JavaScript中的回文
在这个主题中,我们将学习回文并验证给定的数字或字符串是否是回文。

A 回文 被用于验证从左到右和从右到左读取的数字、字符串或字母序列是否匹配相同的字符或返回相同的字符序列。简单来说,当数字、字符串或字符被反转后返回与原始数字或字符相同的结果时,它被称为回文。例如,NITIN、123454321、madam等。假设我们有一个单词 madam 。当我们从前向后和从后向前读取单词madam时,它返回相同的字符串。因此,我们可以将该字符串或数字称为回文。
回文算法
以下是在JavaScript中获取回文的步骤,如下所示:
- 从用户获取字符串或数字。
- 取一个临时变量来保存数字。
- 反转给定的数字。
- 将原始数字与反转后的数字进行比较。
- 如果临时变量和原始数字相同,则该数字或字符串是回文。
- 否则,给定的字符串或数字不是回文。
通过提示框接受数字并检查回文数和字符串
string.html
<html>
<head> <title> JavaScript Palindrome </title>
</head>
<body>
<!-- Use JavaScript programming code to validate the Palindrome numbers or strings. -->
<script>
function validatePalin(str) {
// get the total length of the words
const len = string.length;
// Use for loop to divide the words into 2 half
for (let i = 0; i < len / 2; i++) {
// validate the first and last characters are same
if (string[i] !== string[len - 1 - i]) {
alert( 'It is not a palindrome');
}
}
alert( 'It is a palindrome');
}
// accept the string or number from the prompt
const string = prompt('Enter a string or number: ');
const value = validatePalin(string);
console.log(value);
</script>
</body>
</html>
输出
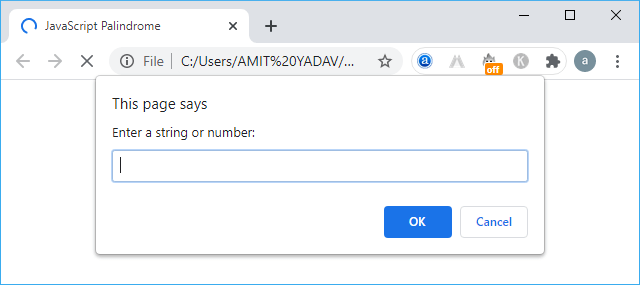
当上述代码执行时,显示如下图像:

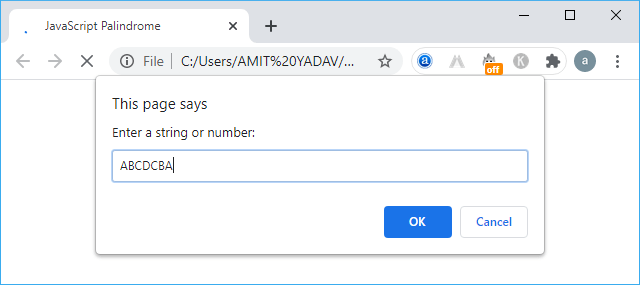
现在我们在提示弹框中输入数字或字符串,然后点击“确定”按钮验证给定的字符串是否为回文。

