JavaScript 递归在现实生活中的应用
当接触不同的编程语言时,我们可能听说过或学习过递归的概念。在JavaScript中,我们也有递归的概念,我们可以使用递归函数。
所以在这一部分,我们将学习递归,并且还将看到一些递归的实际示例。我们还将讨论何时应该使用递归以及何时应避免使用它。
什么是递归和递归函数
递归只是函数对自身的递归调用,其中一个函数递归地调用自身。这种类型的函数被称为递归函数,这种方法被称为递归。通过递归,我们可以使用简洁的解决方案解决许多复杂的问题。然而,建议我们避免使用递归,因为如果我们滥用它,它可能对系统和其中存储的数据造成危害。此外,JavaScript的函数式编程风格不支持递归,有些编译器不能安全地处理递归函数。
递归函数的语法如下所示:
function recurse() {
// ...
recurse();
// ...
}
请注意,递归函数必须有一个条件,以使其停止执行;否则,该函数将被调用并无限次地执行。
何时使用递归
递归能够将大而复杂的问题分解为小问题。然而,并非每个复杂问题都可以通过递归来解决。使用递归函数最适合和有效的问题是迭代分支的问题,例如排序、遍历、二分查找和其他数据结构。此外,在循环中需要使用不同的参数值反复调用同一函数时,使用递归函数也是一种不错的选择。例如,使用递归计算一个数(一个很大的数)的阶乘、斐波那契数列的实现以及汉诺塔问题都是最佳且容易通过递归解决的问题。
何时避免使用递归
在问题很小且只需几行简单代码即可解决的情况下,应避免使用递归来解决问题。这是因为递归函数会不停地调用自身,除非停止。因此,它会不必要地使用大量的内存。因此,当我们能够不使用递归解决问题时,应避免使用递归。有时候,如果我们滥用递归,整个程序可能会无限循环,没有比终止程序更好的选择。因此,在需要时且使用正确的情况下使用递归。
实现递归的现实示例
通常,递归是面试官最喜欢的主题,因为他们经常会询问关于递归的问题。我们实际生活中有许多使用递归的示例:
示例1:搜索算法
我们学习了许多使用递归的搜索算法,例如二分查找。因此,下面的代码展示了二分查找中使用递归的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
function binarySearch( values_Sorted, target ){
function perform_search( beg, end ) {
if ( beg > end ) {
return null;
}
if ( values_Sorted[beg] === target ){
return beg;
}
if ( values_Sorted[end] === target ){
return end;
}
var mid = Math.floor( ( beg + end ) / 2 );
var mid_value = values_Sorted[mid];
if ( mid_value > target ) {
return perform_search(beg+1, mid);
} else if ( mid_value < target ) {
return perform_search(mid, end-1);
}
return mid;
}
return perform_search(0, values_Sorted.length-1);
}
var res=binarySearch([0,1,2,3,4,5,6,7,8,9,10], 8);
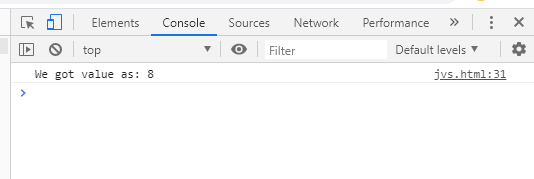
console.log("We got value as: "+res);
</script>
</body>
</html>
输出:

此外,还有一种不使用迭代的二分搜索的替代方法,但是遍历整个数组来搜索元素是复杂且耗时的。因此,使用递归来解决这个问题变得简单起来。
示例2:延迟计时器
假设在一段预定的时间后,我们想要多次执行一个函数,使用递归是最好的选择。因此,让我们看一下相同功能的代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
var elements = ["Welcome","to", "JavaTpoint", ".com"];
var n = 0;
function delayTimer() {
console.log(elements[n]);
if(n++ !== elements.length - 1) {
setTimeout(delayTimer, 1000);
}
}
delayTimer();
</script>
</body>
</html>
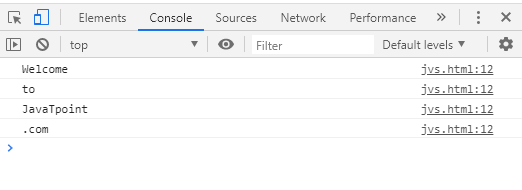
输出:

在上面的代码中,
- 由于我们设置了延迟计时器,所以数组中的元素将在一秒钟后打印到屏幕上,正如我们在输出快照中所看到的。
- 同样的过程将继续进行,直到达到最后一个值为止。
- 您还可以注意到我们在这里使用了递归,并且函数在满足if条件之前会调用自身。
示例3:解谜游戏
选择递归来解决谜题是最好的选择,因为递归可以帮助我们找到最优化的解决方案。我们在日常生活中可能会玩很多谜题,比如井字游戏。如果我们尝试使用迭代解决方案来解决这个问题,那将是多么困难,因为对于每一步移动,我们需要考虑多个因素——一项复杂的任务。然而,通过递归算法来找到最佳移动变得容易或少复杂。因此,不仅对于井字游戏,还对于那些您知道存在多个迭代移动并且需要确定最佳移动的游戏,递归是最佳的解决方法。
示例4:分形设计
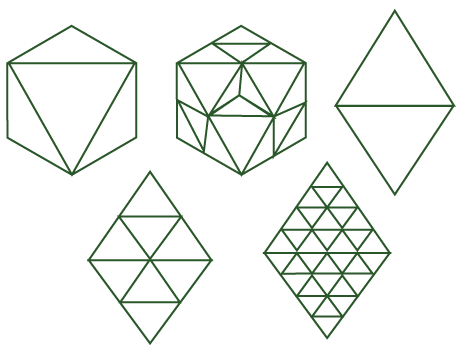
要解决分形设计,我们可以利用递归。分形设计/图案是递归定义的设计。这些分形设计看起来像:

该模式包含几个复杂步骤,很难解决。但是当我们尝试使用递归方法解决分形设计时,我们可以判断并查看每个特定步骤的输出。
示例5: 归纳证明
归纳证明是由基本情况和归纳步骤组成的组合,其中:
- 基本情况是可以对特定值(P(0))证明为真的情况。
- 归纳步骤说明我们可以从P(n)得到P(n+1)。
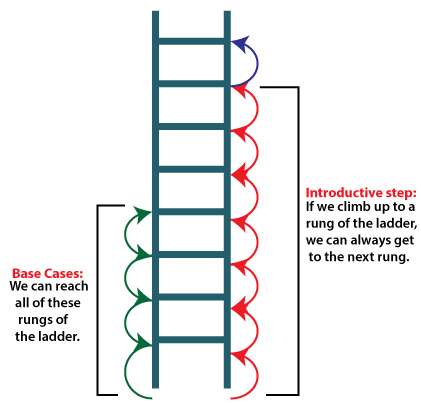
例如:攀登梯子

- 该示例中的基本情况是“我们能爬上梯子的第一梯级吗?”
- 归纳步骤是“我们能否从一梯级到达下一梯级,并以梯子上的某个任意梯级为目标?”对于这个问题的答案是,是的,我们可以在假设梯子是完美且无限长的情况下从一梯级到达下一梯级。然而,在这个示例中存在着真实世界的限制条件。这是因为梯子可能不完美,即它不能无限高,而且梯级可能丢失或不均匀分布。但我们假设它是一把完美的梯子。因此,通过这两个组成部分的验证,我们可以爬到梯子上的任何梯级。
同样,还有更多可以使用递归解决的归纳证明示例。
因此,这些都是递归的真实世界示例,以及我们使用递归的示例。
 极客笔记
极客笔记