JavaScript 计算器
正如我们所知,计算器是我们日常生活中使用的便携设备,用于执行各种数学运算,如加法,减法,乘法,除法,开根号等。然而,我们还有科学或复杂的计算器,用于解决复杂的任务,如三角函数,角度,指数运算符,对数函数,双曲函数,平方根等。在本主题中,我们将使用JavaScript创建一个计算器程序。
示例1:使用JavaScript,HTML和CSS编程语言创建一个JavaScript计算器
Build.html
<!-- Create a simple Program to build the Calculator in JavaScript using with HTML and CSS web languages. -->
<!DOCTYPE html>
<html lang = "en">
<head>
<title> JavaScript Calculator </title>
<style>
h1 {
text-align: center;
padding: 23px;
background-color: skyblue;
color: white;
}
#clear{
width: 270px;
border: 3px solid gray;
border-radius: 3px;
padding: 20px;
background-color: red;
}
.formstyle
{
width: 300px;
height: 530px;
margin: auto;
border: 3px solid skyblue;
border-radius: 5px;
padding: 20px;
}
input
{
width: 20px;
background-color: green;
color: white;
border: 3px solid gray;
border-radius: 5px;
padding: 26px;
margin: 5px;
font-size: 15px;
}
#calc{
width: 250px;
border: 5px solid black;
border-radius: 3px;
padding: 20px;
margin: auto;
}
</style>
</head>
<body>
<h1> Calculator Program in JavaScript </h1>
<div class= "formstyle">
<form name = "form1">
<!-- This input box shows the button pressed by the user in calculator. -->
<input id = "calc" type ="text" name = "answer"> <br> <br>
<!-- Display the calculator button on the screen. -->
<!-- onclick() function display the number prsses by the user. -->
<input type = "button" value = "1" onclick = "form1.answer.value += '1' ">
<input type = "button" value = "2" onclick = "form1.answer.value += '2' ">
<input type = "button" value = "3" onclick = "form1.answer.value += '3' ">
<input type = "button" value = "+" onclick = "form1.answer.value += '+' ">
<br> <br>
<input type = "button" value = "4" onclick = "form1.answer.value += '4' ">
<input type = "button" value = "5" onclick = "form1.answer.value += '5' ">
<input type = "button" value = "6" onclick = "form1.answer.value += '6' ">
<input type = "button" value = "-" onclick = "form1.answer.value += '-' ">
<br> <br>
<input type = "button" value = "7" onclick = "form1.answer.value += '7' ">
<input type = "button" value = "8" onclick = "form1.answer.value += '8' ">
<input type = "button" value = "9" onclick = "form1.answer.value += '9' ">
<input type = "button" value = "*" onclick = "form1.answer.value += '*' ">
<br> <br>
<input type = "button" value = "/" onclick = "form1.answer.value += '/' ">
<input type = "button" value = "0" onclick = "form1.answer.value += '0' ">
<input type = "button" value = "." onclick = "form1.answer.value += '.' ">
<!-- When we click on the '=' button, the onclick() shows the sum results on the calculator screen. -->
<input type = "button" value = "=" onclick = "form1.answer.value = eval(form1.answer.value) ">
<br>
<!-- Display the Cancel button and erase all data entered by the user. -->
<input type = "button" value = "Clear All" onclick = "form1.answer.value = ' ' " id= "clear" >
<br>
</form>
</div>
</body>
</html>
输出
当上面的程序在任何浏览器上执行时,它显示下面的图像。

