JavaScript 默认参数
术语”默认”可以理解为当没有其他合适的选项时始终可用的选项。类似地,默认值是始终可用的值。就计算机编程语言而言,几乎每种编程语言都为内置函数或属性设定了某种默认值。JavaScript也适用相同的规则,允许函数具有默认值。
在这一部分中,我们将学习JavaScript的默认参数,并看一些示例,以了解默认参数的使用方式。另外,必须先了解参数和实参之间的区别,因为这两个术语是不同的。
实参与形参

许多人混淆这两个术语,所以在解释默认参数之前,我们应该搞清楚这些术语的意思。函数的参数和参数在函数中是不同的。函数参数是在函数定义中传递的值,而函数参数是在函数中传递的实际值。参数值是在函数定义中作为参数值传递的值。这意味着参数被初始化为提供的参数值。在每种编程语言中,这两个术语的意思是一样的。
JavaScript 默认参数
当在函数定义中没有传递任何值时,为函数定义设置一个默认值,称为 默认参数 。它允许命名参数在未定义或未传递任何值时初始化为默认值。
语法
function [name]([param1[ = defaultValue1 ][, ..., paramN[ = defaultValueN ]]]) {
statements
}
JavaScript默认参数示例
通常,在JavaScript函数中,参数的默认值为 undefined ,这意味着当没有提供其他值作为函数参数值时,它将作为默认值被提供。
虽然有各种使用默认参数的方法,让我们看一个示例来了解默认参数的实际工作原理以及如何在函数中设置默认参数:
<html>
<body>
<script>
function sum(a=5, b=7)
{
return a+b;
}
console.log(" Sum of the numbers is : " + sum()); // there is no argument
console.log(" Sum of the number is : " + sum(3)); // it has one argument
console.log(" Sum is : " + sum(7,3)); // have both argument
</script>
</body>
</html>
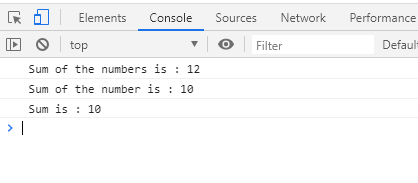
上述内容的输出如下所示:

在上面的示例中,
- 我们创建了一个名为sum()的函数,在这个函数中,我们对两个值进行了简单的加法运算。可以看到我们为两个参数都初始化了默认值。
- 因此,当我们没有传递任何值来调用函数时,参数的默认值将被传递,并且默认参数将起作用。
- 接下来,我们只传递了一个值来调用函数,这意味着第二个参数已经被赋予了一个值,但第一个参数仍然是未定义的,因此第一个参数将使用默认值。
- 对于最后一次函数调用,我们为两个参数传递了两个值,因此对于任何一个参数,都不会传递默认值,因为已经提供了值。
- 因此,现在你可能已经能够理解默认参数的工作原理和用法。
让我们看一些更多的示例,以更有效地理解默认参数的工作原理。
JavaScript默认参数的一些示例
让我们看一些更多的示例来更好地理解这个概念:
示例1: 将 undefined 作为参数传递
<html>
<body>
<script>
//passing 8 as default value
function example1(y = 8) {
console.log(y);
}
example1(undefined); //passing undefined 1
</script>
</body>
</html>
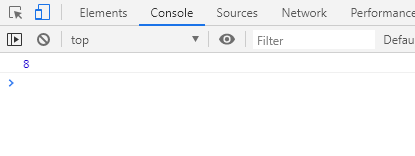
输出:

在这个示例中,
- 我们创建了一个函数,其中给参数赋了一个默认值,在函数调用时,我们传递了 undefined ,在输出中可以看到,函数取的是默认值而不是传递的值并使用它。
- 这意味着无论参数是空参数还是undefined,在这两种情况下,取得的值都是默认值。
示例2: 将 null 作为函数的参数传递
下面是一个示例代码,让你了解如果我们使用 null 作为参数值:
<html>
<body>
<script>
function example2(a = 5)
{
console.log(typeof a);
console.log("The value of a is: " + a);
}
example2(); // outputs number and The value of a is: 5
example2(undefined); // output gives as 1
example2(''); // outputs string and the value of a is:
example2(null); // outputs object and the value of a: null
</script>
</body>
</html>
输出:

在上面的示例代码中,
- 我们创建了一个函数,在函数的参数中提供了默认值,并在调用函数时共调用了四次。
- 在第一次调用函数时,我们没有传递任何值,所以它只会打印出默认值。
- 在第二次调用函数时,我们将 undefined 作为参数值传递,这意味着函数也会打印出默认值。
- 在第三次调用函数时,我们传递了一个(‘ ‘),这意味着它会打印出参数的 string 值。
- 在最后一次函数调用中,我们提供了 null 作为它的值,这意味着它将将null值作为它的值,并且只会打印出参数a的值为null。
因此,这清楚地表示如果我们将空字符串或null作为参数值传递,那么默认值不会被考虑,如果传递空字符串,输出将是空字符串,如果传递null,则输出将是null而不是默认值。null和空字符串都被认为是函数的有效值。
因此,这两个示例可能会回答出现在函数调用中使用这些值的情况。
在调用时求值默认参数
默认参数的求值是其重要特性之一,在这里我们考虑默认参数的求值。人们应该知道JavaScript的默认参数永远不会被重用,而是在每次函数调用时创建。这被称为函数调用时默认参数的求值。
让我们看下面的示例,并尝试更好地理解所解释的概念:
<html>
<body>
<script>
function combine(value, array = []) {
array.push(value)
return array
}
console.log(combine(1)) // outputs [1]
console.log(combine(2)) // outputs [2], not [1, 2]
</script>
</body>
</html>
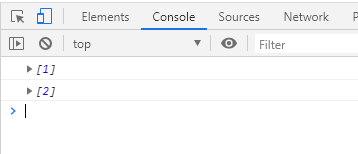
输出:

在上面的示例代码中,
- 我们可以注意到该函数被调用了两次。
- 第一次,我们将1作为其值传递进去,所以数组中的输出将为1(只有一个元素)。
- 在第二次调用函数时,我们使用了2作为其新值。因此,新值将会是[2]而不是[1,2]。这是因为新创建的值是2而不是1。
最后,在本节中,我们讨论了JavaScript的默认参数,这将帮助学习者澄清关于函数的概念。而且,现在应该能够区分参数和参数之间的差异。
 极客笔记
极客笔记