JavaScript Window open方法
JavaScript提供了内建方法来打开和关闭浏览器窗口,以执行额外的操作,如机器人窗口等。这些方法可以帮助打开或关闭浏览器窗口弹出窗口。以下是窗口方法:
- open()
- close()
window.open 方法用于在新窗口中打开一个新的网页,而 window.close 方法用于关闭由window.open方法打开的网页。请详细查看window.open()方法:
Window.open()
这是JavaScript的预定义窗口方法,用于在浏览器中打开新的标签页或窗口。这将取决于您的浏览器设置或window.open()方法中传递的参数,无论是打开新窗口还是新标签页。
这个方法支持几乎所有流行的Web浏览器,如Chrome,FireFox等。以下是窗口打开方法的语法和参数:
语法
此函数接受四个参数,但它们都是可选的。
window.open(URL, name, specs, replace);
或者
您还可以像下面所示那样,在不使用 window 关键字的情况下使用这个函数:
open(URL, name, specs, replace)
两种语法之间没有区别。
参数列表
以下是window.open()方法的参数列表。请注意 – 此方法的所有参数都是可选的,并且功能不同。
URL: window.open()函数的这个可选参数包含要打开的网页的URL字符串。如果您在此函数中未指定任何URL,它将打开一个新的空白窗口 ( about:blank )。
name: 使用此参数,您可以设置要打开的窗口的名称。它支持以下值:
| _blank | 传递的URL将加载到新的标签页/窗口中。 |
|---|---|
| _parent | URL将加载到已经打开的父窗口或框架中。 |
| _self | 通过传递此参数,URL将替换前一个输出,新窗口将在同一框架中打开。 |
| _top | URL将替换任何可以加载的框架集。 |
| 名称 | 提供新窗口的名称,以显示文本或任何数据。(注意 – 不是窗口的标题) |
上述的数值以单引号或双引号的方式传递到window.open()函数的name参数位置。
specs: 该参数包含由逗号分隔的设置。该参数中使用的元素不能包含空格,例如:width=150,height=100。
它支持多个值。
replace: 和window.open()方法的其他参数一样,这也是一个可选参数。它要么创建一个新的记录,要么替换历史记录列表中的当前记录。它支持两个布尔值,即返回true或false。
| True | 返回true,如果URL替换了当前的历史记录中的条目或文档。 |
|---|---|
| False | 返回false,如果URL在历史记录中创建了一个新的条目。 |
返回值
它将返回一个新打开的窗口。
示例
以下是使用window.open()函数打开浏览器窗口/标签的一些示例。默认情况下,指定的URL将在新标签或窗口中打开。请参见以下示例:
1. 使用URL参数的open()方法
这是一个简单的示例,其中包含一个网站URL的窗口打开方法。我们使用了一个按钮。通过点击此按钮,window.open()方法将被调用并在新的浏览器标签中打开网站。
<html>
<body>
Click the button to open new window <br><br>
<button onclick="window.open('https://www.javatpoint.com')"> Open Window </button>
</body>
</html>
或者
这段代码可以按以下方式书写 –
<html>
<body>
<script>
function openWindow() {
window.open('https://www.javatpoint.com');
}
</script>
Click the button to open new window <br><br>
<button onclick="openWindow()"> Open Window </button>
</body>
</html>
输出
当您点击此 打开新窗口 按钮时,javatpoint网站将在同一窗口中的新标签页中打开。


2. open()方法不传递参数
在这个示例中,我们将不传递任何参数给window.open()函数,这样新的标签页将在之前的窗口中打开。
<html>
<body>
<script>
function openWindow() {
window.open();
}
</script>
Click the button to open new window <br><br>
<button onclick="openWindow()"> Open Window </button>
</body>
</html>
输出
当您执行以上代码时,将出现一个按钮。

当你点击这个 打开窗口 按钮时,一个空白窗口将在新标签页中打开。

3. 使用名称参数的open()
在这个示例中,我们将在名称参数中指定 _parent 。您可以将任何这些值(_parent,_blank,_top等)传递给它。
<html>
<script>
function openWindow() {
window.open('https://gmail.com', '_parent');
}
</script>
<body>
<b> Click the button to open new window in same tab </b>
<br><br>
<button onclick="openWindow()"> Open Window </button>
</body>
</html>
输出
执行代码并获取以下输出。这将包含一个按钮,点击该按钮将在同一个父窗口中打开新的URL。

