在JavaScript中的Fibonacci数列
本节将讨论Fibonacci数列以及我们如何在JavaScript中生成Fibonacci数列。

斐波那契数列 是通过将前两个数字相加生成连续数字的一系列数。斐波那契数列的前两个数分别为 零 和 一 ,而后面的数是前两个数的和。
斐波那契数列的表示
Fn = (Fn -1) + (Fn – 2)
Fn表示前面两个项 (Fn – 1) 和 (Fn – 2) 的和。这里Fn – 1是斐波那契数列的第一项,Fn – 2是第二项。
示例:
- 数列的第一项是:0
- 数列的第二项是:1
- 数列的第三项是:(0 + 1) = 1
- 数列的第四项是:(第二项 + 第三项) = (1 + 1) = 2
- 数列的第五项是:(第三项 + 第四项) = 1 + 2 = 3
生成的数列是:0,1,1,2,3,… 类似地,我们可以找到下一个项的数列。
找到前n个数的斐波那契数列的步骤
以下是找到斐波那契数列的一系列步骤:
步骤1: 声明变量x,y,z,n,i
步骤2: 初始化局部变量x = 1,y = 1,i = 2
步骤3: 从用户读取一个数字
步骤4: 显示x和y的值
步骤5: 重复斐波那契数列的过程,直到i > n
- z = x + y
- 显示z的值
- x = y,y = z
- i = i + 1
步骤6: 停止斐波那契数列的执行
获取前n项的斐波那契数列
让我们考虑一个示例,使用for循环在JavaScript中得到前n项的斐波那契数列。
Program1.html
<html>
<head>
<title> Fibonacci Series in JavaScript </title>
</head>
<body>
<script>
// declaration of the variables
var n1 = 0, n2 = 1, next_num, i;
var num = parseInt (prompt (" Enter the limit for Fibonacci Series "));
document.write( "Fibonacci Series: ");
for ( i = 1; i <= num; i++)
{ document.write (" <br> " + n1); // print the n1
next_num = n1 + n2; // sum of n1 and n2 into the next_num
n1 = n2; // assign the n2 value into n2
n2 = next_num; // assign the next_num into n2
}
</script>
</body>
</html>
输出:
当我们执行上面的程序时,它会显示给定的图片。有一个提示框来定义斐波那契数列的限制,然后点击确定按钮继续。

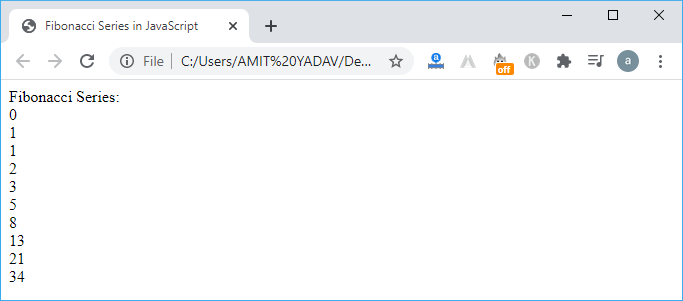
之后,它显示以0和1开头的斐波那契数列。下一个项是其前两个项的相加,如下所示。

获取前8个项的斐波那契数列
让我们来考虑一个示例,使用for和if语句在JavaScript中获取前8个项的斐波那契数列。
Program3.html
<html>
<head>
<title>
Fibonacci Series in JavaScript </title>
</head>
<body>
<script type = "text/javascript">
// declaration of the variables
var number = 8;
var num1 = 0, num2 = 1;
var next_term = 0;
document.write( " Fibonacci series of the number 8: " + "<br>")
for (i = 1; i < number; i++) // use for loop to iterate the series till given number
{
if ( i <= 1)
next_term = i; // assign the variable i to next_term
else
{
next_term = num1 + num2; // sum the num1 and num2
num1 = num2;
num2 = next_term;
}
// print the sum of the series
document.write( " Adding " + num1 + " and " + next_term + " = " + (num1 + num2) + "<br>" );
}
</script>
</body>
<html>
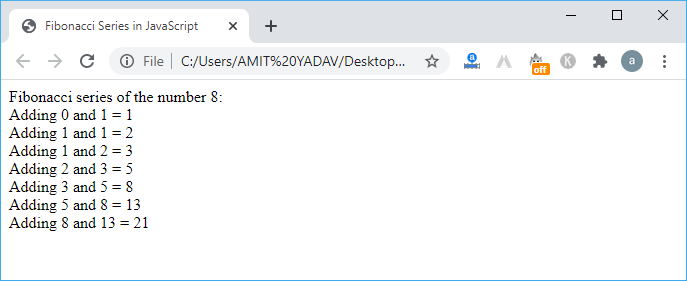
输出:

