JavaScript 窗口位置
Window.location用于提供一个带有关于文档当前位置的详细信息的Location对象。 此Location对象反映了它链接到的对象的位置(URL),即它保存了当前内容位置的信息(主机,href等)。
JavaScript Location对象
window.location属性表示在该窗口中显示的页面的URL。
由于窗口位于作用域链的顶部,可以在无需窗口前缀的情况下访问window.location属性。使用窗口对象的location属性,您可以获取页面的URL、主机名、协议等。
Javascript window.location.href属性
- 位置对象上的href属性包含当前网页的URL。
- 通过修改href属性,用户可以转到新的URL或页面。
- 它向历史列表中添加了一个项目(这样当用户点击“后退”时,他们可以返回到当前页面)。
- 更新href属性比使用assign()函数更快且更容易。
- 调用函数比访问属性更慢。
语法:
以下语法显示了javascript windows.href.location的工作过程。
window.location.href = 'https://www.javatpoint.com';
- “window.location.href”函数用于显示当前URL路径。我们可以看到网站和html文件的路径。
示例
以下示例显示使用javascript方法的窗口位置的href值。
示例1
以下示例显示正在运行的浏览器上的文件路径。我们可以看到使用”innerHTML”函数的窗口位置的URL链接。
<!DOCTYPE html>
<html>
<body>
<h3> JavaScript function </h3>
<h4> The javascript window.location.href object </h4>
<p id = "value"> </p>
<script>
document.getElementById("value").innerHTML =
"The full windows href URL of the page is:<br>" + window.location.href;
</script>
</body>
</html>
输出
给定的输出显示当前的URL链接。

示例2
下面的示例显示了在运行的浏览器上的文件路径。它使用onclick函数和按钮显示当前的href链接。我们可以使用警示框看到URL链接。
<!DOCTYPE html>
<html>
<body>
<h3> JavaScript function </h3>
<h4> The javascript window.location.href object </h4>
<button onclick = "getLocation()">
Get Href URL
</button>
<script>
function getLocation() {
// Get the current location
var location_var = window.location.href;
alert(location_var);
}
</script>
</body>
</html>
输出
给定的输出展示了使用JavaScript函数的当前href链接。
输出1

输出2

JavaScript位置属性
我们可以使用JavaScript函数来使用窗口位置属性。我们可以获取路径,文件名,端口号和其他文件和URL相关的信息。根据用户需求,我们可以看到多个函数或方法来获取位置属性。
- location.protocol
JavaScript位置.protocol用于显示给定URL的协议方案,包括最后的冒号(:)符号。 ‘http://’和’https://’是JavaScript中位置协议的示例。
语法
以下语法用于返回URL的协议。
window.location.protocol
- 网站名称或文件路径名称是必需的协议,该语法用于显示协议。
示例
下面的示例显示了JavaScript位置协议的其他属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Location property </title>
</head>
<body>
<h2> JavaScript Location protocol </h2>
<input type = "button" value = "Load new document" onclick = "newDocument()">
<p id = "value"></p>
<script>
function newDocument() {
// Prints protocol such as http: or https:
document.getElementById("value").innerHTML ="URL Path:+window.location.protocol + "<br>";
}
</script>
</body>
</html>
输出
给定的输出显示了URL属性的值。

- JavaScript location host 和 hostname 属性
JavaScript location.host 属性显示所需或可用的主机号。JavaScript location.hostname 属性用于获取所需或可用的主机名。
“localhost:8080″ 是URL的主机名示例。”www.javatpoint.com” 是本地主机名的示例。
语法
以下语法用于返回主机值。
window.location.host
以下语法用于返回主机名。
window.location.hostname
- 简单的语法用来显示文件路径或URL的本地主机。
- 网站名称或文件路径名称显示为主机名。
示例
以下示例显示JavaScript位置的主机名。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> JavaScript Location hostname property </title>
</head>
<body>
<h2> JavaScript Location host and hostname </h2>
<input type = "button" value = "Load new document" onclick = "newDocument()">
<p id = "value"></p>
<p id = "value1"></p>
<script>
function newDocument() {
// Prints host with a usable port such as a localhost:8080
document.getElementById("value").innerHTML = " URL host with port: " +window.location.host + "<br>";
// Prints hostname such as a www.javatpoint.com
document.getElementById("value1").innerHTML = " URL hostname with port: " +window.location.hostname + "<br>";
}
</script>
</body>
</html>
输出
给定的输出显示URL属性值。

