Javascript offsetX属性
Javascript offsetX属性显示特定元素的x坐标或宽度。只读的MouseEvent offsetX属性返回目标元素上鼠标光标的x坐标。我们可以在div标签、网页或其他元素上添加事件函数来显示x坐标。
语法
以下语法适用于offsetX函数。我们可以获得特定元素的水平值。
<script>
var variable_name = event.offsetX;
</script>
返回值
它返回一个以像素为单位的数字,表示鼠标指针的水平坐标。
示例
以下示例显示给定元素的x坐标。
示例1
以下示例显示了段落<p>元素的宽度或x坐标。这些坐标与函数和鼠标光标一起工作。该属性显示了鼠标光标移至元素上的宽度。
<!DOCTYPE html>
<html>
<body>
<h3>The JavaScript offsetX Property for mouse event </h3>
<p> Javascript offset property displays the x-coordinate or width of the specific element. </p>
<p> The Example displays bordered box of the paragraph </p>
<p> Click inside the bordered box anywhere to get the x-coordinate of the mouse cursor. </p>
<p onclick = "myEvent(event)" style = "border : 2px solid black; height : 130px"></p>
<p id = "values" style = "color:red;"></p>
<script>
function myEvent(event) {
let x = event.offsetX;
document.getElementById("values").innerHTML = "The paragraph elements x-coordinate is: " + x;
}
</script>
</body>
</html>
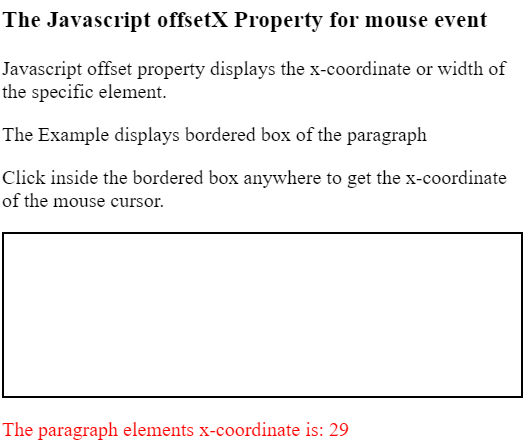
输出
图像显示了段落<p>元素的x坐标。

示例2
以下示例显示段落元素的x坐标。此属性与函数和鼠标光标一起使用。该属性在警告框中显示鼠标光标的宽度。
<!DOCTYPE html>
<html>
<body>
<h3>The JavaScript offsetX Property for mouse event </h3>
<p> Javascript offset property displays the x-coordinates or width of the specific element. </p>
<p> The Example displays bordered box of the paragraph </p>
<p> Click inside the bordered box anywhere to get the x-coordinate of the mouse cursor. </p>
<p onclick = "myEvent(event)" style = "border : 2px solid black; height : 130px"></p>
<p id = "values" style=""> the data displays on the alert box</p>
<script>
function myEvent(event) {
let x = event.offsetX;
alert("The paragraph elements x-coordinate is: " + x);
}
</script>
</body>
</html>
输出
图像显示了段落<p>元素的x坐标。

示例3
以下示例显示了body元素的x坐标。此属性与函数和鼠标光标一起使用。该属性在警告框上显示到鼠标光标的宽度。
<!DOCTYPE html>
<html>
<body onclick = "myEvent(event)">
<h3>The JavaScript offsetX Property for mouse event </h3>
<p> Javascript offset property displays the x-coordinates or width of the specific element. </p>
<p> The Example displays bordered box of the paragraph </p>
<p> Click inside the bordered box anywhere to get the x-coordinate of the mouse cursor. </p>
<script>
function myEvent(event) {
let x = event.offsetX;
console.log("The paragraph elements x-coordinate is: " + x);
}
</script>
</body>
</html>
输出
该图片显示了段落<p>元素的x坐标。

示例4
下面的示例显示整个网页的宽度或x坐标。这些坐标与函数和鼠标指针一起使用。该属性显示到标记的鼠标指针处的宽度。
<!DOCTYPE html>
<html onclick = "myEvent(event)">
<body>
<h3>The JavaScript offsetX Property for mouse event </h3>
<p> Javascript offset property displays the x-coordinate or width of the specific element. </p>
<p> The Example displays bordered box of the paragraph </p>
<p> Click inside the bordered box anywhere to get the x-coordinate of the mouse cursor. </p>
<p id = "values" style="color:red;"></p>
<script>
function myEvent(event) {
let x = event.offsetX;
document.getElementById("values").innerHTML = "The paragraph elements x-coordinate is: " + x;
}
</script>
</body>
</html>
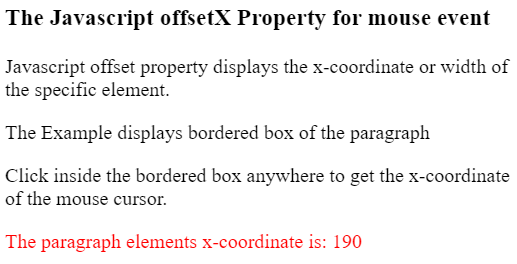
输出
图像显示了段落<p>元素的x坐标。

支持的网络浏览器
给定的浏览器及其版本支持offset属性。
- Opera 12.1或更高版本
- Internet Explorer 9及以上版本
- Google Chrome 1及以上版本
- Edge 12或更高版本
- Firefox
- Apple Safari 1及更高版本
结论
offsetX属性有助于获取特定元素的宽度或x坐标。它有助于用户和开发人员实现响应式功能。它能够从初始位置到鼠标光标位置准确获取宽度。
 极客笔记
极客笔记