我们使用JavaScript语言创建了一个计算器程序,包括HTML和CSS的网络编程。在这个计算器中,我们可以执行加法、乘法、减法和除法等基本操作。
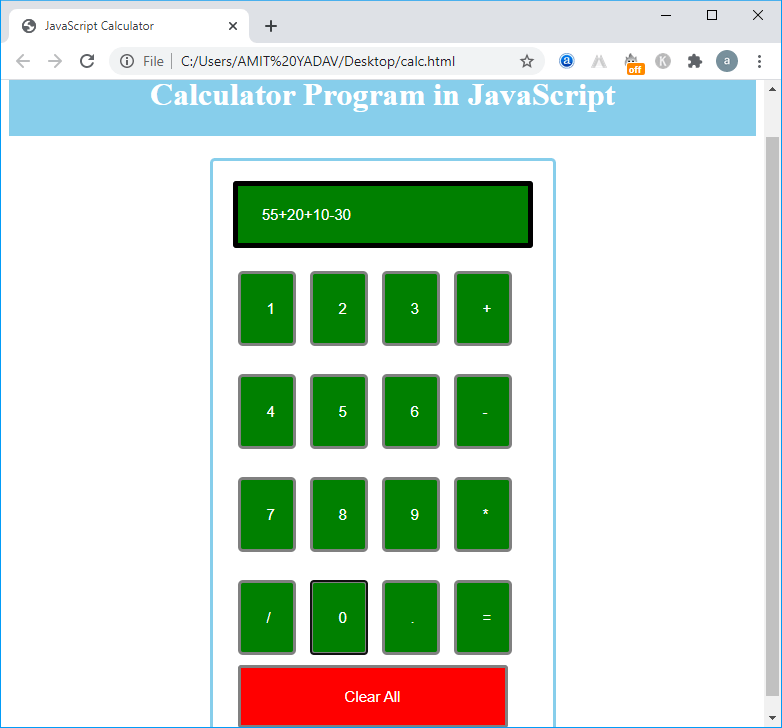
现在我们在JavaScript程序中进行一些操作,如下所示。

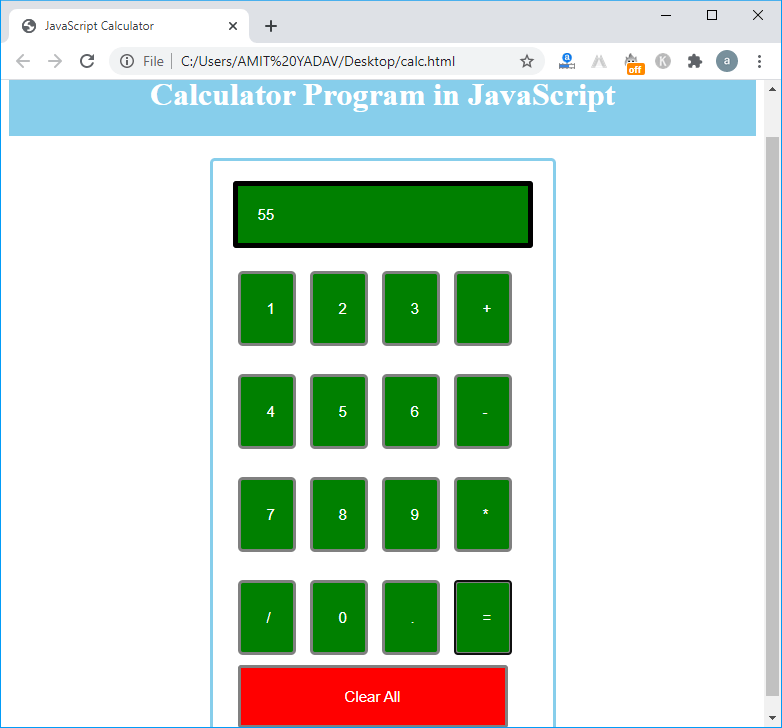
在上述图像中,我们通过点击“ 数字 ”按钮,然后进行加法和减法运算。之后,点击“=(等于)”按钮获得运算结果。在下面的图像中,我们可以看到数字的结果。

