Javascript offsetY属性
Javascript offsetY属性显示给定元素的y坐标或高度。只读的MouseEvent offsetY属性返回目标元素上鼠标指针的y坐标。我们可以添加事件函数在div标签、网页或其他元素上以显示y坐标。
语法
以下语法适用于offset函数。我们可以获取给定元素的垂直值。
<script>
var variable_name = event.offsetY;
</script>
返回值
它返回一个以像素为单位表示鼠标指针垂直坐标的数字。
示例
以下示例显示给定元素的y坐标。
示例1
以下示例显示段落<p>元素的高度或y坐标。这些坐标与函数和鼠标指针一起工作。该属性在元素上显示鼠标指针的高度。
<!DOCTYPE html>
<html>
<body>
<h3>The JavaScript offsetY Property for mouse event </h3>
<p> Javascript offset property displays the y-coordinates or height of the given element. </p>
<p> The Example displays bordered box of the paragraph </p>
<p> Click inside the bordered box anywhere to get the y-coordinate of the mouse cursor. </p>
<p onclick = "myEvent(event)" style = "border : 2px solid black; height : 130px"></p>
<p id = "values" style = "color:red;"></p>
<script>
function myEvent(event) {
let x = event.offsetY;
document.getElementById("values").innerHTML = "The paragraph elements y-coordinate is: " + x;
}
</script>
</body>
</html>
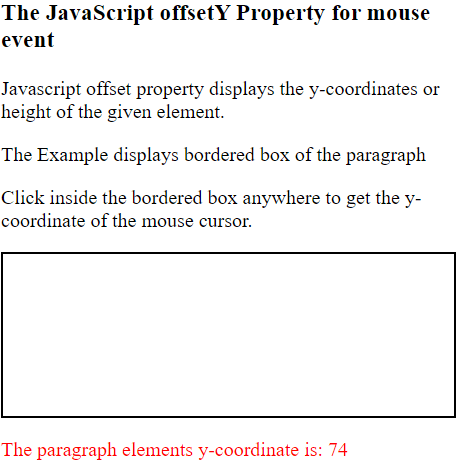
输出
图像显示了<p>元素的y坐标。

示例2
以下示例显示段落元素的y坐标。此属性与函数和鼠标光标一起工作。该属性在弹出框中显示鼠标光标的高度。
<!DOCTYPE html>
<html>
<body>
<h3>The JavaScript offsetY Property for mouse event </h3>
<p> Javascript offset property displays the y-coordinates or height of the given element. </p>
<p> The Example displays bordered box of the paragraph </p>
<p> Click inside the bordered box anywhere to get the y-coordinate of the mouse cursor. </p>
<p onclick = "myEvent(event)" style = "border : 2px solid black; height : 130px"></p>
<p id = "values" style=""> the data displays on the alert box</p>
<script>
function myEvent(event) {
let x = event.offsetY;
alert("The paragraph elements y-coordinate is: " + x);
}
</script>
</body>
</html>
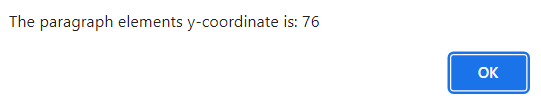
输出
该图像显示段落<p>元素的y坐标。

示例3
以下示例显示了body元素的y坐标。此属性与函数和鼠标指针一起使用。该属性在警示框中显示鼠标指针的高度。
<!DOCTYPE html>
<html>
<body onclick = "myEvent(event)">
<h3>The JavaScript offsetY Property for mouse event </h3>
<p> Javascript offset property displays the y-coordinates or height of the given element. </p>
<p> The Example displays bordered box of the paragraph </p>
<p> Click inside the bordered box anywhere to get the y-coordinate of the mouse cursor. </p>
<script>
function myEvent(event) {
let x = event.offsetY;
console.log("The paragraph elements y-coordinate is: " + x);
}
</script>
</body>
</html>
输出
图像显示了<p>元素的y坐标。

示例4
以下示例显示整个网页的高度或y坐标。这些坐标与函数和鼠标光标一起工作。该属性显示了标签上鼠标光标的高度。
<!DOCTYPE html>
<html onclick = "myEvent(event)">
<body>
<h3>The JavaScript offsetY Property for mouse event </h3>
<p> Javascript offset property displays the y-coordinates or height of the given element. </p>
<p> The Example displays bordered box of the paragraph </p>
<p> Click inside the bordered box anywhere to get the y-coordinate of the mouse cursor. </p>
<p id = "values" style="color:red;"></p>
<script>
function myEvent(event) {
let x = event.offsetY;
document.getElementById("values").innerHTML = "The paragraph elements y-coordinate is: " + x;
}
</script>
</body>
</html>
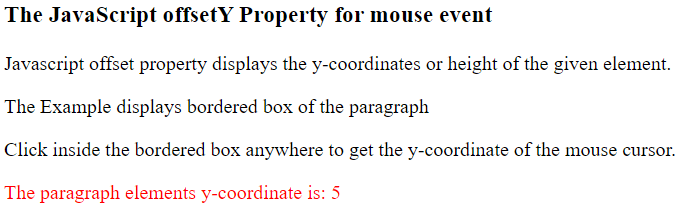
输出
该图像显示了段落<p>元素的y坐标。

支持的网页浏览器
支持offset属性的浏览器及其版本如下:
- Opera 12.1或更高版本
- Internet Explorer 9及更高版本
- Google Chrome 1及更高版本
- Edge 12或更高版本
- Firefox 39及更高版本
- Apple Safari 1及更高版本
结论
offsetY属性有助于获取给定元素的高度或y坐标。它为用户和开发人员提供了响应式功能。它可用于从初始位置到鼠标光标处准确获取高度。
 极客笔记
极客笔记