获取斐波那契数列的前7个数字的和
让我们通过使用函数和for循环的JavaScript示例来计算斐波那契数列的和。
Simple2.html
<html>
<head>
<title>
Fibonacci Series in JavaScript </title>
</head>
<body>
<script type = "text/javascript">
function fibo( num)
{
var n1 = 0; // declaration of variables n1, n2, i and temp.
var n2 = 1;
var temp;
var i = 0;
for (i = 0; i < num; i++)
{
temp = n1 + n2; // store the sum of n1 and n2 in temp variable.
n1 = n2; // assign the n2 value into the n1 variable
n2 = temp; // assign the new value of temp into n2 variable
}
return n2;
}
// get a number from the user
const f1 = parseFloat (prompt (' Enter a number to get the sum of Fibonacci Series '));
window.alert( "The sum of Fibonacci Series is: " +fibo(f1) ); /* print the sum of series */
</script>
</body>
</html>
输出
当以上代码被执行时,它会显示一个提示框,要求输入一个数字来返回斐波那契数列的和。

在这里,我们将7作为输入返回系列和,如下所示。

点击”确定”按钮。

在上面的图像中,它返回前7个项的和为21。
使用递归函数获取斐波那契数列
让我们通过使用递归函数来考虑一个在JavaScript中获取斐波那契数列的示例。
Recursion.html
<html>
<head>
<title>
Fibonacci Series using Recursion in JavaScript. </title>
</head>
<body style= "text-align: center;">
<h2> Fibonacci Series in JavaScript Using Recursion </h2>
<script>
// Using Recursion to find the Fibonacci Series.
function recur(num)
{
// when num is equal to 1, it returns 0 and 1
if (num == 1)
{
return [0, 1];
}
else
{
// it continuously calls the recur function till n-1
total = recur (num - 1);
/* push function add previous two terms and returns store the result into the total variable. */
total.push( total[ total.length - 1] + total[ total.length - 2]);
return total;
}
}
// Series of first 12 terms using Recursion.
document.write("Fibonacci Series of f(12) in JavaScript: " + recur( 12 ) + "<br>");
</script>
</body>
</html>
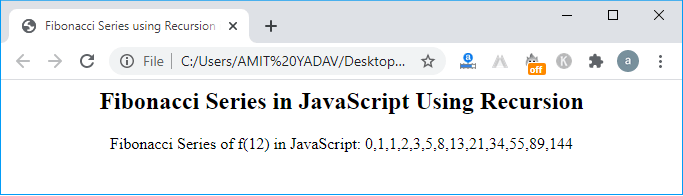
输出

在上面的程序中,我们使用递归函数创建了斐波那契序列,它避免了循环来显示序列。递归函数不断调用 recur() 函数来打印序列,直到满足 recur(12) 。在每次迭代中, recur () 函数的值减 1 并将该值存入 total 变量中。
以相反的顺序获取斐波那契序列
让我们通过使用 for 循环来考虑一个以相反顺序获取斐波那契序列的示例。
Reverse.html
<html>
<head>
<title>
Reverse Fibonacci Series
</title>
</head>
<body style= "text-align: center;">
<h2> Fibonacci Series in Reverse Order </h2>
<script>
var a = 1, b = 0, res, num;
num = prompt( "Enter the number of terms ");
document.write ("Fibonacci Series of " + num + " terms is " );
for ( var i =0; i < num; i++)
{
document.write (" " + b);
res = a + b;
a = b;
b = res;
}
document.write( "" + "<br>");
document.write( "Fibonacci Series of " + num + " terms in Reverse Order is " + "<br>");
// print the series in reverse order
for ( i = 0; i < num; i++)
{
document.write( " " + a);
res = b - a;
b = a;
a = res;
}
</script>
</body>
</html>
输出
当上述代码被执行时,它会显示一个提示框,要求用户输入一个数字。

在这里,我们输入了10作为输入,然后点击确定按钮。之后,它按照升序和降序生成了前10个项的斐波那契数列。

 极客笔记
极客笔记