注意:如果我们想从计算器中删除所有现有数据,请点击“清除全部”按钮。
示例2:使用 If… Else…If 语句创建一个 JavaScript 计算器,并使用提示对话框进行显示
Result.html
<html>
<body>
<script>
// program to create a simple calculator using the if...else...if in JavaScript.
// take the operator from the user through prompt box in JavaScript.
const operator = prompt('Enter operator to perform the calculation ( either +, -, * or / ): ');
// accept the number from the user through prompt box
const number1 = parseFloat(prompt ('Enter the first number: '));
const number2 = parseFloat(prompt ('Enter the second number: '));
let result; // declaration of the variable.
// use if, elseif and else keyword to define the calculator condition in JavaScript.
if (operator == '+') { // use + (addition) operator to add two numbers
result = number1 + number2;
}
else if (operator == '-') { // use - (subtraction) operator to subtract two numbers
result = number1 - number2;
}
else if (operator == '*') { // use * (multiplication) operator to multiply two numbers
result = number1 * number2;
}
else {
result = number1 / number2; // use / (division) operator to divide two numbers
}
// display the result of the Calculator
window.alert(" Result is" + result);
</script>
<body>
</html>
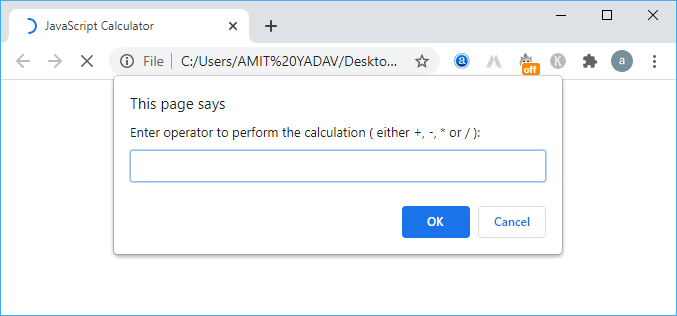
输出
当我们执行上面的编程代码时,它产生以下输出:

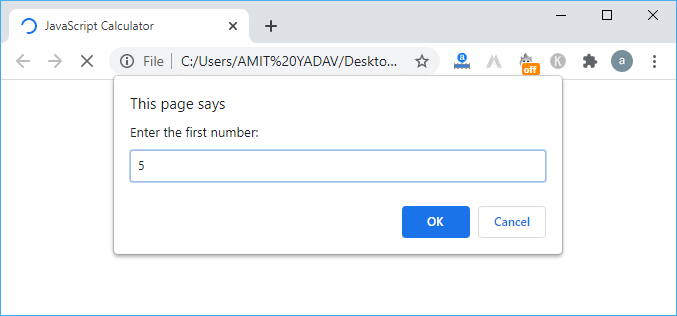
如上图所示,它要求一个操作员通过选择操作符(如+、-、*或/)来执行计算。
在这张图片中,我们选择了一个加(+)操作符,然后点击 确定 按钮,如下所示。