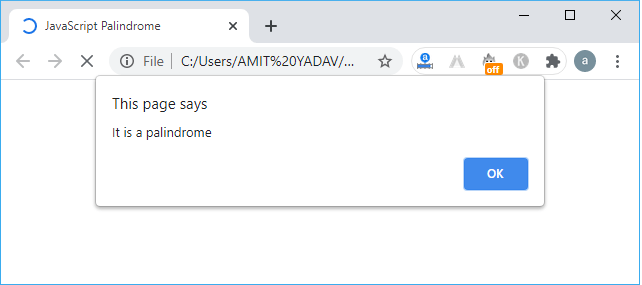
之后,它会显示以下输出。

如果给定的字符串不是一个回文,它会显示该字符串不是回文。同样,我们可以输入一个数字,并验证给定的数字是否是回文。
使用内置函数检查回文字符串
在这个程序中,我们使用内置函数如 split() 方法 , reverse() 方法 和 join() 方法 来找到数字或字符串的回文。让我们考虑一个JavaScript程序,使用内置函数找到给定数字的回文。
Program2.html
<html>
<head> <title> JavaScript Palindrome </title>
</head>
<body>
<!-- Use JavaScript programming code to validate the Palindrome numbers or strings. -->
<script>
function palindromeFun (str )
{
// convert the string into an array using the string.split() function
const arrValue = string.split (''); //
// use reverse() method to reverse the array values
const reveArrVal = arrValue.reverse();
// use join() method to group the array values into the string
const revString = reveArrVal.join('');
if (string == revString) // if string condition is equal to the revString
{
alert('It is a Palindrome string '); // print the Palindrome
}
else {
alert (' It is not a Palindrome string' ); // if the condition is not true.
}
}
// take a string from the user
const string = prompt( ' Enter the string to check Palindrome ');
const value = palindromeFun (string); // call the function
console.log(value);
</script>
</body>
</html>
输出
当我们执行上述代码时,它会显示以下图像:

以下是在JavaScript中检查回文的内置函数。
- split(‘ ‘) 函数用于将字符串转换为单个数组字符。 const arrayChar = string.split( ‘ ‘); // [“A”, “P”, “P”, “L”, “E”]
- reverse() 函数帮助将单个数组字符的位置反转。 const reverseArray = arrayChar.reverse(); // [“E”, “L”, “P”, “P”, “A”]
- join() 方法用于将单个数组字符合并为字符串。 const reverseString = reverseArray.Join(‘ ‘); // 返回的字符串为:”ELPPA”
JavaScript中检查回文数字
让我们创建一个程序来检查输入的数字是否是JavaScript中的回文。
Str.html
<!Doctype html>
<html lang = "en">
<head>
<title> Palindrome Program in JavaScript </title>
<style>
h1 {
text-align: center;
padding: 30px;
background-color: skyblue;
color: white;
}
.palindrome {
margin: auto;
width: 40%;
border: 3px solid gray;
border-radius: 5px;
padding: 30px;
}
#palindrome {
width: 100%;
border: 3px solid gray;
border-radius: 5px;
padding: 6px;
}
</style>
</head>
<body>
<h1> Palindrome Program in JavaScript </h1>
<div class="palindrome">
<label> Enter any string or number : </label> <br> <br>
<input id= "palindrome"> <br> <br>
<button type = "button" onclick = "palindrome()" > Check </button>
</div>
</body>
</html>
<script>
function palindrome() {
var a, b, no, temp = 0;
no = Number(document.getElementById ("palindrome").value);
b = no;
while (no > 0)
{
a = no % 10;
no = parseInt( no / 10);
temp = temp*10 + a;
}
if (temp == b)
{
alert( "It is a Palindrome Number");
}
else
{
alert ("it is not a Palindrome Number");
}
}
</script>
输出
当上述编程代码被执行时,返回以下图片:

在上面的图像中,显示了” 它是回文数。” 如果反转的数字与原数字不相同,那么说明输入的数字不是回文数。
在JavaScript中检查回文字符串
让我们创建一个程序来检查在JavaScript中输入的字符串是否是回文。
Str2.html
<html>
<head>
<title> Palindrome Program in JavaScript </title>
<style>
h1 {
text-align: center;
padding: 30px;
background-color: skyblue;
color: white;
}
.palin {
margin: 30px;
width: 80%;
border: 3px solid gray;
border-radius: 5px;
padding: 30px;
}
#pa2 {
width: 50%;
border: 3px solid gray;
border-radius: 5px;
padding: 10px;
}
</style>
</head>
<body>
<h1> Palindrome Program in JavaScript </h1>
<div class="palin">
<label> Enter any string : </label>
<input type "text" id= "pa"> <br> <br>
<label> Resultant string : </label>
<input type = "text" id = "pa2" > </b> <br>
<input type= "submit" onclick = "palindrome()" > <br>
</div>
<script type = "text/javascript">
function palindrome()
{
var a= document.getElementById("pa").value;
var b = "";
for (i = a.length-1; i >= 0; i--)
{
b = b + a[i]
}
if (a == b)
document.getElementById("pa2"). value = b + " is a Palindrome String ";
else
document.getElementById("pa2"). value = b + " is not a Palindrome String";
}
</script>
</body>
</html>
输出
当上述编程代码被执行时,它返回以下图像:

代码解释 :当我们在文本框中输入“ MADAM ”并点击提交按钮时。然后,原始字符串“ MADAM ”被反转,并将每个字符串的字符与原始字符进行比较。如果两个字符串相等,它显示“ 它是一个回文字符串” 。

 极客笔记
极客笔记