- JavaScript location port
JavaScript的location.port显示可用URL的端口号。8080或8085是Windows的一个示例。
语法
以下语法用于显示URL的位置端口。
window.location.port
示例
下面的示例显示了JavaScript位置主机名。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> JavaScript Location property </title>
</head>
<body>
<h2> JavaScript Location port </h2>
<input type = "button" value = "Load new document" onclick = "newDocument()">
<p id = "value"></p>
<script>
function newDocument() {
// Prints port number, e.g. 8080
document.getElementById("value").innerHTML = " URL port: " +window.location.port+ "<br>";
}
</script>
</body>
</html>
输出
给定的输出显示了URL属性的值。
- Location.pathname
Javascript的location.pathname包括URL中给定路径之前的初始’/’。例如,”/js/index.html”是location pathname的一个示例。
语法
以下语法和返回值将作为路径值显示。
window.location.pathname
示例
下面的示例显示了JavaScript的位置路径名。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> JavaScript Location property </title>
</head>
<body>
<h2> JavaScript Location Path </h2>
<input type = "button" value = "Load new document" onclick = "newDocument()">
<p id = "value"></p>
<script>
function newDocument() {
document.getElementById("value").innerHTML = " Path: " +window.location.pathname + "<br>";
}
</script>
</body>
</html>
输出
给定的输出结果显示了URL的属性值。

- Location.hash
Javascript的location.hash返回一个给定的字符串。它包含一个”#”后跟可用URL的片段标识符。
语法
给定的语法用于显示URL中包含的哈希值。
window.location.hash
示例
以下示例显示了JavaScript的位置路径名。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> JavaScript Location property </title>
</head>
<body>
<h2> JavaScript Location Hash</h2>
<p><a id="jtp" href="file:///G:/writing%20stuff/content-writing/JavaTpoint/2022/nov/file.html#seee_hash_data">
JavaScript Location Hash
</a><p>
<p id="value"></p>
<script>
let url_data = document.getElementById("jtp");
document.getElementById("value").innerHTML = "The Hash data of the URL is: " + url_data.hash;
</script>
</body>
</html>
输出
给定输出显示了URL属性的值。

- Location.origin
Javascript的location.origin是一个字符串,该字符串包含了特定位置的起源的规范形式。
http://localhost:8080是Javascript位置的演示示例(默认值)。
示例
以下的示例展示了JavaScript位置的起源格式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> JavaScript Location property </title>
</head>
<body>
<h2> JavaScript Location Origin </h2>
<input type = "button" value = "Load new document" onclick = "newDocument()">
<p id = "value"></p>
<script>
function newDocument() {
document.getElementById("value").innerHTML = "Origin: " +window.location.origin + "<br>";
}
</script>
</body>
</html>
输出
给定的输出显示了URL属性的值。

- Location.username
Javascript的location.username是一个字符串,包含了域名之前的用户名。
“url.username”用于使用Javascript获取预定义URL值的用户名。
示例
以下示例显示了JavaScript的location用户名。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> JavaScript Location property </title>
</head>
<body>
<h2> JavaScript Location Username</h2>
<p><a id="jtp" href="https://javatpoint:jtp89123@www.javatpoint.com">
JavaScript Location property
</a><p>
<p id="value"></p>
<script>
let url_data = document.getElementById("jtp");
document.getElementById("value").innerHTML = "The Username of the URL is: " + url_data.username;
</script>
</body>
</html>
输出
所给的输出显示了URL属性的值。

- location.password
Javascript的location.password是一个字符串,显示在域名前指定的密码。
示例
以下示例显示了JavaScript的位置密码。
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> JavaScript Location property </title>
</head>
<body>
<h2> JavaScript Location Password</h2>
<p><a id="jtp" href="https://javatpoint:jtp89123@www.javatpoint.com">
JavaScript Location property
</a><p>
<p id="value"></p>
<script>
let url_data = document.getElementById("jtp");
document.getElementById("value").innerHTML = "The password of the URL is: " + url_data.password;
</script>
</body>
</html>
输出
给定输出显示了url属性值。

- Location.search
Javascript的location.search是一个字符串,它显示给定URL的查询字符串:
“?type=listing&answer=no”
示例
以下示例显示了JavaScript位置密码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> JavaScript Location property </title>
</head>
<body>
<h2> JavaScript Location Search</h2>
<p><a id="jtp" href="https://javatpoint:jtp89123@www.javatpoint.com/?yes">
JavaScript Location property
</a><p>
<p id="value"></p>
<script>
let url_data = document.getElementById("jtp");
document.getElementById("value").innerHTML = "The Location search of the URL is: " + url_data.search;
</script>
</body>
</html>
输出
提供的输出显示url属性值。