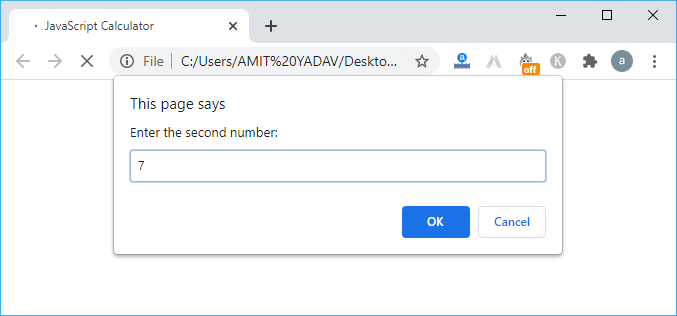
再次点击“确定”按钮,它显示以下图像来取用户输入的 第二个数字 。

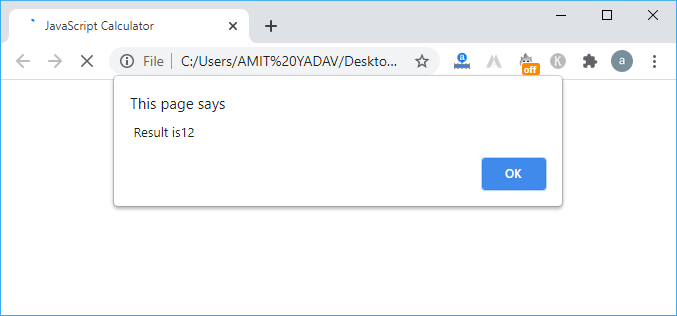
最后,点击 确定 按钮获得两个数字的相加结果,如下所示。

同样地,在JavaScript计算器中,我们可以执行数字的减法、乘法和除法。
示例3:使用HTML、CSS和JavaScript创建动态JavaScript计算器
Calc.html
<!-- Write a program to build the Calculator in JavaScript. -->
<!DOCTYPE html>
<html>
<head>
<title>
Calculator Program in JavaScript
</title>
<!-- Begins the JavaScript Code -->
<script>
// Use insert() function to insert the number in textview.
function insert(num)
{
document.form1.textview.value = document.form1.textview.value + num;
}
// Use equal() function to return the result based on passed values.
function equal()
{
var exp = document.form1.textview.value;
if(exp)
{
document.form1.textview.value = eval(exp)
}
}
/* Here, we create a backspace() function to remove the number at the end of the numeric series in textview. */
function backspace()
{
var exp = document.form1.textview.value;
document.form1.textview.value = exp.substring(0, exp.length - 1); /* remove the element from total length ? 1 */
}
</script>
<!-- Start the coding for CSS -->
<style>
/* Create the Outer layout of the Calculator. */
.formstyle
{
width: 300px;
height: 330px;
margin: 20px auto;
border: 3px solid skyblue;
border-radius: 5px;
padding: 20px;
text-align: center;
background-color: grey;
}
/* Display top horizontal bar that contain some information. */
h1 {
text-align: center;
padding: 23px;
background-color: skyblue;
color: white;
}
input:hover
{
background-color: green;
}
*{
margin: 0;
padding: 0;
}
/* It is used to create the layout for calculator button. */
.btn{
width: 50px;
height: 50px;
font-size: 25px;
margin: 2px;
cursor: pointer;
background-color: red;
color: white;
}
/* It is used to display the numbers, operations and results. */
.textview{
width: 223px;
margin: 5px;
font-size: 25px;
padding: 5px;
background-color: lightgreen;
}
</style>
</head>
<body>
<h1> Calculator Program in JavaScript </h1>
<div class= "formstyle">
<form name = "form1">
<input class= "textview" name = "textview">
</form>
<center>
<table >
<tr>
<td> <input class = "btn" type = "button" value = "C" onclick = "form1.textview.value = ' ' " > </td>
<td> <input class = "btn" type = "button" value = "B" onclick = "backspace()" > </td>
<td> <input class = "btn" type = "button" value = "/" onclick = "insert('/')" > </td>
<td> <input class = "btn" type = "button" value = "x" onclick = "insert('*')" > </td>
</tr>
<tr>
<td> <input class = "btn" type = "button" value = "7" onclick = "insert(7)" > </td>
<td> <input class = "btn" type = "button" value = "8" onclick = "insert(8)" > </td>
<td> <input class = "btn" type = "button" value = "9" onclick = "insert(9)" > </td>
<td> <input class = "btn" type = "button" value = "-" onclick = "insert('-')" > </td>
</tr>
<tr>
<td> <input class = "btn" type = "button" value = "4" onclick = "insert(4)" > </td>
<td> <input class = "btn" type = "button" value = "5" onclick = "insert(5)" > </td>
<td> <input class = "btn" type = "button" value = "6" onclick = "insert(6)" > </td>
<td> <input class = "btn" type = "button" value = "+" onclick = "insert('+')" > </td>
</tr>
<tr>
<td> <input class = "btn" type = "button" value = "1" onclick = "insert(1)" > </td>
<td> <input class = "btn" type = "button" value = "2" onclick = "insert(2)" > </td>
<td> <input class = "btn" type = "button" value = "3" onclick = "insert(3)" > </td>
<td rowspan = 5> <input class = "btn" style = "height: 110px" type = "button" value = "=" onclick = "equal()"> </td>
</tr>
<tr>
<td colspan = 2> <input class = "btn" style = "width: 106px" type = "button" value = "0" onclick = "insert(0)" > </td>
<td> <input class = "btn" type = "button" value = "." onclick = "insert('.')"> </td>
</tr>
</table>
</center>
</div>
</body>
</html>
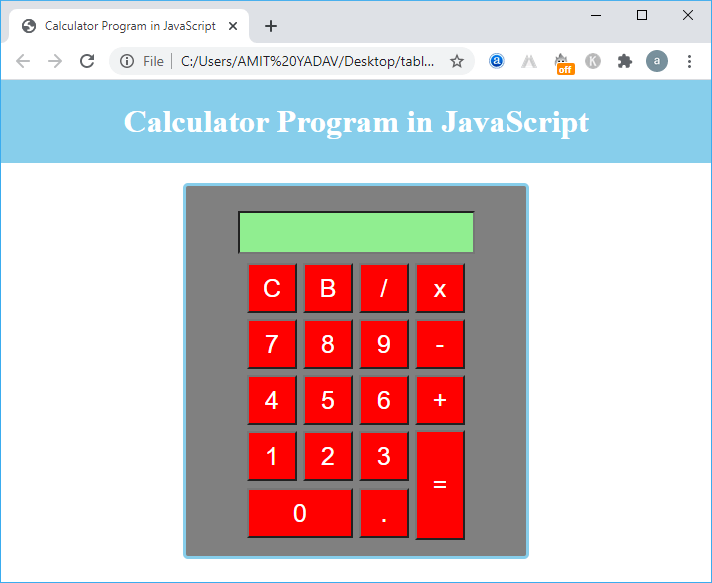
输出
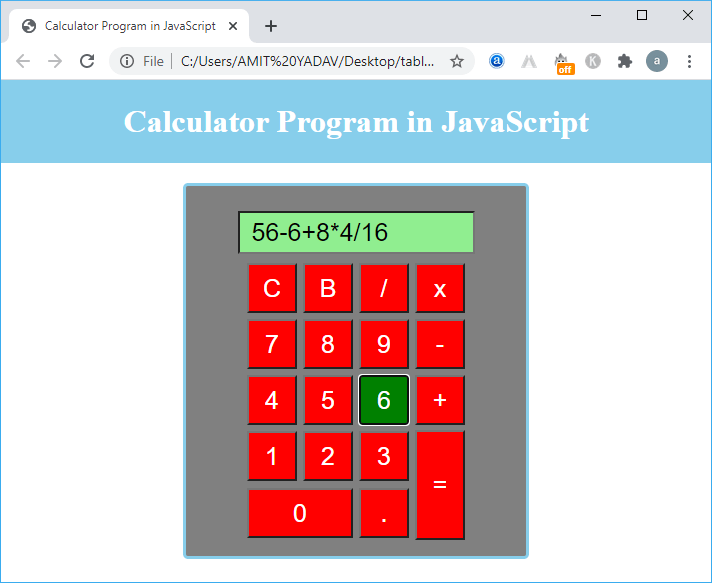
当以上程序在任何浏览器上执行时,会显示以下图像。