当您点击此按钮时,Gmail将在相同的父窗口下打开。

当您将不同的值传递给第二个参数时,您会看到不同值之间的差异。
4. 为新窗口定义大小
在此示例中,我们指定新窗口的高度和宽度。为此,我们将使用window.open()方法中的第三个参数( specs )并通过逗号将窗口的高度和宽度传递给此函数。因此,窗口将以指定的大小打开。
<html>
<script>
function openWindow() {
window.open("", "", "width=300,height=200");
}
</script>
<body>
<b> Click the button to open new window in same tab </b>
<br><br>
<button onclick="openWindow()"> Open Window </button>
</body>
</html>
输出
执行上述代码,并获得以下输出。这将包含一个按钮,点击后将在相同的父窗口中打开新的URL。

当您点击此按钮时,将在大小为parent window的父窗口下打开一个新的空白窗口。

注意,您也可以将URL传递给window.open()方法以打开任何网站。
打开带有名称和信息的新窗口
我们可以在按钮点击时在新窗口中显示任何用户定义的文本或表单。为此,我们需要为新窗口提供任何名称,并在其中写入一些文本。这个名称将传递给window.open()方法。请查看下面的代码,了解如何实际编码实现。
<html>
<script>
function openWindow() {
var newtab = window.open("", "anotherWindow", "width=300,height=150");
newtab.document.write("<p> This is 'anotherWindow'. It is 300px wide and 150px tall new window! </p>");
}
</script>
<body>
<b> Click the button to open the new user-defined sized window </b>
<br><br>
<button onclick="openWindow()"> Open Window </button>
</body>
</html>
输出
执行代码并得到以下输出。输出中会包含一个按钮,点击按钮会在同一个父窗口中打开新的URL。

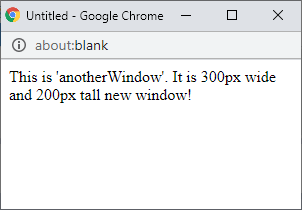
当您点击这个按钮时,一个新的窗口将在父窗口下方打开,窗口大小为300*150,其中包含用户自定义的信息。

JavaScript还提供了内置的方法,即close()方法,用于关闭浏览器窗口。
关闭由window.open()方法打开的窗口
在这个示例中,我们将演示如何关闭由window.open()方法打开的窗口或标签页。首先,我们将使用一个按钮点击事件在一个新的窗口中打开一个网站URL(大小在代码中定义),然后使用另一个按钮关闭这个打开的窗口。请看下面的代码如何实现:
<html>
<head>
<title> Open and close window method example </title>
<script>
// function to open the new window tab with specified size
function windowOpen() {
var newWindow = window.open(
"https://www.javatpoint.com/", "_blank", "width=500, height=350");
}
// function to close the window opened by window.open()
function windowClose() {
newWindow.close();
}
</script>
</head>
<center>
<h2 style="color:green"> Window open() and close() method </h2>
<body>
<b> Click the button to open Javatpoint tutorial site </b><br>
<button onclick="windowOpen()"> Open Javatpoint </button>
<br><br>
<b> Click the button to close Javatpoint tutorial site </b><br>
<button onclick="windowClose()"> Close Javatpoint </button>
</body>
</center>
</html>
输出
当您执行代码时,您将获得以下所示的响应:

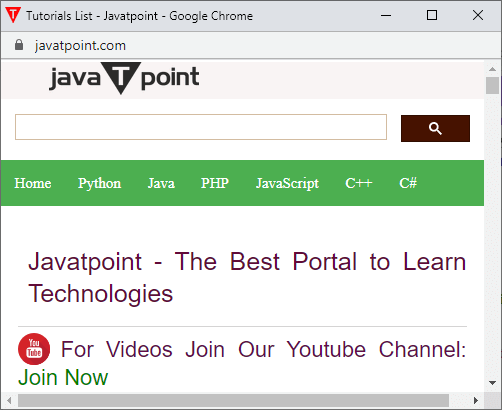
点击 打开Javatpoint 按钮打开Javatpoint教程网站。我们指定了新弹出窗口的大小(高度和宽度)。

如果你点击 关闭Javatpoint 按钮,这个打开的窗口将被最小化。
浏览器支持
几个网络浏览器支持window.open()方法,例如:
- Chrome
- Mozilla Firefox
- Internet Explorer (IE)
- Opera
- Safari,等等。
你可以在上述浏览器上使用和运行window.open()方法。
注意:你可以使用JavaScript的close()方法关闭由window.open()打开的浏览器窗口或选项卡。我们将在下一章节中详细讨论它。
 极客笔记
极客笔记