
"<center> <span style = 'color :navy; " +
"background-color : yellow; " +
"width: 50%;'> You Can Learn </span> </center>");
var datas2 = document.getElementById("data");
datas2.insertAdjacentHTML("afterend",
"<center> <span style = 'color : navy; " +
"background-color : orange; " +
"width: 50%;'> Welcome to </span> </center>");
}
</script>
</body>
</html>
输出
插入到网页中的afterend数据显示在下面的图片中。

示例3
以下程序使用JavaScript的insertAdjacentHTML()方法,在beforebegin位置插入特定文本。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript insertAdjacentHTML() Method
</title>
<style>
h3, h2 {
color: blue;
text-align: center;
}
h4 {
color: red;
text-align: center;
}
div {
width: 50%;
height: 250px;
border: 2px solid red;
padding: 8px;
</style>
</head>
<body>
<div>
<h3 id = "data"> Online Portal </h3>
<h2 id = "maindata1"> JavaTpoint ! </h2>
<h4 id = "maindata">
JavaScript insertAdjacentHTML() Method
</h4>
</div>
<br>
<button onclick = "myData()"> Click Here.! </button>
<script>
function myData() {
var datas = document.getElementById("maindata");
//use beforebegin position for text
datas.insertAdjacentHTML("beforebegin",
"<center> <span style = 'color :navy; " +
"background-color : yellow; " +
"width: 50%;'> You Can Learn </span> </center>");
var datas3 = document.getElementById("maindata1");
datas3.insertAdjacentHTML("beforebegin",
"<center> <span style = 'color : navy; " +
"background-color : aqua; " +
"width: 50%;'> of </span> </center>");
var datas2 = document.getElementById("data");
datas2.insertAdjacentHTML("beforebegin",
"<center> <span style = 'color : navy; " +
"background-color : orange; " +
"width: 50%;'> Welcome to </span> </center>");
}
</script>
</body>
</html>
输出
在下面的图片中显示了插入到网页中的beforebegin数据。

示例4
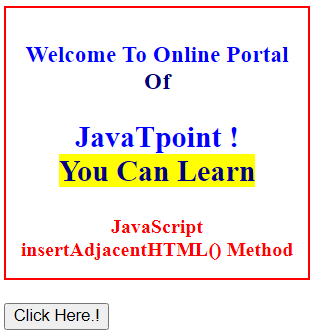
以下程序使用JavaScript的insertAdjacentHTML()方法,在特定文字之前添加内容。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript insertAdjacentHTML() Method
</title>
<style>
h3, h2 {
color: blue;
text-align: center;
}
h4 {
color: red;
text-align: center;
}
div {
width: 50%;
height: 200px;
border: 2px solid red;
padding: 8px;
</style>
</head>
<body>
<div>
<h3 id = "data"> Welcome To Online Portal </h3>
<h2 id = "maindata"> JavaTpoint ! </h2>
<h4 id = "value">
JavaScript insertAdjacentHTML() Method
</h4>
</div>
<br>
<button onclick = "myData()"> Click Here.! </button>
<script>
function myData() {
var datas = document.getElementById("maindata");
//use beforeend position for text
datas.insertAdjacentHTML("beforeend",
"<center> <span style = 'color :navy; " +
"background-color : yellow; " +
"width: 50%;'> You Can Learn </span> </center>");
var datas2 = document.getElementById("data");
datas2.insertAdjacentHTML("beforeend",
"<center> <span style = 'color : navy; " +
"width: 50%;'> Of </span> </center>");
}
</script>
</body>
</html>
输出
插入到网页的beforeend数据显示在下面的图片中。

示例5
以下程序使用JavaScript的insertAdjacentHTML()方法在特定文本的所有位置插入HTML。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript insertAdjacentHTML() Method
</title>
<style>
h3, h2 {
color: blue;
text-align: center;
}
h4 {
color: red;
text-align: center;
}
div {
width: 50%;
height: 250px;
border: 2px solid red;
padding: 8px;
</style>
</head>
<body>
<div>
<h3 id = "data"> Online Portal </h3>
<h2 id = "maindata1"> JavaTpoint ! </h2>
<h4 id = "maindata">
JavaScript insertAdjacentHTML() Method
</h4>
</div>
<br>
<button onclick = "myData()"> Click Here.! </button>
<script>
function myData() {
//use beforeend position for text
var datas = document.getElementById("maindata1");
datas.insertAdjacentHTML("beforeend",
"<center> <span style = 'color :green; " +
"width: 50%; font-size : 10px;'> Mode:website (reading) </span> </center>");
//use the afterbegin position for text
var datas = document.getElementById("maindata");
datas.insertAdjacentHTML("afterbegin",
"<center> <span style = 'color :navy; " +
"background-color : yellow; " +
"width: 50%;'> You Can Learn </span> </center>");
//use the afterend position for text
var datas3 = document.getElementById("data");
datas3.insertAdjacentHTML("afterend",
"<center> <span style = 'color : navy; " +
"background-color : aqua; " +
"width: 50%;'> of </span> </center>");
//use beforebegin position for text
var datas2 = document.getElementById("data");
datas2.insertAdjacentHTML("beforebegin",
"<center> <span style = 'color : navy; " +
"background-color : orange; " +
"width: 50%;'> Welcome to </span> </center>");
}
</script>
</body>
</html>
输出
该图像显示了javascript insertAdjacentHTML方法的信息。

支持的浏览器
以下浏览器及其版本支持Javascript中的DOM insertAdjacentHTML()方法:
- Google Chrome 1.0版本
- Edge 17.0版本
- Internet Explorer 4.0版本
- Firefox 8.0版本
- Opera 8.0版本
- Safari 4.0版本
结论
Javascript的insertAdjacentHTML方法作为文档对象方法用于网页中。它通过函数或事件插入单个或多个文本。该方法可以在多个位置和样式上放置信息。它创造了用户友好的用户功能,并在初始保存更多数据的同时节省了空间。
 极客笔记
极客笔记