现在我们通过按数字按钮在JavaScript计算器中执行多个操作,如下所示:

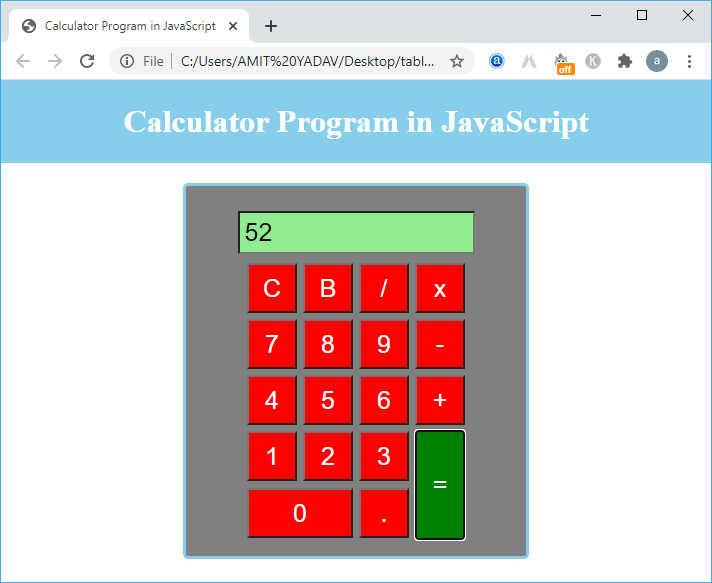
执行完操作后,点击“ = ”(等于)按钮返回 JavaScript计算器 的 显示结果 。

此外,我们可以在后端通过点击B( 返回 )按钮逐个移除显示的结果或错误数字。如果要完全移除可见数字,可以从计算器按下C( 取消 )按钮。
 极客笔记
极客笔记