位置属性示例
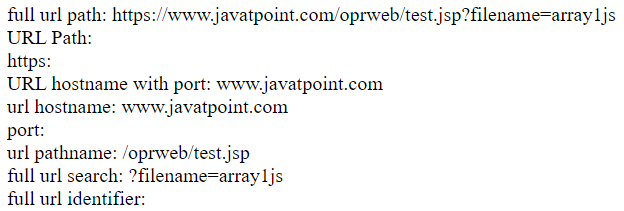
下面的示例展示了JavaScript位置的所有属性。在这里,我们可以使用javascript函数看到文件路径的所有位置属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Location property </title>
</head>
<body>
<h2> JavaScript Location property </h2>
<h3> The window.location assign object </h3>
<input type = "button" value = "Load new document" onclick = "newDocument()">
<script>
function newDocument() {
// Prints complete file URL
document.write(" full url path: " +window.location.href + "<br>");
// Prints protocol such as http: or https:
document.write(" URL Path: <br>" +window.location.protocol + "<br>");
// Prints hostname with a usable port such as a localhost:8080
document.write(" URL hostname with port: " +window.location.host + "<br>");
// Prints hostname such as localhost or www.javatpoint.com
document.write(" url hostname: " +window.location.hostname + "<br>");
// Prints port number, e.g. 8080
document.write(" port: " +window.location.port + "<br>");
// Prints pathname
document.write(" url pathname: " +window.location.pathname + "<br>");
// Prints query string
document.write(" full url search: " +window.location.search + "<br>");
// Prints fragment identifier
document.write(" full url identifier: " +window.location.hash);
}
</script>
</body>
</html>
输出
给定的输出显示了URL属性的值。

操纵Javascript位置
位置的操纵用于根据用户需求获取所需的URL或文件路径。位置的操纵使用了assign()、reload()和replace()这三种方法。这种方法是通过JavaScript函数和事件来工作的。
- JavaScript Assign()方法
assign()方法用于获取URL并在页面上导航URL路径。它用于将URL路径添加到浏览器的历史记录堆栈中。
语法
以下语法用于分配所需的URL。
window.location.assign("URL")
- “window.location.assign”函数用于获取所需的URL路径。
- 我们可以放置文件或网站的路径或URL链接。
示例
给定一个示例分配给定和所需的URL。在这里,我们可以使用带有onclick函数的按钮来显示分配的URL。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript location method </h2>
<h3> The window.location assign object </h3>
<input type = "button" value = "Load new document" onclick = "newDocument()">
<script>
function newDocument() {
window.location.assign("https://www.javatpoint.com")
}
</script>
</body>
</html>
输出
给定的输出图像显示了分配的URL。
输出1

输出1

- Javascript replace() 方法
replace() 模式与 assign() 相关,但不会创建新的历史记录堆栈条目。因此,你不能使用后退按钮返回。此函数会显示来自旧URL的新URL或已替换的URL。
语法
以下语法用于替换所需的URL。
Window.location.replace("URL")
- “window.location.replace”函数用于获取新的URL路径。
- 我们可以使用简单的javascript方法将路径或URL链接从旧的替换为新的。
示例
给定的示例替换了所需的给定URL。在这里,我们可以使用一个带有”onclick”函数的按钮从旧的URL中获取新的URL。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript location method </h2>
<h3> The window.location replace object </h3>
<input type = "button" value = "Load new document" onclick = "newDocument()">
<script>
function newDocument() {
window.location.replace("https://www.javatpoint.com")
}
</script>
</body>
</html>
输出
给出的输出图片显示替换后的 URL。
输出1

输出1

- Javascript reload() 方法
reload() 方法用于重新加载页面。当你调用没有参数的 reload() 方法时,浏览器将以最有效的方式重新加载页面,如果页面资源自上次请求以来没发生变化,将从缓存加载。
语法
使用以下语法重新加载所需的URL。
location.reload();
- the location.reload()函数重新加载URL并显示一个空白页面。
- 它不需要任何文件路径或当前URL。
示例
给出一个示例重新加载给定的必需URL。我们可以使用JavaScript onclick函数重新加载页面。
<!DOCTYPE html>
<html>
<body>
<h2> JavaScript location method </h2>
<h3> The location.reload object </h3>
<input type = "button" value = "Load new document" onclick = "newDocument()">
<script>
function newDocument() {
location.reload();
}
</script>
</body>
</html>
输出
给定的输出显示重新加载URL。

总结
location对象包括页面的URL。可以使用window.location或document.location访问。
Location对象具有表示URL的特征,如协议(protocol),路径名(pathname),主机名(host)和搜索(search)。要操作位置,请设置其属性并使用assign(),replace()和reload()方法。
 极客笔记
极客笔记